
CVS (Configuration View Service-组态展示服务) 是将传统的监控系统与最新 Web 技术相结合的平台产品。CVS 可以让用户在浏览器环境中搭建面向Web和移动设备的工业监控系统,通过“搭积木”、“零编程”的方式在多种终端设备上快速、简单、安全的访问和查看用户数据,降低运营成本,提高工作效率,并最终为你的企业提供基于数据的决策依据。
该文档描述如何使用 CVS 系统,您可以先从 开始使用 章节开始,该章节描述了一个简单的完整的使用流程,可以使您很快的搭建监控系统并实际使用。接下来,您可以根据实际遇到的问题来查阅各个章节,每个章节都有不同的主题。
CVS 系统的使用有两种方式,一种是通过云服务的方式,另一种是独立安装运行。云服务方式只需要申请租户,访问网址即可以使用组态服务。独立安装方式请参照 1.1 安装部署 章节。
前提条件:
安装步骤:
bpconf.properties,该文件存储在 /iMV-Server/iMV-Core/cvs/conf 目录下(如没有此目录需先创建)。可以根据该文件相关注释配置相应的IP地址等信息,具体修改的步骤参见下方有关 bpconf.properties 文件的说明。iMV-Server 目录下的 start.bat 启动系统http://localhost:18080/cvs/conf 页面,顶端栏进入安装与升级,点击 系统初始化 按钮,进行数据库脚本安装,输入新建租户名称,创建租户。http://localhost:18080/cvs/console 地址,使用 admin / admin 登录系统。登陆后需要修改其他配置需要先配置文件 server.xml,该文件存储在 /iMV-Server/iMV-Core/conf ,文件中新建一行
xml
<Context docBase="${catalina.home}/cvs/data/lessees" path="/cvs/lessees" />
还需在同级目录中的文件 tomcat-users.xml 中添加
xml
<role rolename="admin" />
<role rolename="manager-gui" />
<role rolename="manager-script" />
<user username="admin" password="admin" roles="manager-gui,manager-script,admin" />
用户名密码可自定义,此为修改配置后重启 tomcat 使其立即生效的用户名和密码。
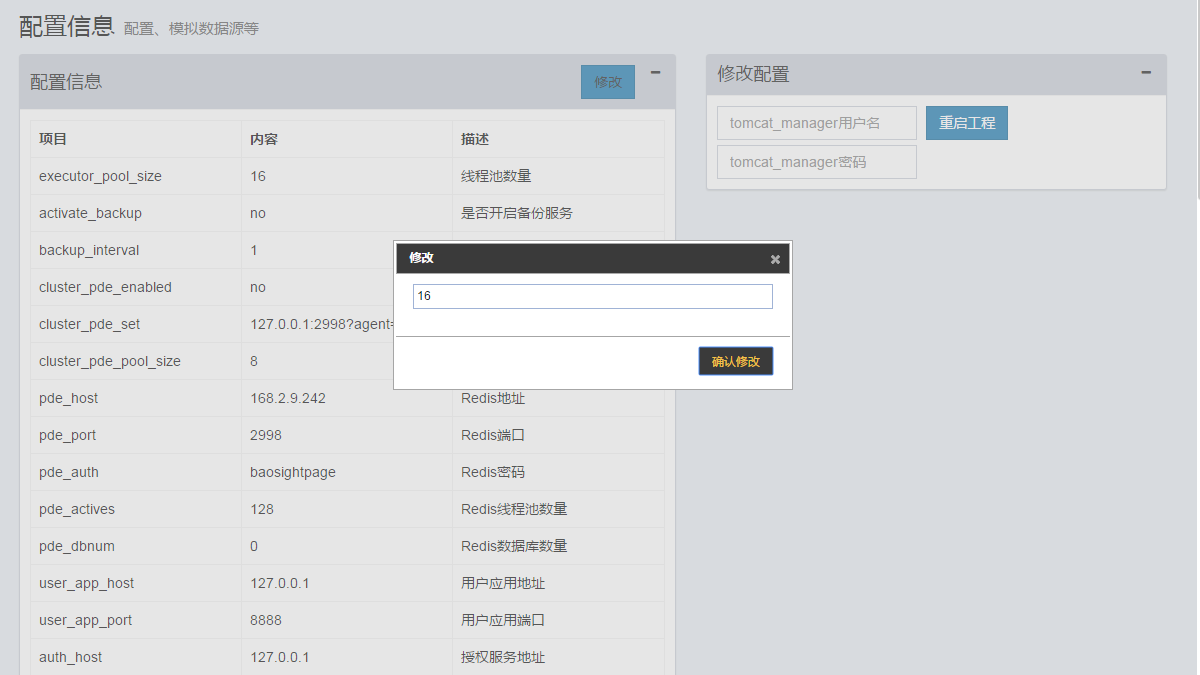
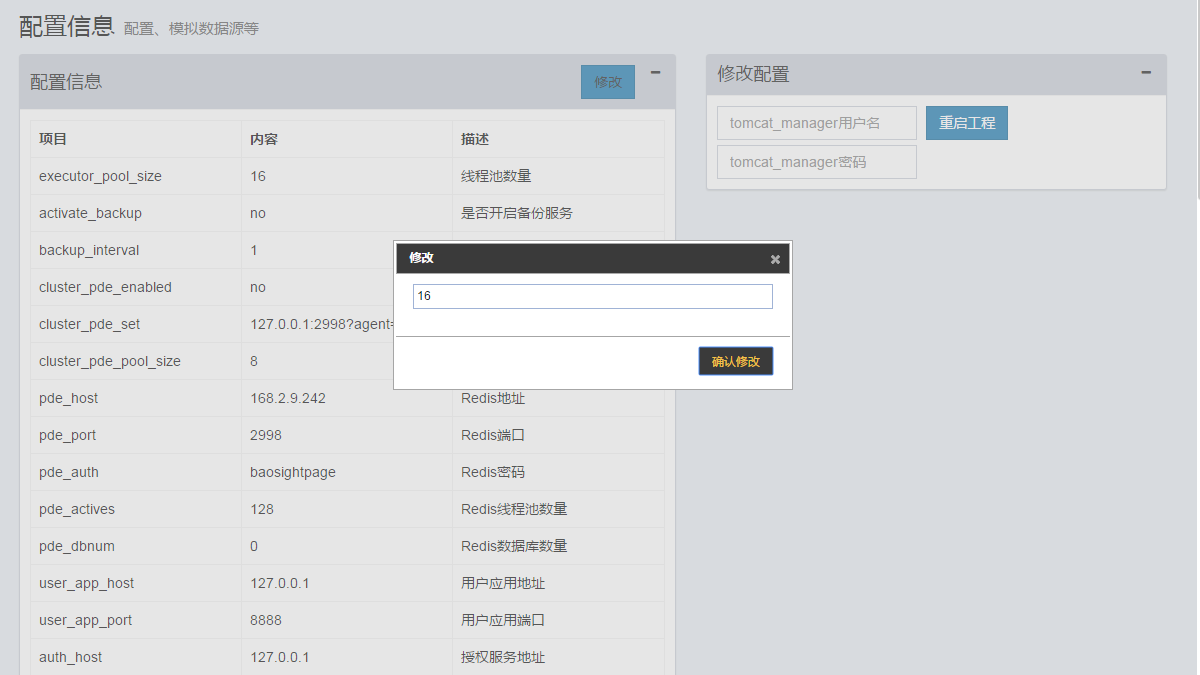
http://localhost:18080/cvs/conf 页面,双击内容栏,修改配置,确认修改后,点击右上角修改,如果要立即生效,输入之前配置的用户名密码,点击重启工程,可立即生效。
8. 修改 /iMV-Server/iMV-Core/conf/server.xml 文件,在 <host /> 标签中添加如下内容:
```xml
<Context docBase="${catalina.home}/logs" path="/cvs/logs"/>
```
目前 CVS 系统默认提供支持宝信一体化监控指挥平台软件(iCentroView,以下简称 iCV)和宝信企业高性能实时数据库软件(iHyperDB,以下简称 iHD)的数据代理服务。iCV 5.5.4-Patch6 及后续版本,以及 iHD V3.0.2 都已经提供了对 CVS 系统的配置界面,可以直接设置相关连接信息,不再需要独立安装数据代理程序。
请参照 iCV 用户手册相关章节 和 iHD 用户手册相关章节。
CVS 系统发布附带了模拟数据源和示例画面,方便用户对系统快速掌握。
start_demo.bat 启动用户自己可以对示例画面中的点配置、属性配置等进行修改,或者直接拷贝部分画面到实际应用中。
CVS 系统许可证分为临时许可证和永久许可证两种,若无许可证,CVS 系统只能运行 2 小时、支持 1000 个数据点。
临时许可证文件可以联系 CVS 产品组签发。签发后的 license.xml 文件放置在 %iMV-WebServer%\license 文件夹下即可。
CVS 配置文件指的是上文提到的 bpconf.properties 文件,可以使用记事本打开编辑。完成编辑后需要先后执行 stop_core.bat 和 start_core.bat 脚本完成重启,才会生效。
Redis 数据库已经被集成到 iMV 的 zip 文件中,位于 iMV-DS 目录下。
pde_host Redis 服务的 IP 地址,若与 iMV 运行在同一个服务器上,可以配置为 127.0.0.1。pde_port、 pde_auth、pde_dbnum 分别对应 Redis 配置,若无特殊需要请保持默认。有关 PostgreSQL 的参数配置请按照数据库安装、设置过程中的信息填写。
postgres.host PostgreSQL 数据库的地址,形式为 IP:端口。postgres.user PostgreSQL 数据库的用户名。postgres.password PostgreSQL 数据库的密码。postgres.dbname PostgreSQL 数据库中配置给 CVS 系统使用的数据库名称,请确保 postgres.user 和 postgres.password 有权限访问。CVS 可以将组态画面的 URL 地址分享给其他用户,或者集成到第三方系统中。考虑到有可能 CVS 系统被放置在 Nginx 或者其他服务器之后,因此需要配置这三项以供访问:
proxy_host 服务对外的 IP 地址proxy_port 服务对外的端口proxy_path 服务对外的相对路径则分享画面功能里生成的 URL 地址形式为:http://proxy_host:proxy_port/proxy_path/share/....。
注意:本功能目前生成的 URL 默认使用 http 协议。
CVS 可以支持从多个子CVS系统中获取数据、报警、发送控制和报警确认等操作。需要配置一个主节点CVS和多个子节点CVS。这样,可以适用大规模点数的情况。 需要在 bpconf.properties 文件中,做如下配置
注意: 1.该配置只在产品模式下生效; 2.单个节点只能支持一个数据代理。
cluster_pde_enabled 为yes,默认为no。yes即启用集群模式cluster_pde_set 中配置各个子节点,子节点的配置模式为 host:port?agent=testds[&pass=secret&iscenter=true&isauth=true],多个子节点用英文逗号连接。其中 [] 中内容为可选项
agent 为数据代理名称pass 为数据代理密码iscenter 是否是中心节点,默认为 falseisauth 是否是授权节点,默认为 false。配置完成后,可以在变量管理中看到来自于各个子节点的内容。
cvs系统从低于 2.3.0 版本高于 2.0.0 版本升级到 2.3.0 版本步骤;
1. 运行 stop_core.bat 脚本停止服务,把 cvs_2.3.0_08090618.war 放置到 /iMV-Server/iMV-Core/webapps/ 目录下并重命名为 cvs.war;
2. 在 /iMV-Server/iMV-Core/ 下建立一个名为 cvs 的文件夹,并在 cvs 文件夹下建立名为data 的文件夹;
3. 从 CVS_2.3.0_08090618.zip 中解压 iMV-Server/iMV-Core/cvs/conf 文件夹,将该文件夹拷贝到第二步中建立的 /iMV-Server/iMV-Core/cvs 文件夹下;
4. 修改 /iMV-Server/iMV-Core/cvs/bpconf.properties 文件,更新 Redis 地址和 PostgreSQL 地址(参见 1.5.1 和 1.5.2 章节);
5. 移动 /iMV-Server/iMV-Core/webapps/cvs/lessees 文件夹到 /iMV-Server/iMV-Core/cvs/data/ 文件夹下;
6. 修改 /iMV-Server/iMV-Core/conf/server.xml 文件,在 <host /> 标签中添加如下内容:
```xml
<Context docBase="${catalina.home}/cvs/data/lessees" path="/cvs/lessees"/>
```
http://ip:18080/cvs/conf/install.html 页面,在 系统升级 一栏点击升级按钮。
注意:登陆如出现租户信息不存在,可先用 admin 用户登陆,然后访问 http://ip:18080/cvs/conf/debug.html 添加租户。CVS 系统在 2.4.0 中引入了画面和图库的版本控制功能,并且升级了画面运行态格式,必须按照以下步骤升级系统。(若原先系统版本低于 2.3.0,请先按照 1.6.1 章节准备配置文件。)
http://ip:18080/cvs/console/index.html 登录系统http://ip:18080/cvs/conf/install.html 点击升级按钮升级过程需要的时间依据数据库中的画面总数和图元总数所确定,请耐心等待。
数据代理服务主要负责将底层数据源的数据内容采集到 CVS 的数据服务器中,它的主要配置过程在上面的安装部署章节已经描述过,可以参照上面的内容进行配置。
如果使用的是最新版本的iCV和iHD系统,可以通过其自带的配置界面设置数据代理相关的属性。
CVS 系统向用户提供了黑色、蓝色两种主题的界面,用户可以在登录时自由选择(两种界面下功能完全一致)。
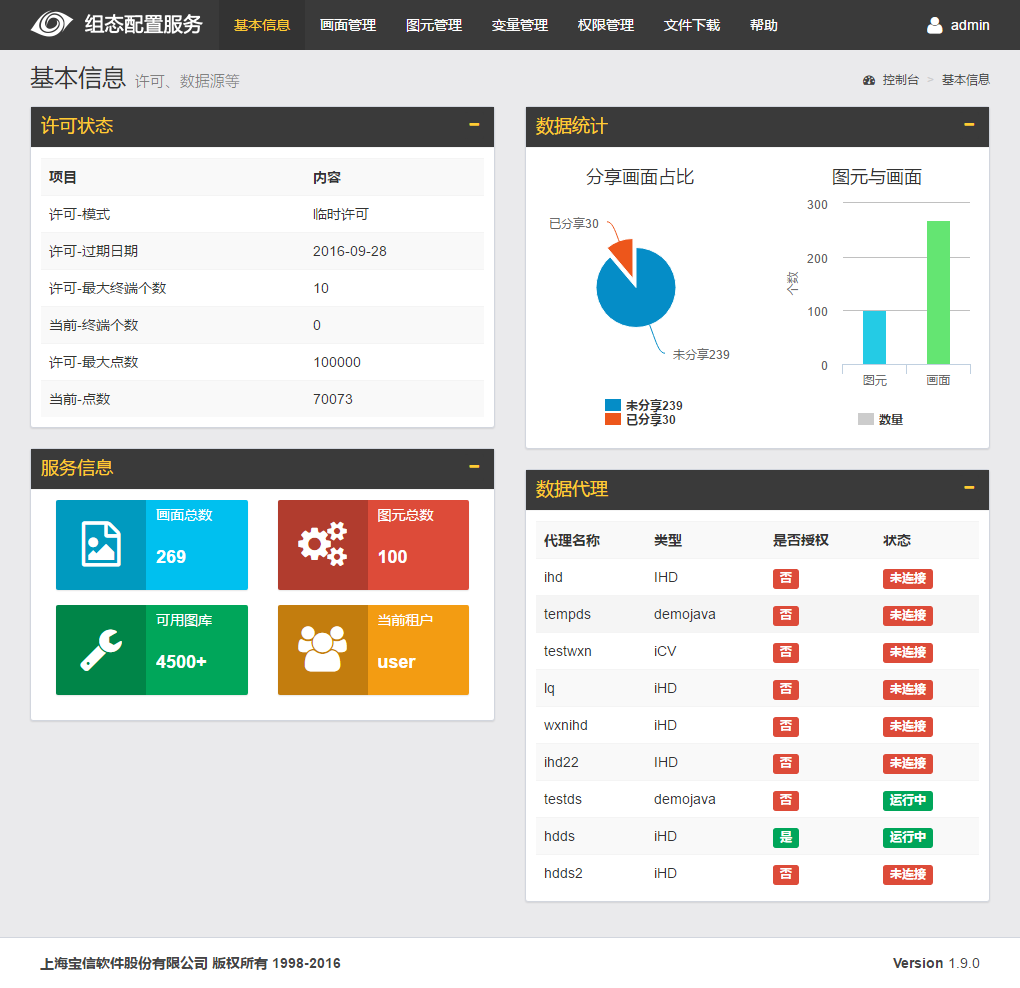
以下是 CVS 系统登录后的首页画面,该首页中展示了当前系统的基本信息,包括画面数、图元数、分享画面占比、当前租户等信息。

最上面是系统导航栏,包括基本信息、画面管理、图元管理、变量管理和文件下载。最右侧是当前登录用户信息。
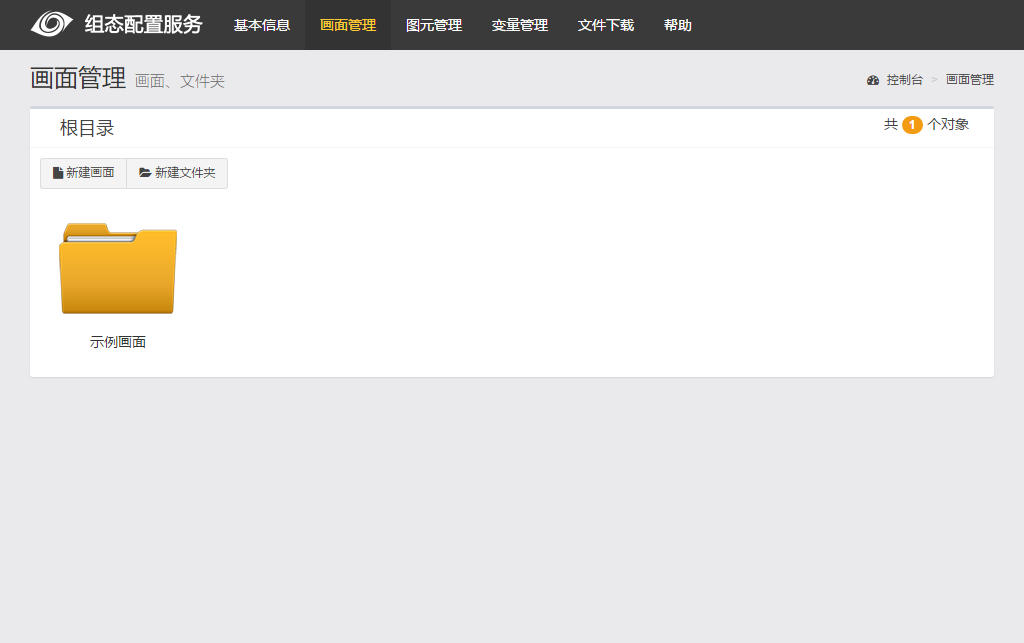
该模块对当前系统中所有的监控画面进行管理,包括新增、编辑、删除、分享、预览等功能,同时支持对画面文件夹的创建新增等操作,画面文件夹可以嵌套。

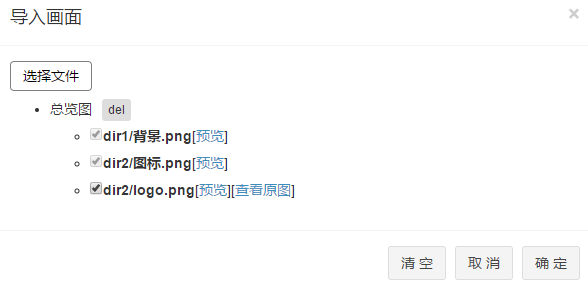
编辑 按钮可以打开画面设计器,对画面进行设计选择文件 选择多个本地 pml 格式文件,在弹出对话框中点击确定,可以导入画面;点击取消,将不做操作 ;点击单个文件后的 del 按钮可删除单个选中上传文件;点击 清空 按钮可删除所有选择文件(如下图)。若导入的画面文件中包含图片,则会在文件下方依次列出来。系统中不存在的图片将会上传,已存在的图片可以取消上传勾选。可以点击图片文件右侧的链接预览图片,或者查看服务器上的原图片。全选画面:点击全选画面可选择当前文件夹下全部画面(只含画面)。

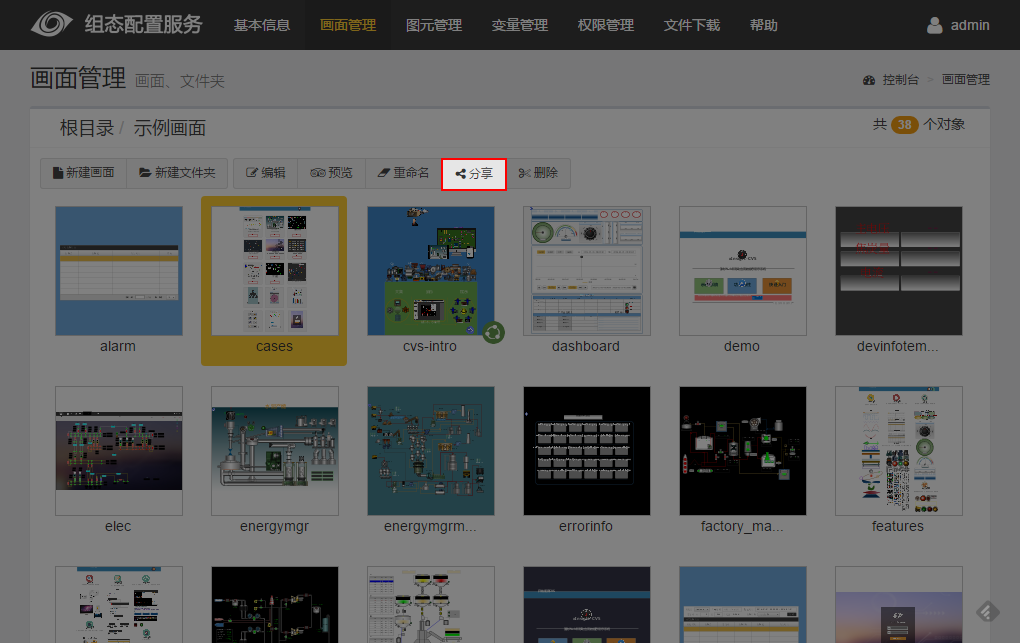
分享画面:设计完成的画面可以通过分享操作,嵌入到其他第三方系统中。
首先选中需要分享的画面,点击分享按钮(如下图)

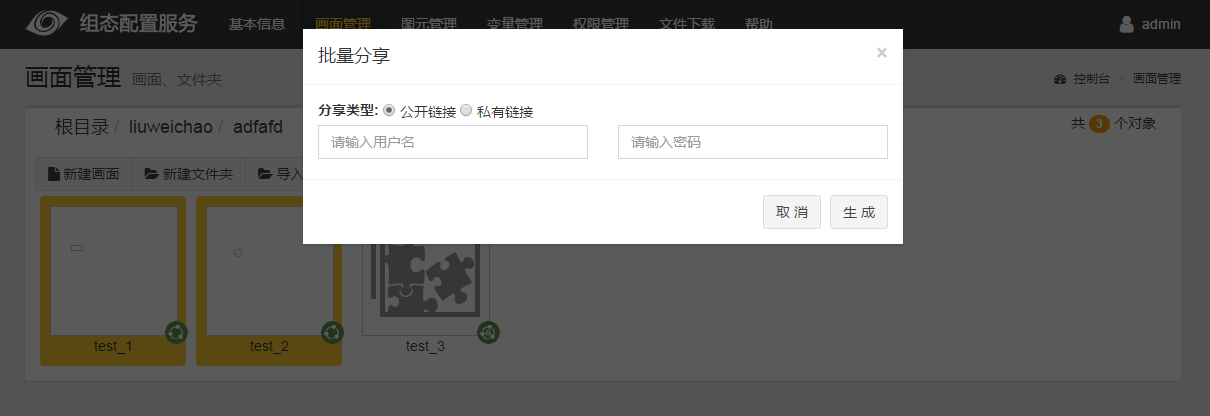
打开分享画面之后,默认为公开链接,输入用户名密码点击生成(因为公开链接可以内嵌在其他系统,或者用浏览器直接打开,不需要验证用户名密码,所以生成前需要输入用户名密码)如下图
![]()
可看见生成的链接和二维码(二维码可直接扫码登陆)
点击私有链接,不用输入用户名密码可以直接生成(内嵌在其他系统或者用浏览器直接打开需要输入用户名密码如下图
![]()
已分享的画面会在名称前面生成分享图标如下图
![]()
右下角的图标为分享图标,带锁的图标为私有链接,不带锁的图标为公开链接
点击取消分享,可以使公开分享链接访问失效 (若想再次访问可再次生成)
注意: 1. 分享画面所产生的URL链接是根据
bpconf.properties文件中的有关proxy的三个配置项定义的,请参见 1.5.4 章节。 2. 公开链接、私有链接使用的用户名、密码来自数据代理中配置的权限节点。
首先选中多个画面,点击批量分享按钮(如下图)

弹出批量分享页面,类似单个分享,可选择公开链接和私有链接(如下图)

分享操作如同单个分享,但不会直接显示分享链接和二维码,可选择单个画面点击分享查看
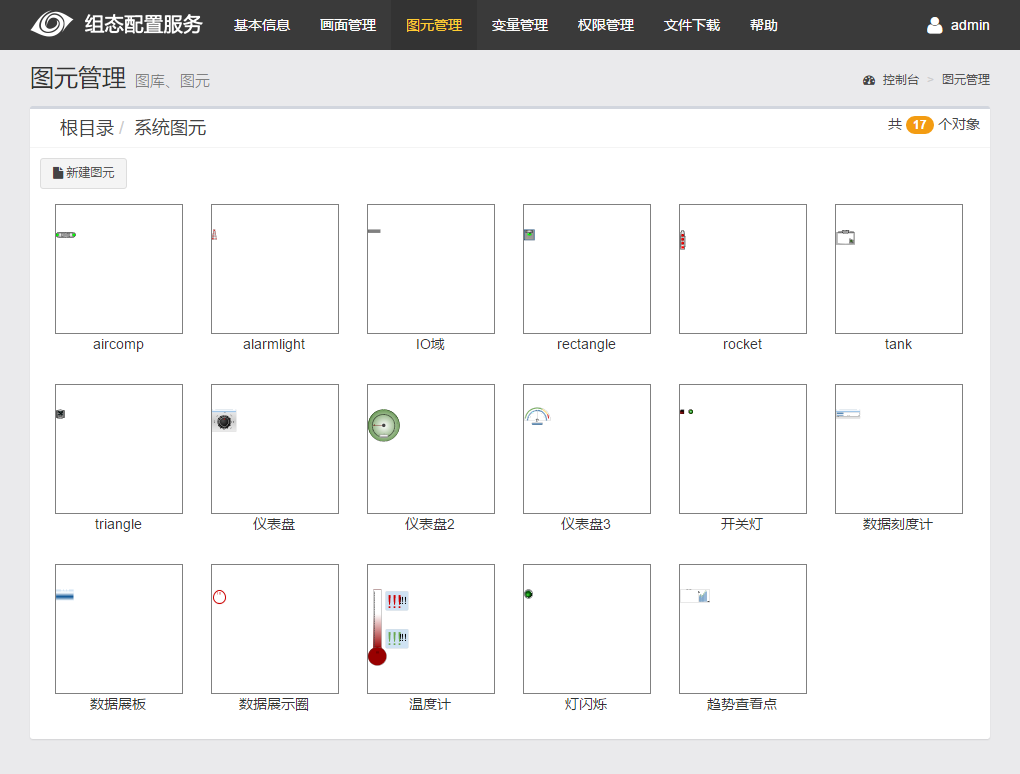
该模块对当前系统中的所有图元进行新增、删除、编辑、导入图元,导出图元,全选图元等操作。(类似画面管理操作,详见画面管理,PS:导入图元不同于画面导入,下详解)
导入图元:点击导入图元,弹出选择本地图元文件的弹出框,点击"选择文件"选择多个本地gml格式文件,在弹出对话框中点击确定,可以导入图元;点击取消,将不做操作 ;点击单个文件后的"del"按钮可删除单个选中上传文件;点击"清空"按钮可删除所有选择文件;填写新数据源名称则会更新图元中的所有数据源名称(如下图)。有关图元中附带的图片管理和画面导入相同。导入时如选择图元中有同名图元,则会出现提示是否覆盖原有图元,若覆盖则更新至最新导入图元,不可逆;如取消则返回上一级选择图元界面。

说明: 1. 所有的图元都将自动集成到画面设计器中 2. 图元修改之后可以自动更新 3. 图元必须创建在图库文件夹中

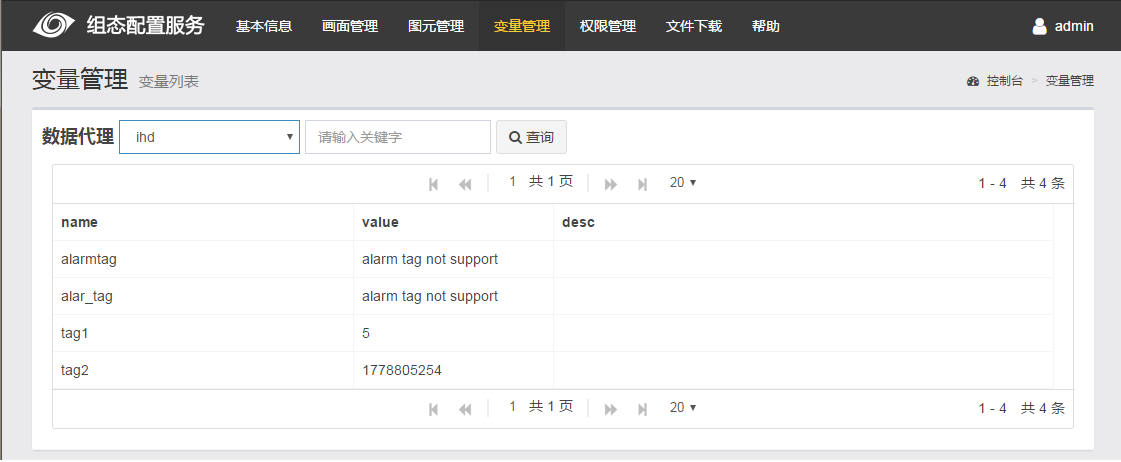
编辑按钮该模块对当前系统底层连接的所有数据源进行查看,包括该数据源下的所有点。

在请输入关键字框中输入需要查询的变量名称,点击查询,显示与改名字符合的变量信息,查询还支持模糊查询,例如:输入关键字'tag',点击查询,会显示所有以tag开头的点。云模式下同样支持查询,模糊查询的规则以具体数据代理查询的规则为准。
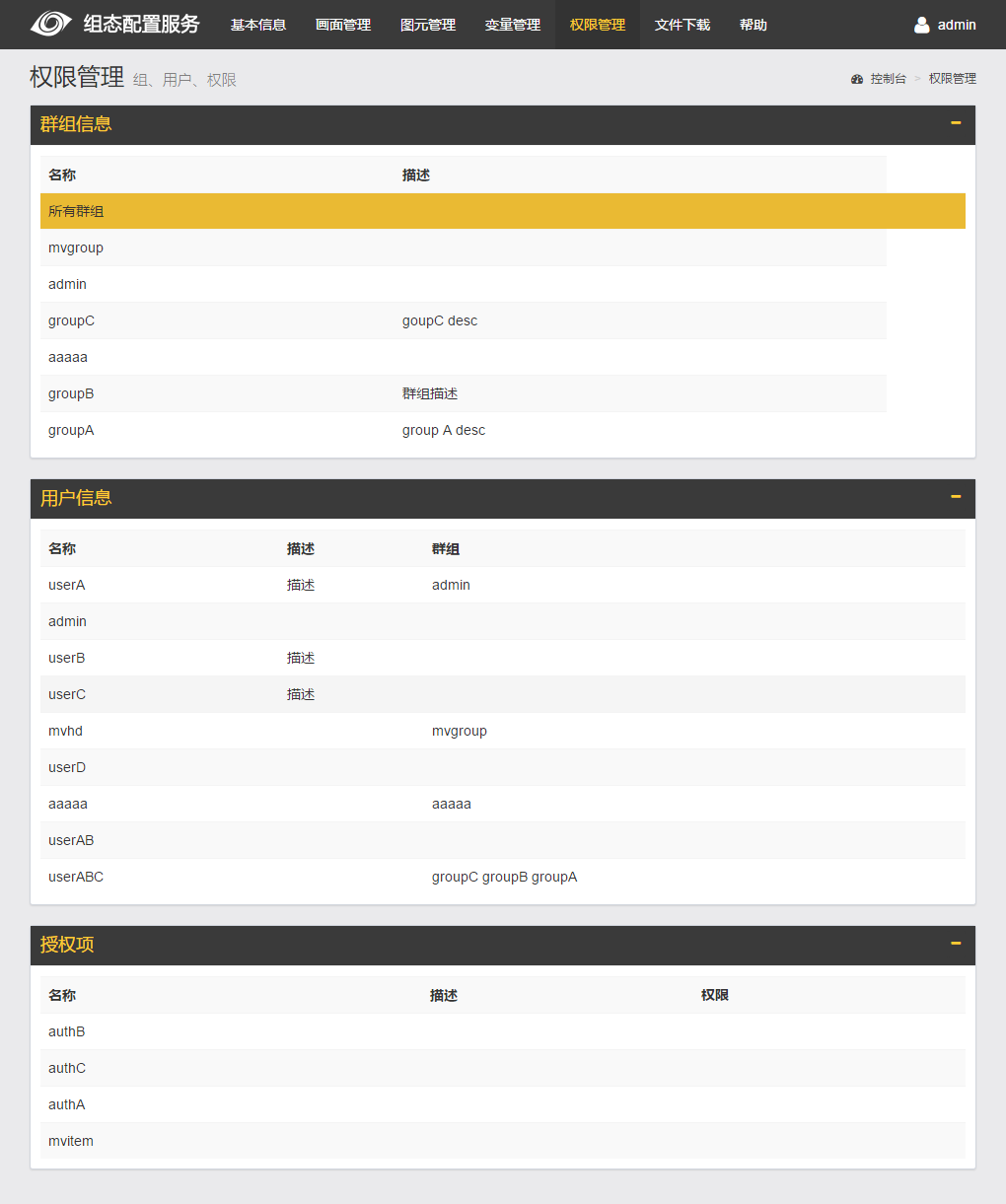
该模块对当前系统中的权限进行查看,包括:群组信息、用户信息和授权项信息。

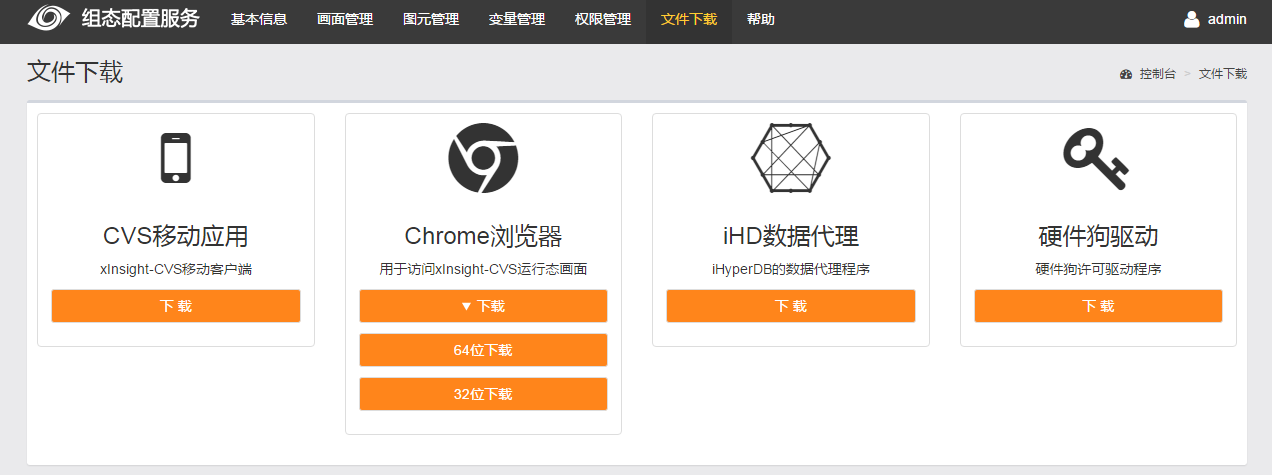
该界面中包含当前系统中用户所需的下载文件。

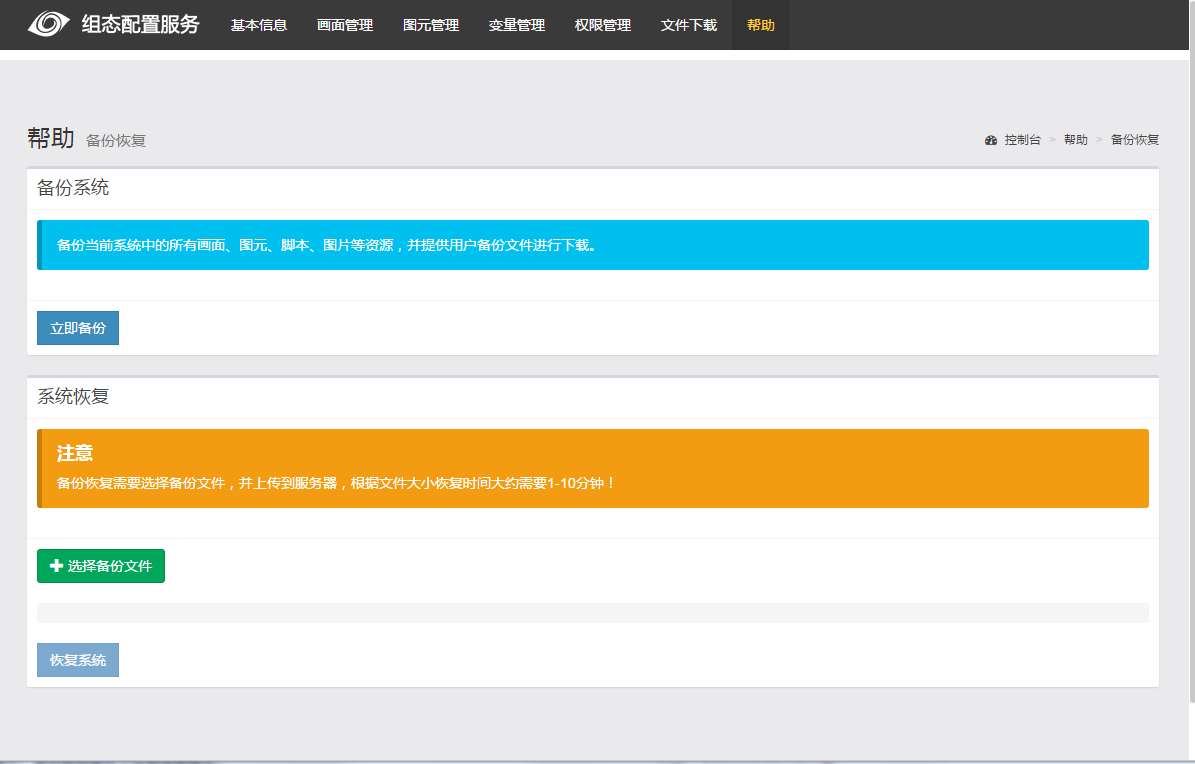
该界面提供帮助手册和用户指南的查看,以及系统备份功能

其中帮助手册为全面系统介绍CVS系统使用和配置的文档,可以作为参考手册使用;用户指南是一个快速指南文档,用户在初次使用的时候快速搭建可用的系统。
备份系统功能是将当前系统的所有用户配置内容,包括画面、图元、脚本、图片以及上传文件进行全部打包,并提供用户下载,使用下载后的打包文件,可用在相同版本的CVS系统中进行系统恢复,恢复后的系统与之前的备份系统保持完全一致。
系统恢复将清空目标系统的所有内容,恢复为打包文件的系统内容。

点击立即备份按钮,生成系统备份文件,将该文件保存到本地磁盘。
系统恢复首先点击 '选择备份文件' 按钮,在弹出对话框中选择已经备份的zip文件,选择上传,上传成功后,点击'恢复系统'按钮,等待系统恢复完成。
通过双击画面管理界面中的文件,或者点击编辑按钮可以打开画面进行设计。设计完成的画面使用F6快捷键,可以预览查看。

设计器的菜单区域包含了文件、编辑、视图、布局、选项和帮助菜单内容。

ctrl + s),保存结果会在右上角提示。

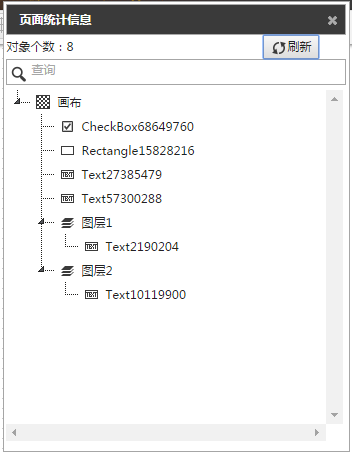
页面统计信息:弹出对话框展示当前页面中元素信息
页面导出:导出当前页面并存在当前浏览器设置的下载路径(文件格式为pml,文件名为当前页面名)
页面导入:导入本地存储的画面(文件格式为pml)。pml 文件中附带的图片管理和画面管理中一致。

在查询框输入查询条件,可以列出查询结果
查找与替换:弹出对话框,可以查找与替换变量/文本内容

查找与替换支持三种操作对象:变量、文本、模板对象。都支持模糊查询。


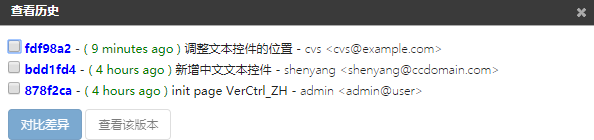
点击画面历史按钮会弹出查看历史对话框。对话框内由近及远列出这个画面的所有历史操作。版本列表中每条记录会依次显示版本号(7位十六进制数,用蓝色显示)、编辑时间、备注和作者。
可以勾选任意一条版本记录,并点击 查看该版本 按钮在设计器中查看该历史记录。(请注意,当前画面中未保存的内容将会丢失)可以通过查看该历史版本的功能再次保存或者编辑画面。
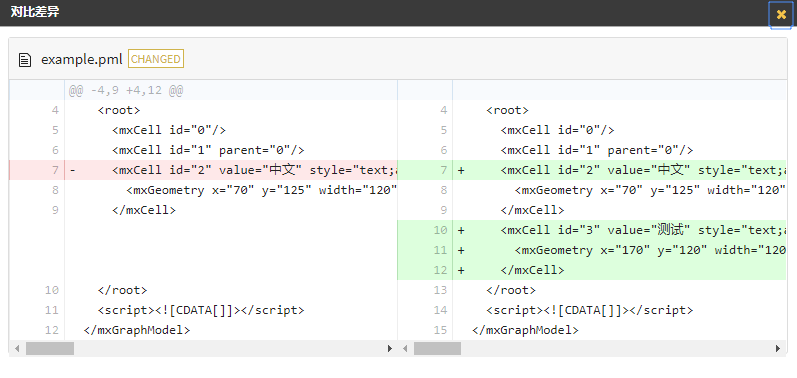
可以勾选任意两条版本记录,并点击 对比差异 按钮,将会弹出对比结果。

可以对元素进行复原、重做、剪切、复制、粘贴、删除和复本等操作

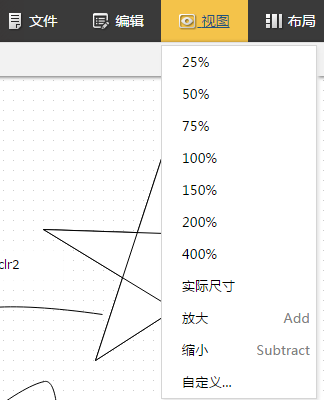
可以对当前视图进行缩放操作


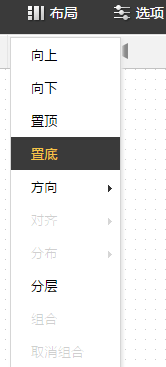
置底:将对象放置到所属图层的底层
选中画面中元素,通过方向菜单,可以绘制元素的镜像
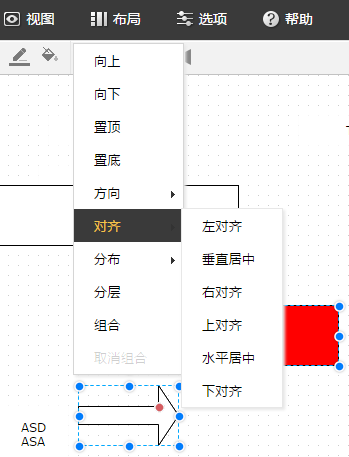
选中要对齐的多个元素,点击对齐菜单,选择对齐方式

将选中元素按照对齐方式对齐。
可以对多个元素进行分布操作,选中多个元素,点击菜单中的分布子菜单,选择水平或者垂直。水平菜单将对所有元素在水平方向上进行平均分布;选择垂直菜单,将对选中所有元素进行垂直方向的平均分布。
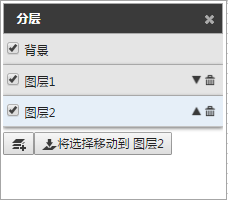
可以对元素进行分层操作,以便控制元素的显示隐藏。点击分层按钮,弹出图层对话框

对话框中会显示画面中已经配置的图层。默认图层为背景。 点击新增按钮,弹出新增图层对话框

输入名称,创建即可增加图层。 点击图层,在画面中选择要移动到该图层的元素,点击按钮”将选择移动到 图层2”,系统会将选中的元素移动到相应的图层。在菜单文件--页面统计信息中可查看当前元素分组情况

点击图层后面上移下移箭头,可以移动图层显示顺序 点击删除按钮可删除图层,图层中的元素会直接设置到背景图层中。 点击图层前的选择框,可以设置图层是否显示隐藏。
网格:画图区的网格显隐

指导:画图区的指导线功能是否启用进行配置。
可以查看帮助信息和用户手册
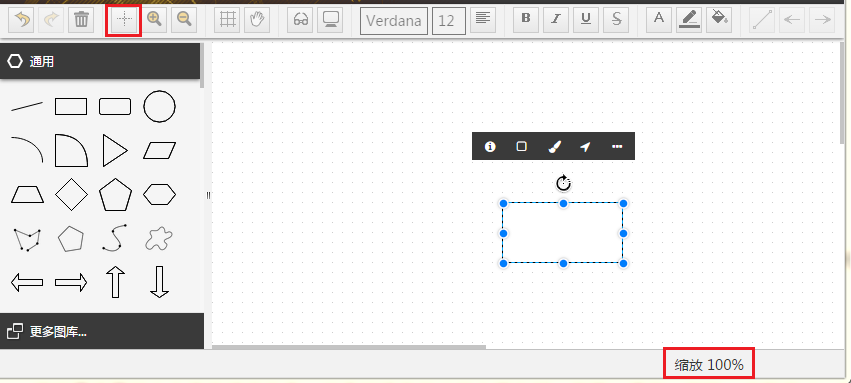
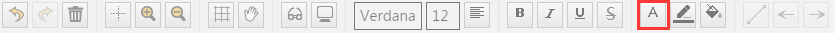
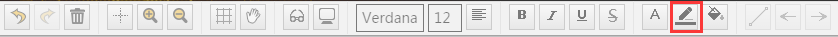
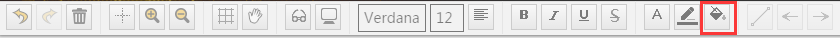
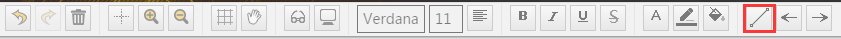
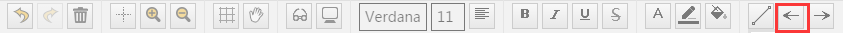
在画面设计器的上方会提供元素属性设置的快捷方式,用户可以通过工具栏上提供的工具按钮对元素的填充颜色、字体等属性进行快速的配置。工具栏见下图

鼠标置于图标上会显示提示信息。工具栏提供的功能主要包括:复原、重做、删除、实际尺寸、放大、缩小、网格、指导、预览、视图、字体、字体大小、对齐、粗体、斜体、下划线、删除线、字体颜色、线条颜色、填充颜色、线、终点箭头、起点箭头、方向、对齐、分布、分层、大小。




即缩放比例为100%,在画布的右下角可以看到,如下图。






窗口高度分别如下:




对齐的样式包括:左、垂直居中、右、上、水平居中、下。


粗体效果如下:


斜体效果如下:


下划线效果如下:


删除线效果如下:




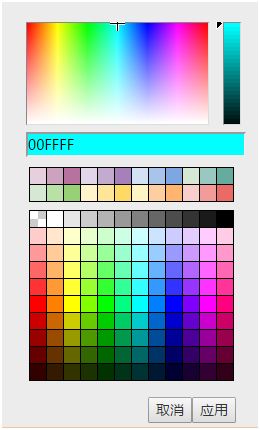
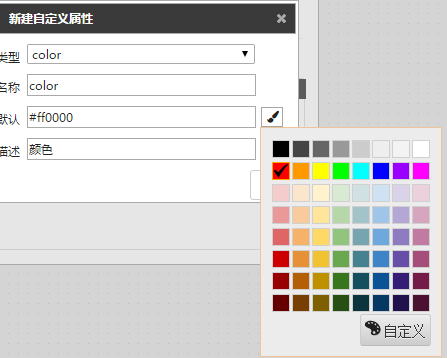
注:所有的颜色选择框中已经被选中的颜色的十六进制码会显示在input框中,点击应用即可生效。
颜色配置框如下:


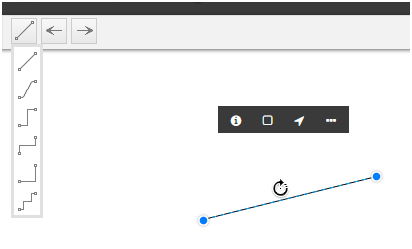
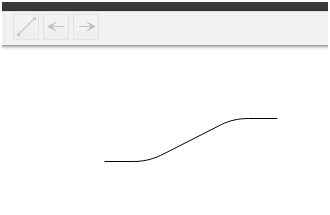
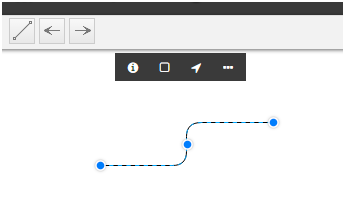
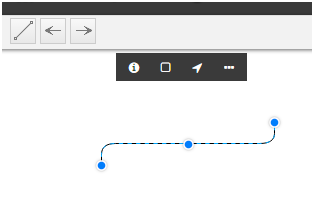
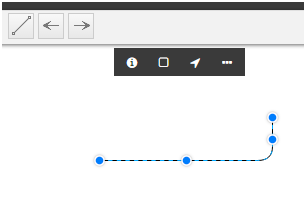
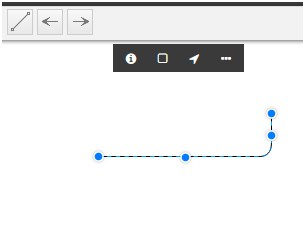
可以设置为直线、实体关系、水平、垂直、手动和自动6模式。







注:其中,手动和自动时除了终点和起点外的点移动后会多生成一个点来绘制图形。

直线可以设置起点箭头。起点箭头的类型包括: * 实心经典、开放、块、椭圆、菱形、菱形(细) * 空心经典、开放、块、椭圆、菱形、菱形(细)

直线可以设置终点箭头。终点箭头的类型包括: * 实心经典、开放、块、椭圆、菱形、菱形(细) * 空心经典、开放、块、椭圆、菱形、菱形(细)
方向包括水平镜像和垂直镜像。

对齐方式与菜单中的对齐方式一样,包括:左对齐,垂直居中,右对齐,上对齐,水平居中,下对齐。

分布方式与菜单中的分布方式一样,包括:水平分布和垂直分布。



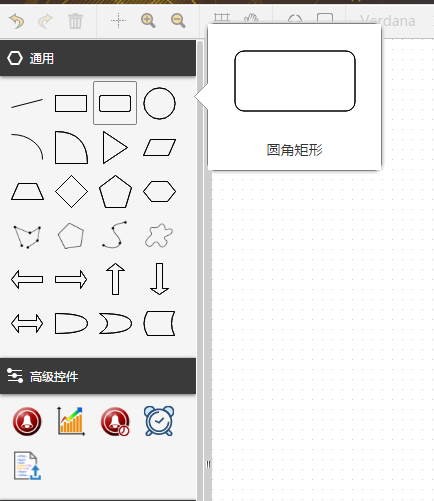
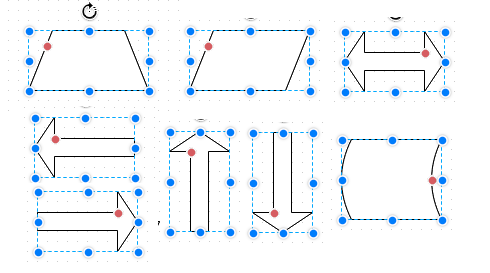
通用中包含直线,矩形,圆角矩形,椭圆,折线,多边形,曲线,闭合曲线,弧形,梯形、箭头等
高级控件中包括趋势图控件,报警控件,历史报警控件
控件中包括文本、复选框、单选框、按钮、输入框、下拉框、图片
图表中包括柱状图、饼图、折线图
基本元素包括通用分类下面的直线、矩形、圆角矩形、椭圆、折线、多边形、曲线和闭合曲线元素。
鼠标移动元素上方之后将显示该元素的缩略图。

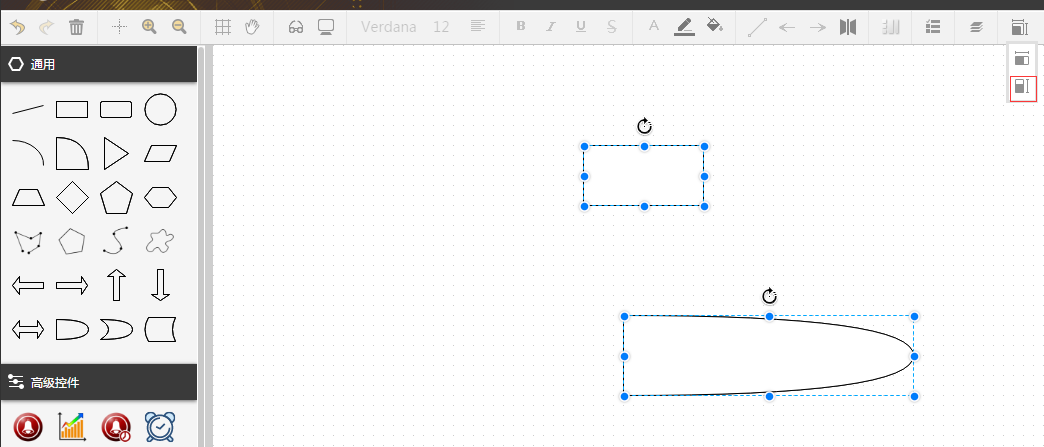
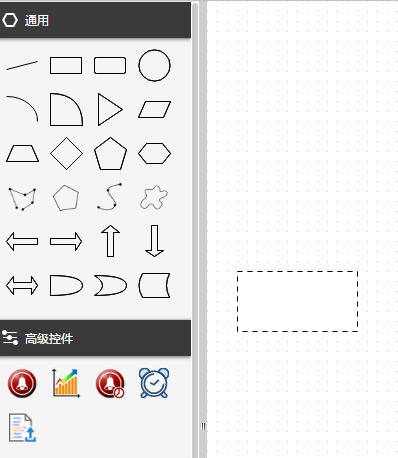
除过线型和图片元素外,其他所有图形元素拖放到画面上,会出现元素的虚线框。

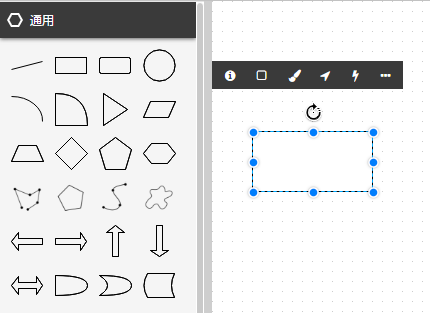
鼠标移动要放置的位置时,松开鼠标即可将元素添加到画面上。按住元素的顶点可以对元素进行移动和缩放。点击旋转按钮可对元素进行旋转。

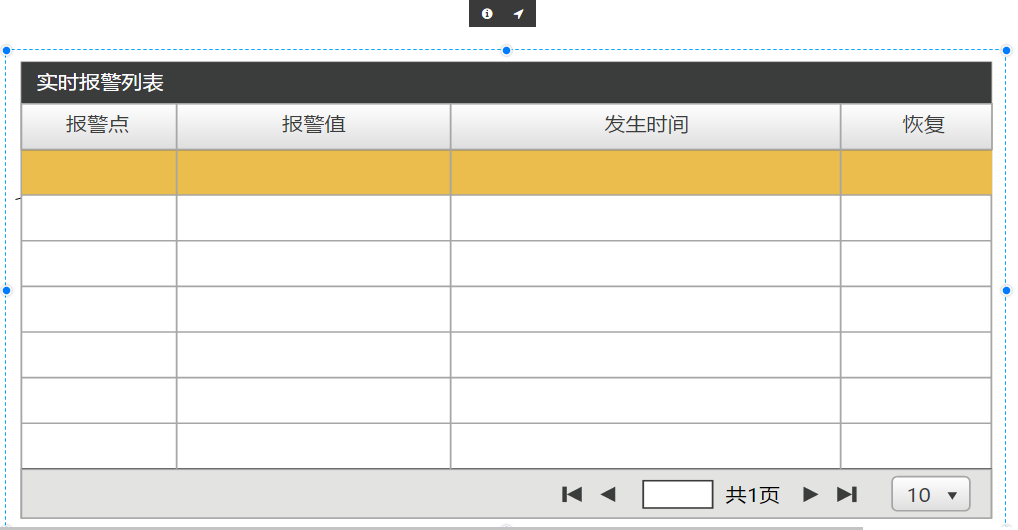
在画面设计器左侧“高级控件”栏,双击或选中报警控件拖动到画面设计器中,进行编辑。为了保证画面报警控件的可读性、美观,请依据配置的列宽合理设置报警控件的宽度和高度。

右键报警控件,弹出菜单,选中报警配置进入报警配置界面。

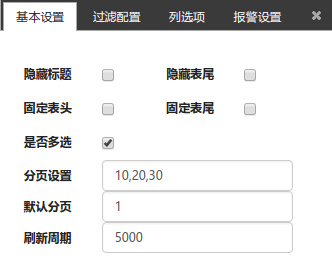
基本设置包含八个配置项:隐藏标题、隐藏表尾、固定表头、固定表尾、是否多选、分页设置、默认分页和刷新周期。

默认情况下的配置如图所示。
当勾选上“隐藏标题”时,运行态将不会显示“实时报警列表”字样。
”隐藏表尾“指的是运行态将不再显示过滤设置、翻页、确认报警等交互按钮。这种情况下可以通过脚本来实现报警过滤设置和确认报警的功能,详情请参见运行态报警控件截图和系统函数中有关说明。
”固定表头“和”固定表尾“分别是指表头和导航栏分别固定在控件的最上方和最下方,不随控件的竖直滚动而改变位置。
不启用多选时,运行态将无法同时选中多条报警。
报警控件默认启用分页方式显示报警数据,默认情况下可以选择按照每页 10 条、20 条或者 30 条数据的显示方式。当配置了分页设置的值后,默认显示方式将失效。配置示例如下:
| 输入 | 规则 |
| :--- | :--- |
| 10 | 按照每页 10 条记录的方式分页。 |
| 10,20 | 默认按照每页 10 条记录的方式分页,用户可以在下拉列表中选择每页 10 条或者 20 条记录的方式。 |
| 0 | 在一页里显示所有记录。请注意,报警记录较多的情况下,这种方式可能加载速度会很慢,请谨慎使用。 |
| a | 不合法的配置字符串,将按照默认 "10,20,30" 的分页模式进行。合法的字符串形式参见以上示例:非负整数,或者使用半角逗号 , 分割的非负整数。|
指定默认分页号,将会在画面刚运行时就显示该页的报警信息。
可以按照项目需求调整报警数据的刷新周期,时间单位为毫秒。最小刷新周期为 10 毫秒,小于该数值的配置在运行态不会生效。
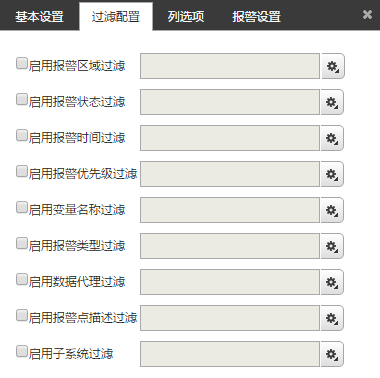
每种配置前选中框可选择是否启动此项过滤,齿轮状按钮可打开配置此项过滤界面。画面运行态可以修改过滤条件,但是无法保存配置。

1) 报警区域过滤设置,可增加或删除报警区域。配置区域报警后,只要报警数据中六个区域数据符合列表中的任意一条名称记录,该条报警将显示。

2) 报警状态过滤设置,可勾选不同报警状态,勾选后只显示对应报警状态。

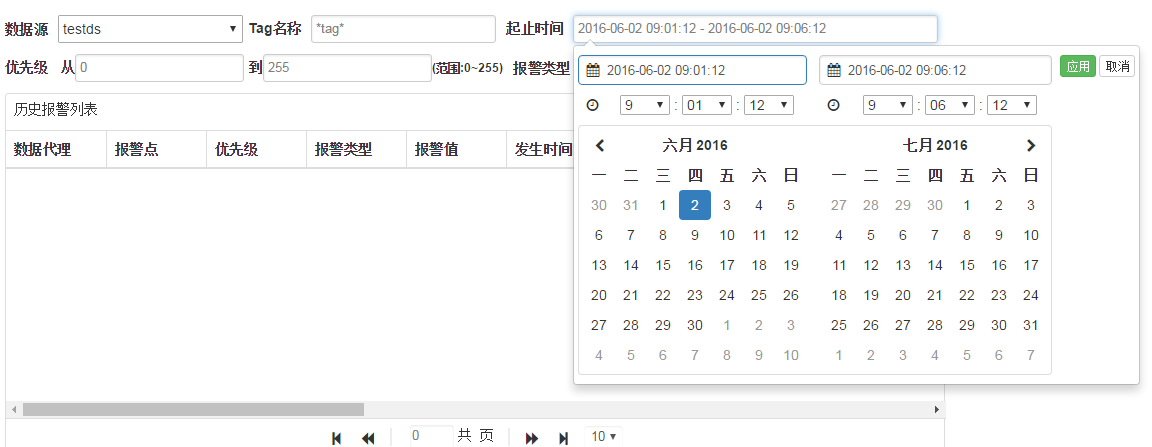
3) 报警时间过滤设置,点击选择时间输入框可进入选择报警时间界面。

4) 报警优先级过滤设置,输入显示区域,例如左右单元格分别输入 1、3,则显示 1、2、3 三个优先级的报警信息。

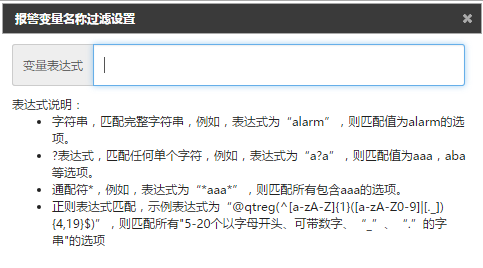
5) 报警变量名称过滤设置。在弹出的配置界面中输入变量表达式,变量表达式支持通配符、正则等多种形式。该功能与 iCV 的报警变量表达式 相兼容。
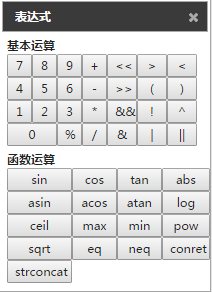
表达式说明:
1. 字符串,匹配完整字符串,例如,表达式为 alarm,则匹配值为 alarm 的选项。
2. ? 表达式,匹配任何单个字符,例如,表达式为 a?a,则匹配值为 aaa aba等选项。
3. 通配符 * ,例如表达式为 *aaa* ,则匹配所有包含 aaa 的选项。
4. 正则表达式匹配,需要将表达式写在 @qtreg() 的括号内。示例表达式为 @qtreg(^[a-zA-Z]{1}([a-zA-Z0-9]|[._]){4,19}$),则匹配所有 5-20个以字母开头、可带数字、“_”、“.”的字串 的选项。

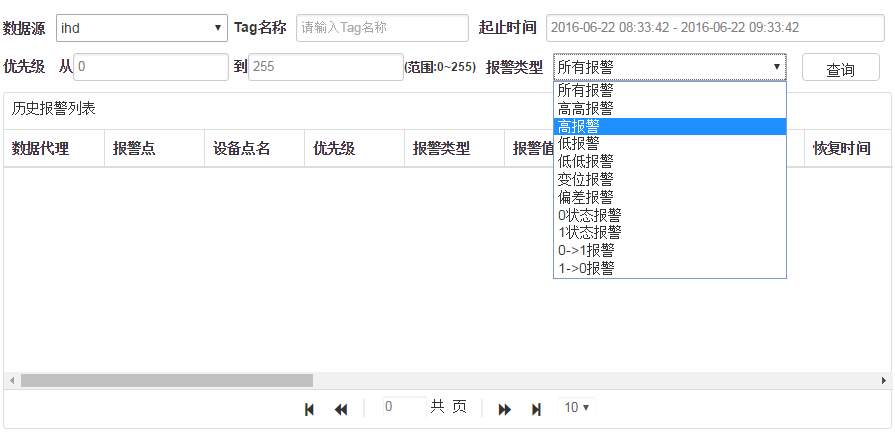
6) 报警类型过滤设置。用户可以从配置界面中选择报警类型,添加到过滤表格中,运行时符合表格中配置的类型的报警条数将被筛选显示出来。删除已配置的报警类型仅需勾选上表格中的项目,点击删除按钮。
支持的报警类型包括:

7) 数据代理过滤:与 5) 报警名称过滤的配置相似。
8) 报警点描述过滤:与 5) 报警名称过滤的配置相似。
9) 子系统过滤:与 5) 报警名称过滤的配置相似。
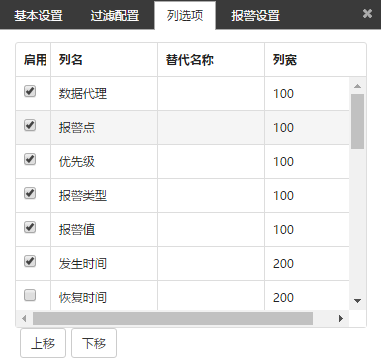
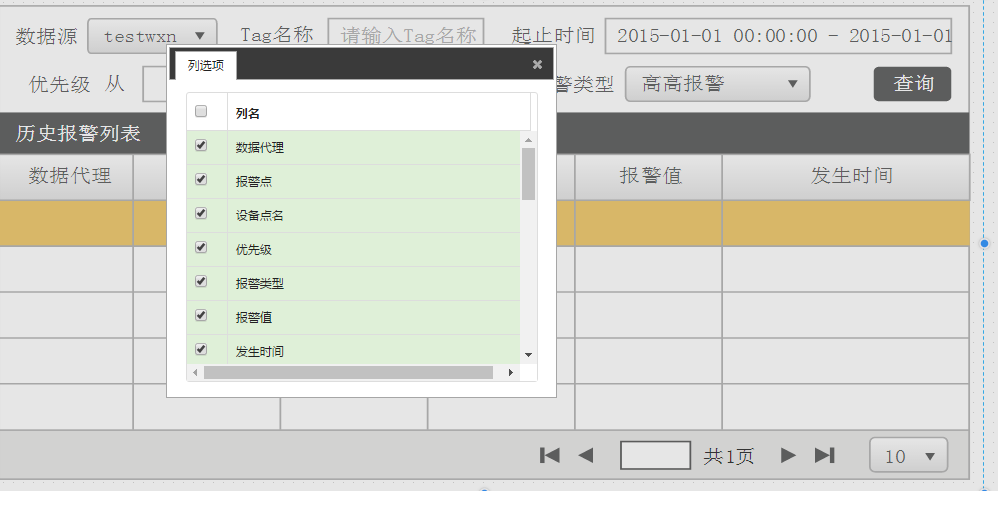
配置列选项,报警列表可显示列选项,初始为数据代理、报警点、优先级、报警类型、报警值、发生时间、报警状态、确认状态、节点名称等 9 项,可根据自己项目的需求,进行勾选。
可以点击某一行的空白位置切换到编辑状态,可以输入该列数据的替代名称,并且调整该列显示的宽度。替代名称不影响该列关联的数据,只影响运行态报警表头显示的名称。编辑状态下可以通过点击“上移”“下移”按钮调整列的显示先后顺序。
变成替代名称编辑、顺序调整后,再次点击该行的空白位置退出编辑状态。请注意:退出编辑后配置才会被保存;列宽数值应为正数。

可以选择是否在运行态启用声音报警。画面运行中可以变更声音报警开启、关闭的状态。
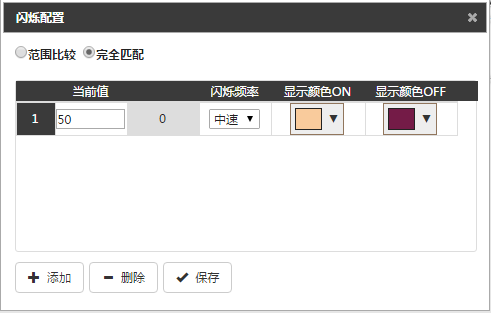
可为不同的优先级配置各自的报警选项。未确认未恢复、未确认已恢复、已确认未恢复三种状态的选项独立配置。其中三种状态均可以配置报警记录的前景色、背景色,以及闪烁颜色。闪烁颜色可以结合闪烁配置的下拉框,分为不闪烁、前景闪烁、背景闪烁三种方式,可以自行配置闪烁间隔(即颜色切换的间隔)时间,默认值为 0.5 秒。
对于未确认未恢复的报警,用户可以选择声音报警,并选择是否循环播放。配置界面提供试听功能,试听过程中再次点击该按钮将停止声音播放。CVS 系统为用户提供了两种默认的报警声音(分别是 crsdefaultsnd.mp3 和 defaultsnd.mp3),上传自定义的报警声音需要打开后台 cvs/data/lessees/<租户名>/audio 的文件夹,将声音文件放置在该文件夹中。支持的声音格式包括 mp3 和 wav,建议使用英文文件名。自定义的声音文件不能与默认报警声音重名。
需要注意的有以下几点:

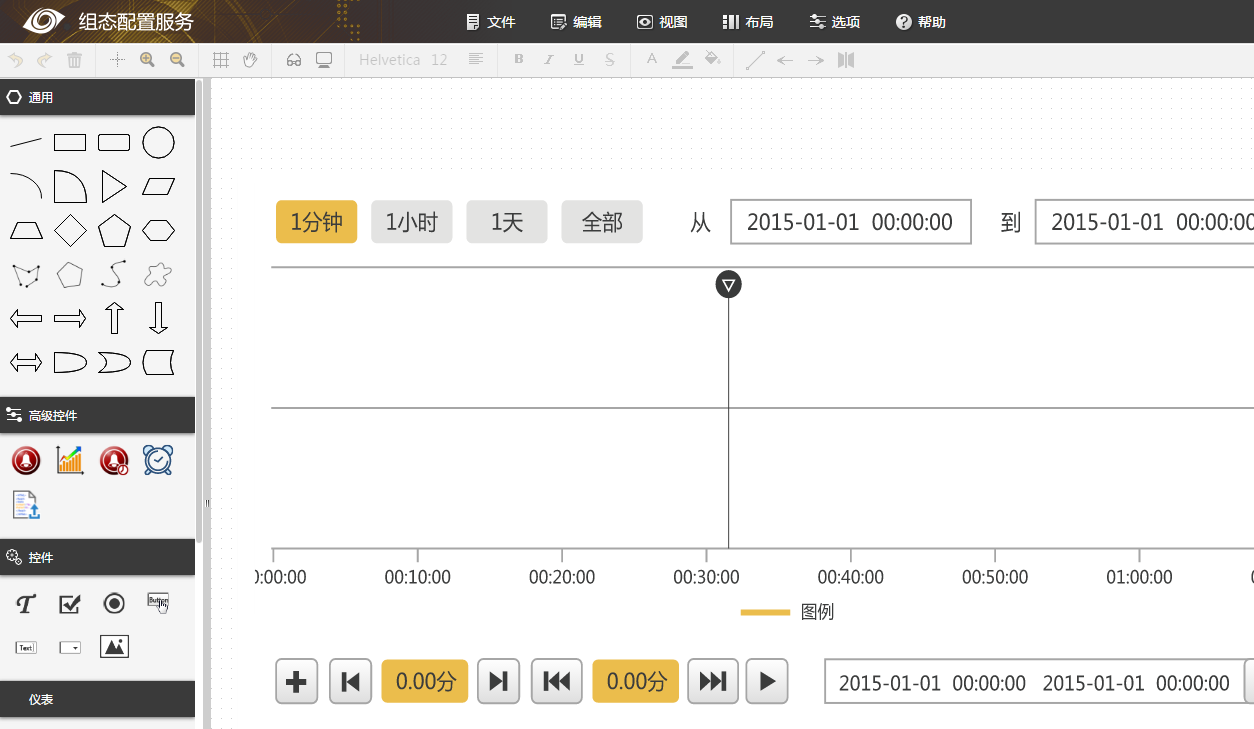
在画面设计器左侧“高级控件”栏,双击或选中趋势控件拖动到画面设计器中,进行编辑。

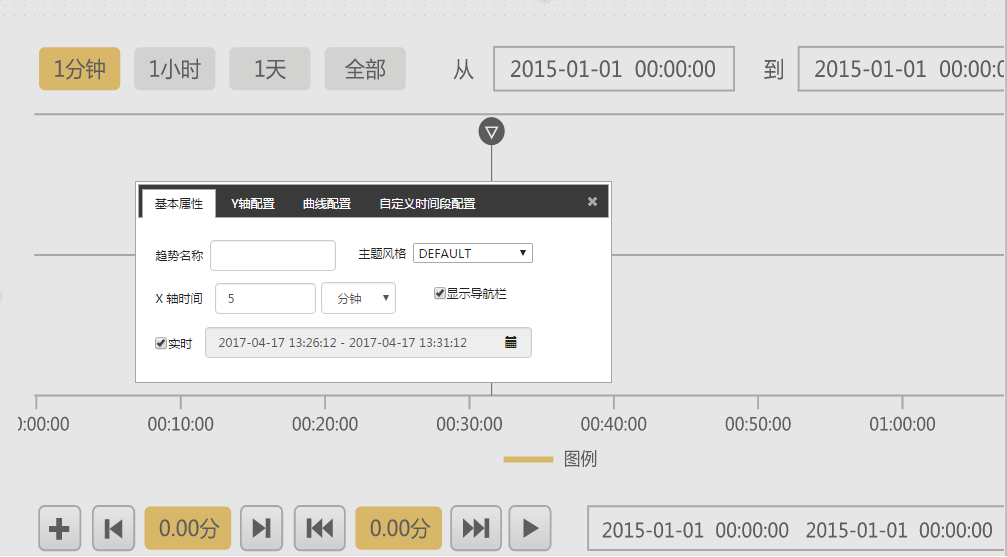
基本属性

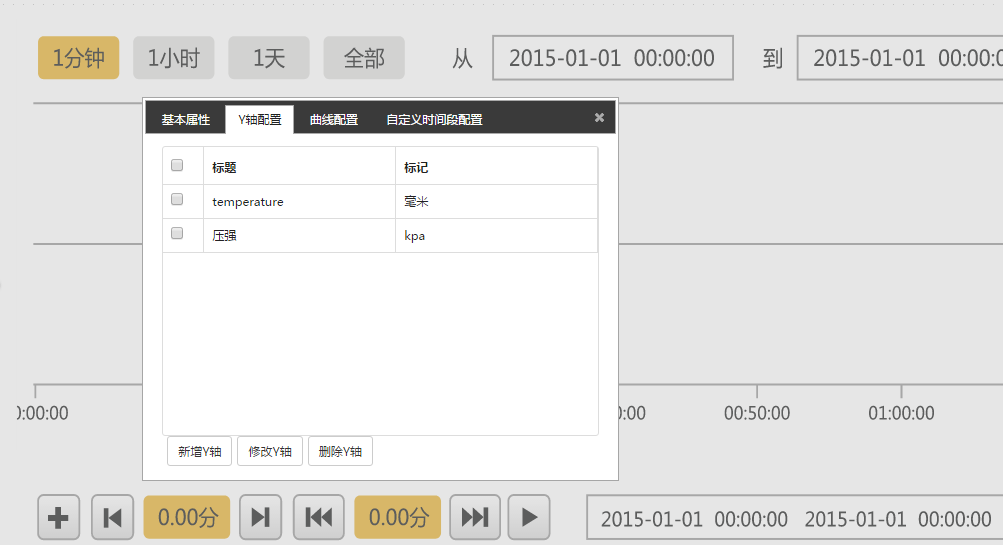
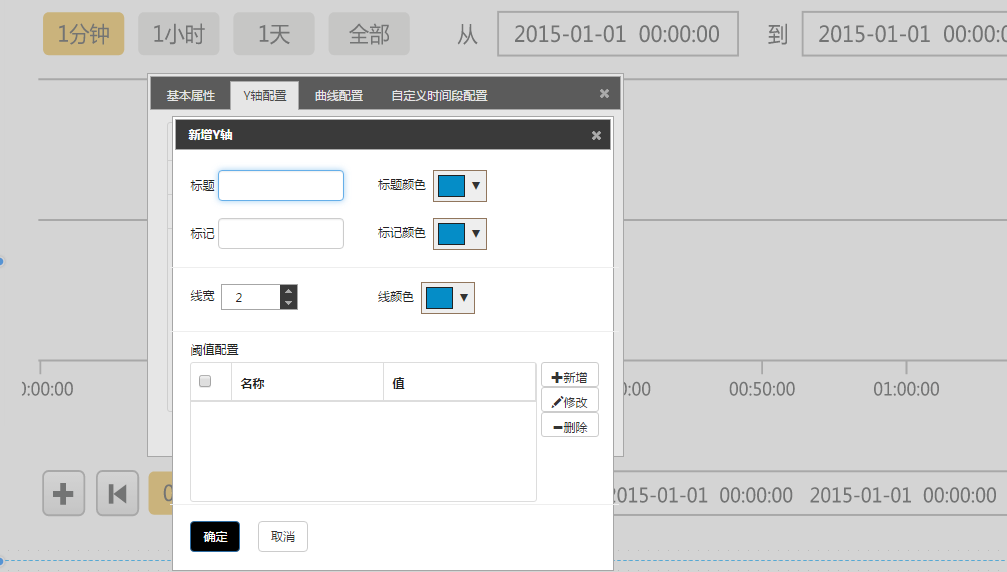
趋势2.3版本以后,支持多个Y轴显示,不同的曲线可以关联到不同的Y轴上,可以对Y轴的标题,标记,线的宽度,颜色进行配置。默认带一条默认Y轴“default”。不同的Y轴也可以配置不同的阈值线,之前的阈值线不在是高级配置,作为Y轴的一个属性进行配置。

新增Y轴,输入Y轴配置信息,Y轴名称不可重复

修改Y轴 点击修改Y轴按钮,可以修改配置的Y轴属性,Y轴名称不可修改
删除Y轴 选中需要删除的Y轴,点击删除按钮,该Y轴被删除
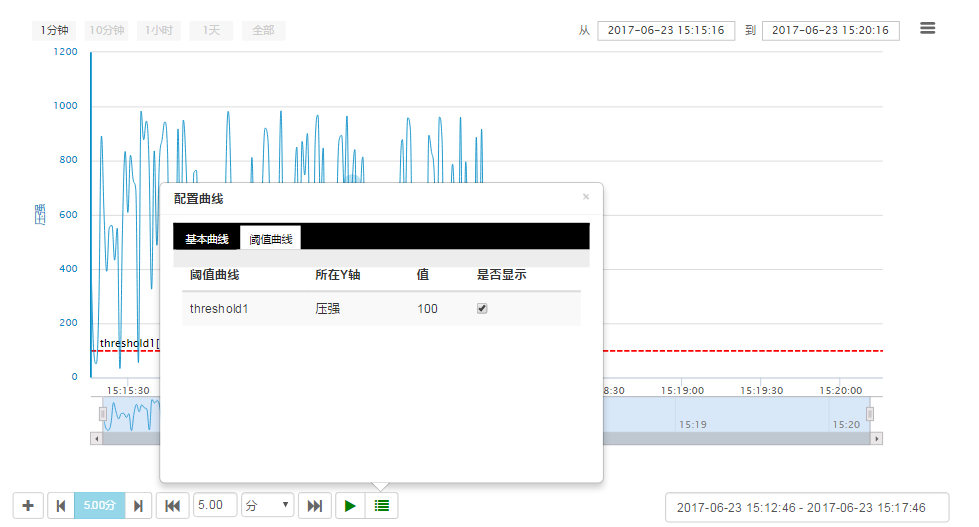
阈值线配置
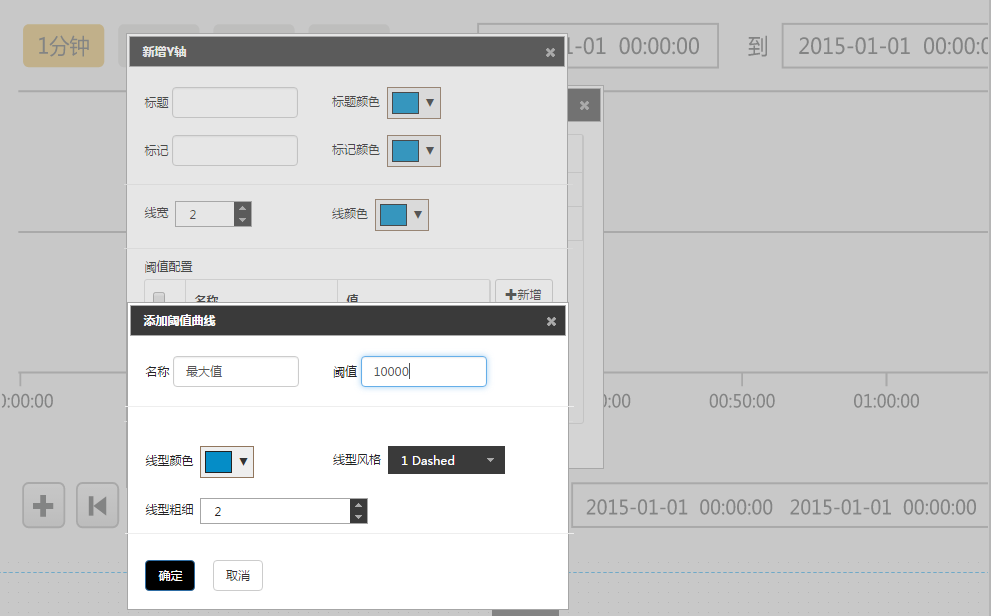
用户可以根据Y轴的范围设置一些阈值线,来查看阈值线附近的数据变化,提高数据分析的效率。首先要在趋势图编辑态配置阈值曲线。
添加阈值线配置;

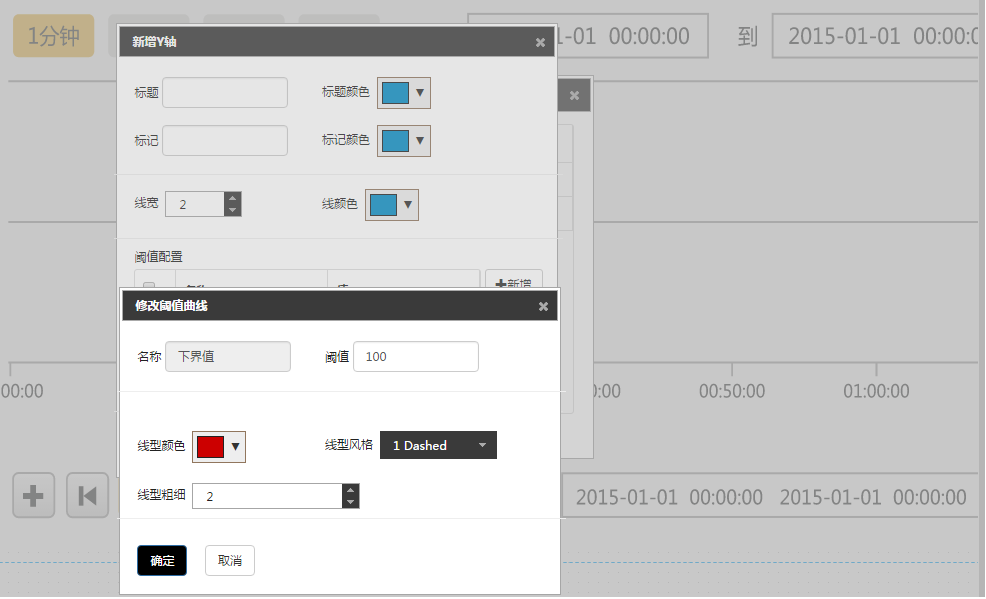
修改阈值线配置;

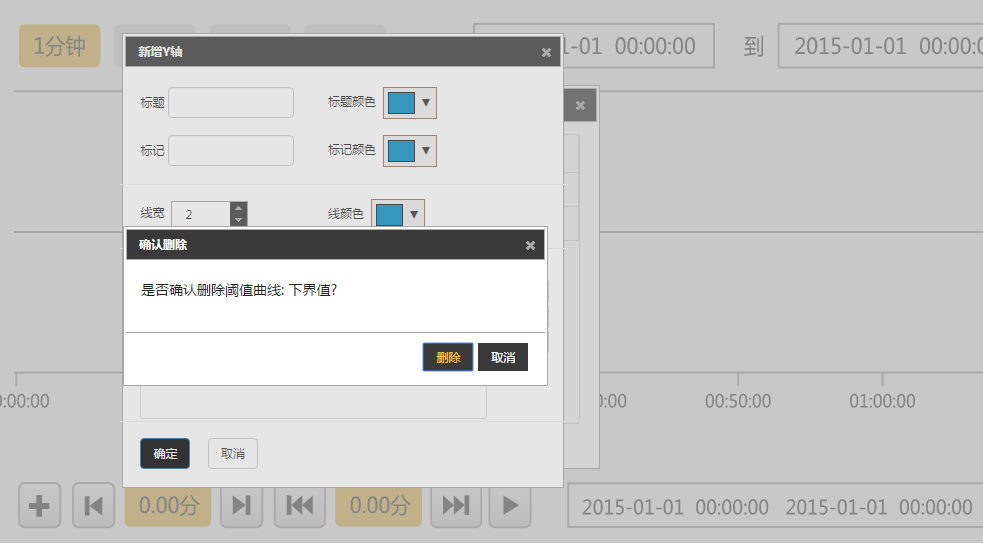
删除阈值曲线;

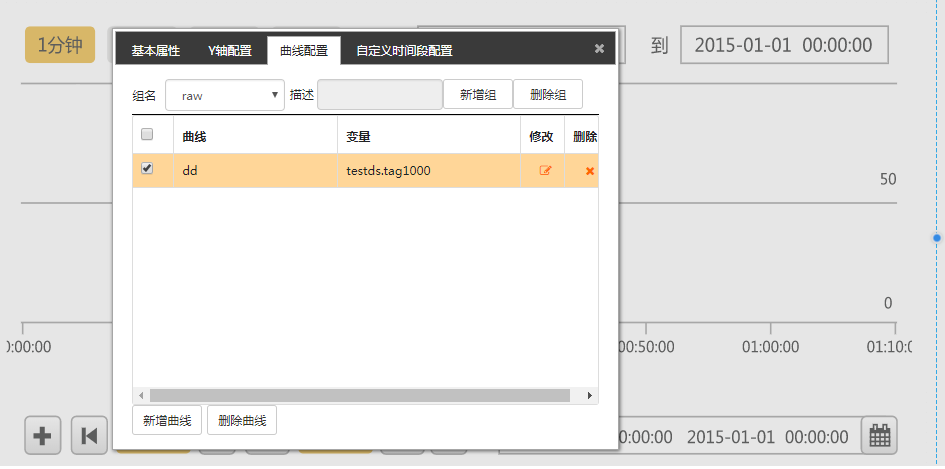
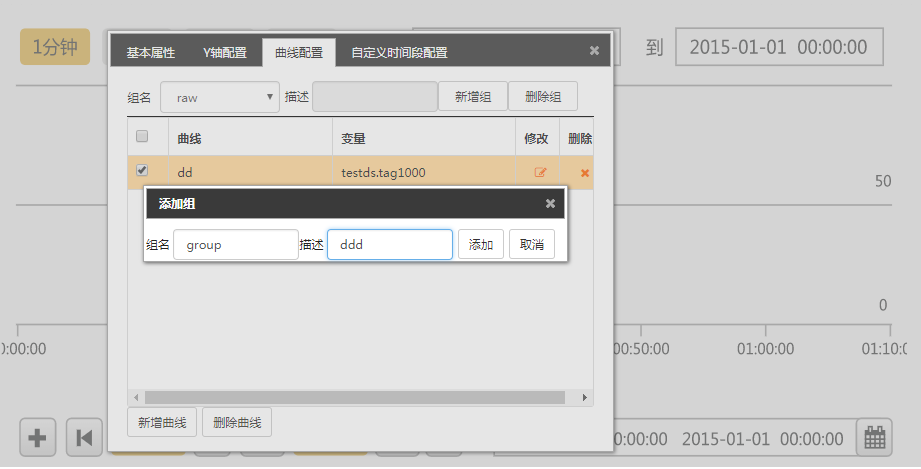
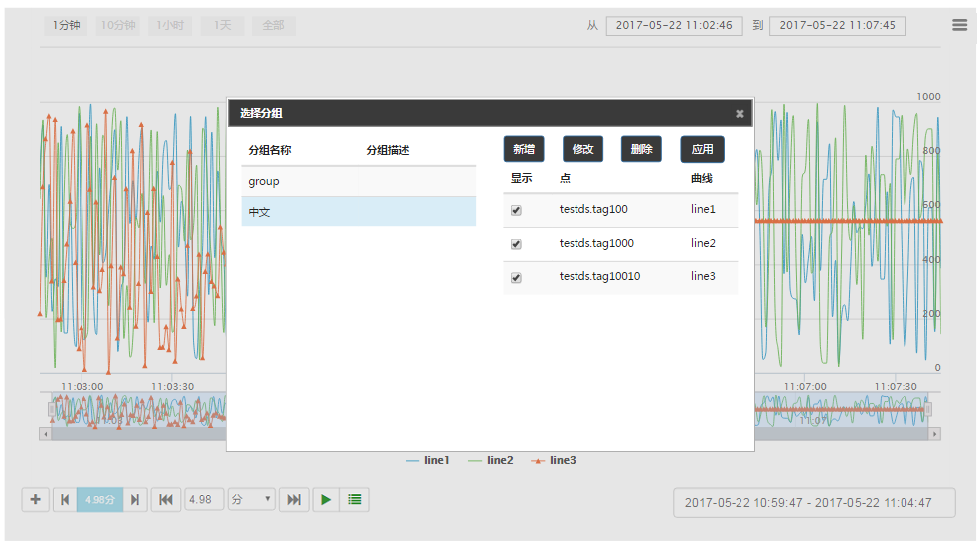
可添加不同的组,并且在相应的组下添加曲线;

新增组,输入组名和描述

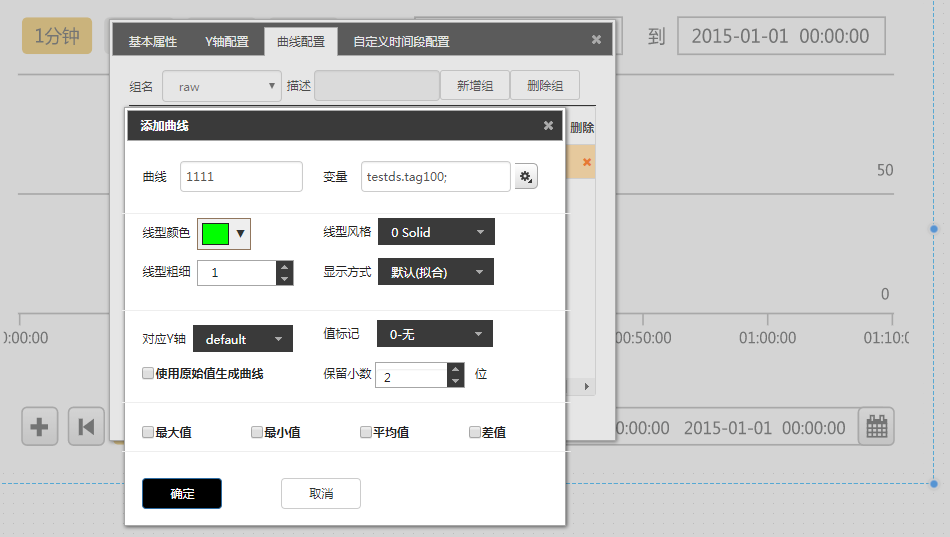
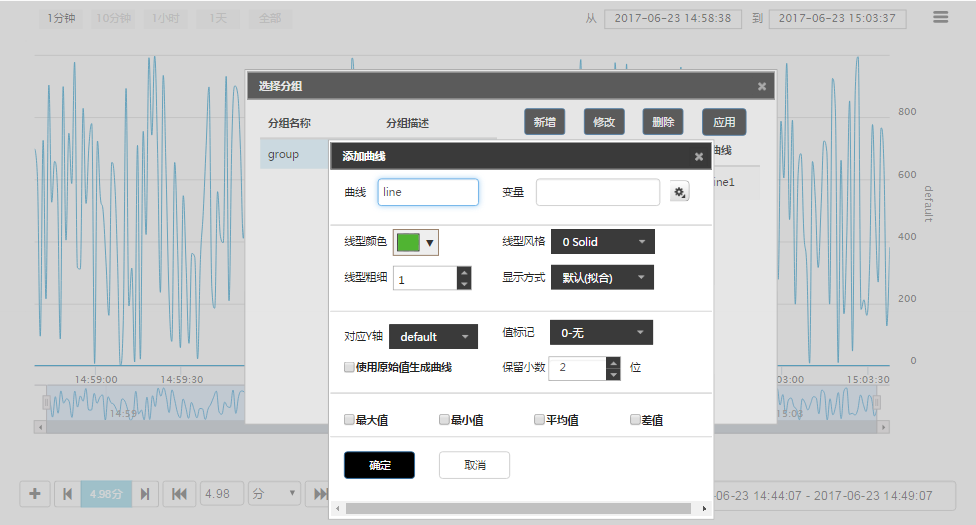
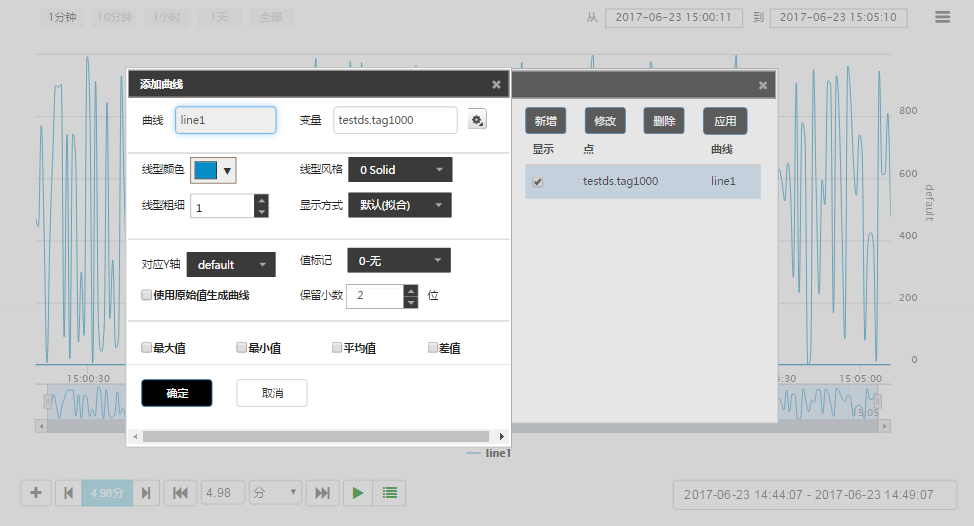
新增曲线(必须在一个已有的组下添加曲线),后面齿轮状按钮可配置曲线所关联的点,具体选点配置请参照选点;

说明
- 保留位数:主要是数值型数据,设置数值的小数点后保留位数,如果是整型数据5,设置为2位,就是5.00,如果是浮点型数据4.5673,设置为2位就是4.57。位数只能设置为[0-6],默认为2位。
- 线型颜色:通过点击颜色按钮,配置想要的线型颜色。
- 线型风格:支持五种线型风格配置,通过下拉框选择。
- 线型粗细:支持1~100之间的线型粗细配置。
- 最大值,最小值,平均值,差值是统计曲线,勾选上以后,当趋势运行起来,根据原始值计算出对应的统计值,并画出统计曲线,统计曲线风格和原始值曲线风格一致。差值是最大值减去最小值所得的值。
- 趋势点变量暂时不支持表达式类型,只能查看原点数据。
- 显示方式表示用户曲线是拟合方式还是阶跃方式显示
- 对应Y轴:配置此条曲线和那条Y轴对应,如果不配置,就是默认Y轴,如果该条曲线配置的Y中被删除,也自动使用默认Y轴
- 值标记:趋势曲线是连续的没法看出某一个点上是否有数据,启用值标记功能,就可以显式的看出,那个点上有值 10.使用原始值生成曲线:默认使用插值方式获取数据显示,如果用户配置了使用原始值,则获取原始数据画出曲线,目前只有ihd数据源支持原始数据。
修改曲线 点击该条曲线所在行的修改按钮,以修改配置的曲线属性,曲线名称不能修改,一次只能修改一条曲线
删除曲线 选中需要删除的曲线,点击删除按钮,该曲线被删除,也可以通过勾选曲线前面勾选框,选择多条曲线一起删除
注: 2.4版本以后,添加曲线可以批量添加,用户在曲线点击新增曲线,然后再点的选择界面可以选择多个tag点,然后点击确定,这些点都被加到曲线配置中,默认曲线名称为点名+下划线+配置的曲线名,例如:曲线名为line,点名为testds.tag100, 则新增的曲线名称为testds.tag100_line。总的曲线名长度限制为1024,配置的曲线名称最长为64。 最后用户需要通过勾线曲线前面的checkbox,来配置曲线显示,如果不勾选,则默认不显示曲线。
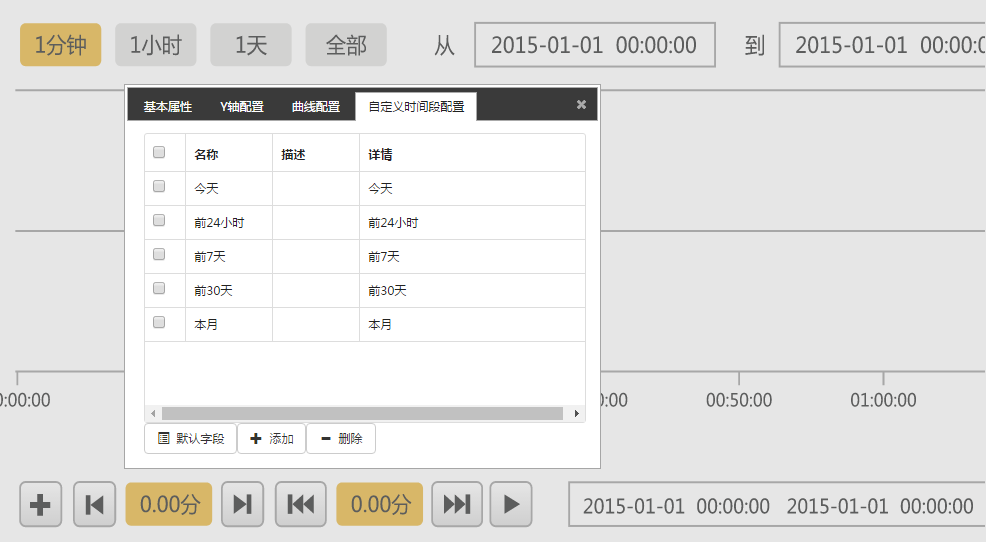
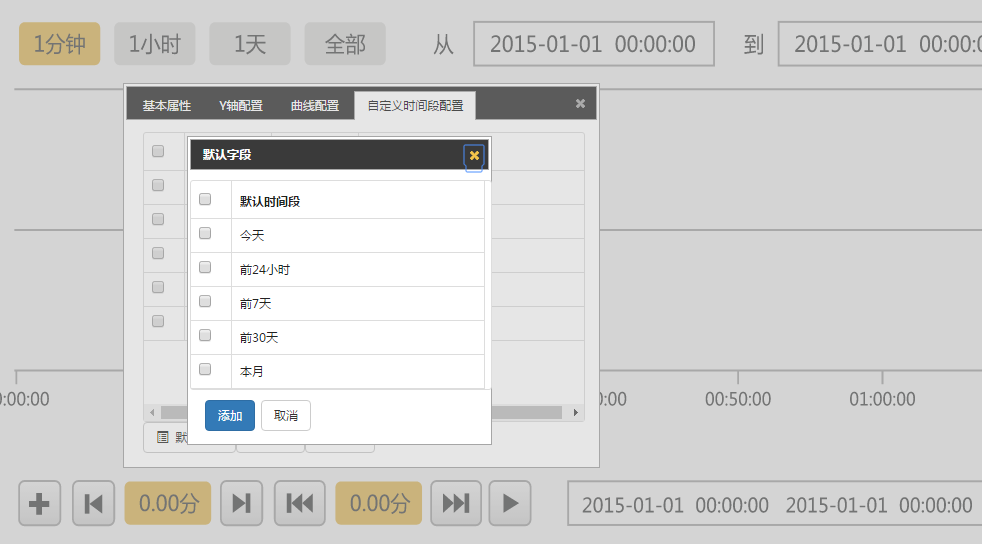
配置用户常用时间段,在趋势运行时,用户可以迅速切换到常用时间段的趋势图,进行查看。

可添加默认时间段;

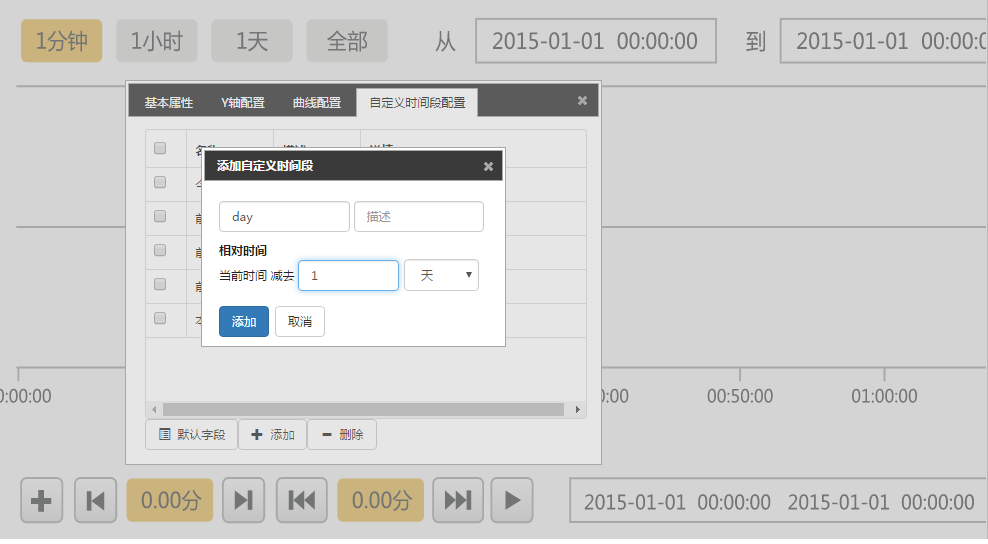
添加自定义时间段,是指趋势运行态的当前时间减去某一个时间,几天,几小时,几分钟或者几秒;

删除配置的自定义时间段;
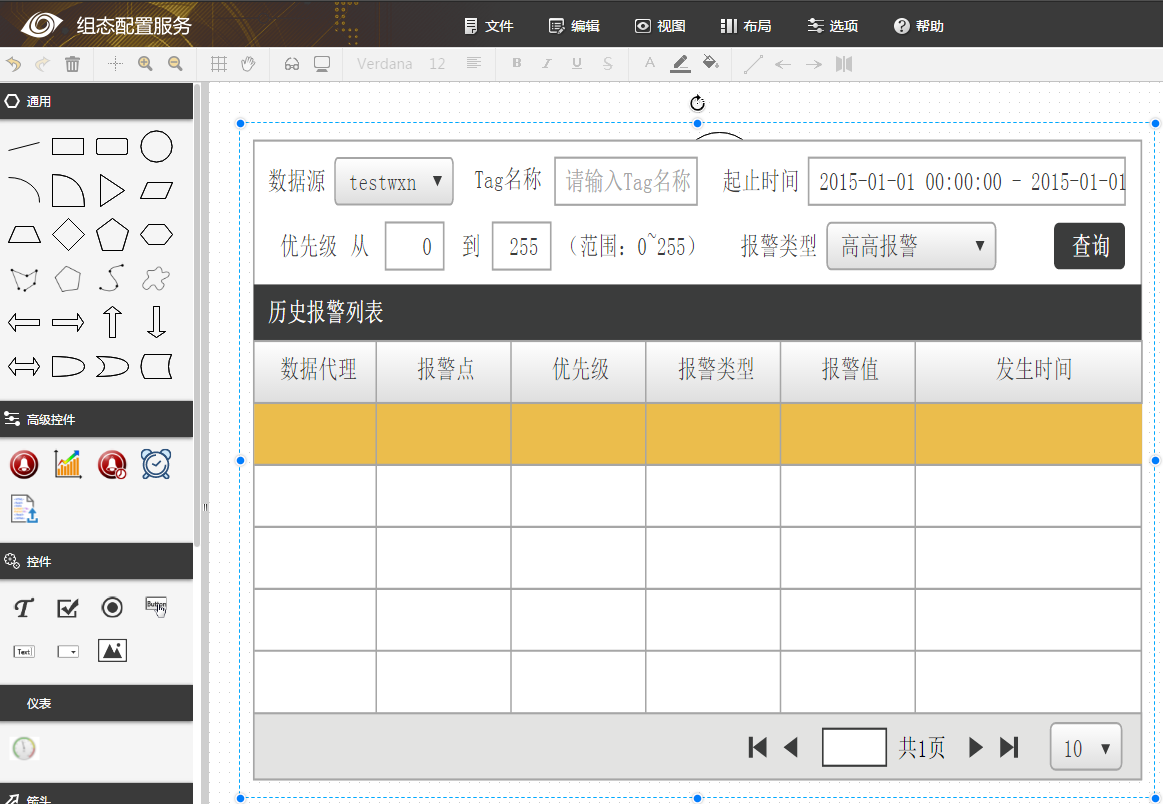
在画面设计器左侧“高级控件”栏,双击或选中历史报警控件拖动到画面设计器中,进行编辑。

在历史报警控件上右击,弹出右键菜单,选中历史报警配置进去历史报警配置界面,在这里用户可以配置在运行态需要显示的报警列。


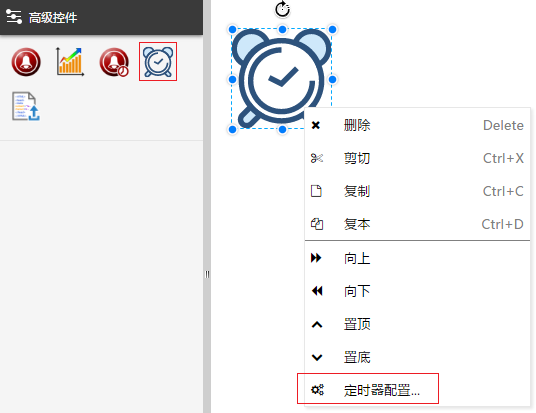
定时器控件可以用于在画面中设定一个或者多个任务,每个任务可以设定自己的执行周期。

在定时器中,任务一词指的是定周期的执行一个 JavaScript 函数,执行周期的单位是毫秒。任务函数在调用的时候不会传递参数。
可以从边栏中拖动定时器控件到画面中,可以放置在任意位置,运行态报警控件不现实。
右击画面中的报警控件,点击“定时器配置”菜单项,弹出定时器控件的配置窗口。

点击“添加”按钮会在任务列表中新增一条记录,点击一条记录进入选中状态,可以进行删除、编辑等操作。删除后,该行记录从任务列表中被移除。
点击“编辑”按钮后,该行记录中函数名称、执行周期分别出现文本编辑框,同时“保存”“撤销”两个按钮进入可点击状态。“保存”“撤销”两个按钮只对该行起作用。
示例配置图中的两个函数 foo bar 是写在脚本编辑器里的函数,代码如下所示。用户可以配置任意函数名称(不包含括号、参数)。一条任务配置错误不会影响其他任务。
如示例函数所示,如果需要调用系统函数或者其他库函数需要传递参数时,可以在任务函数中指定。
```javascript function foo() { console.log("foo"); }
function bar() { console.log("bar"); } ```
html文件上传控件给用户提供一个上传自定义html文件的途径,通过选择用户自定义的html文件,在运行态显示出来,极大的增强的产品的多元应用,用户可以不用局限于已有的一些控件,可以自定义一些内容,显示出来,适用性更强。
首先在画面设计器的高级控件中选择html文件上传控件
![]()
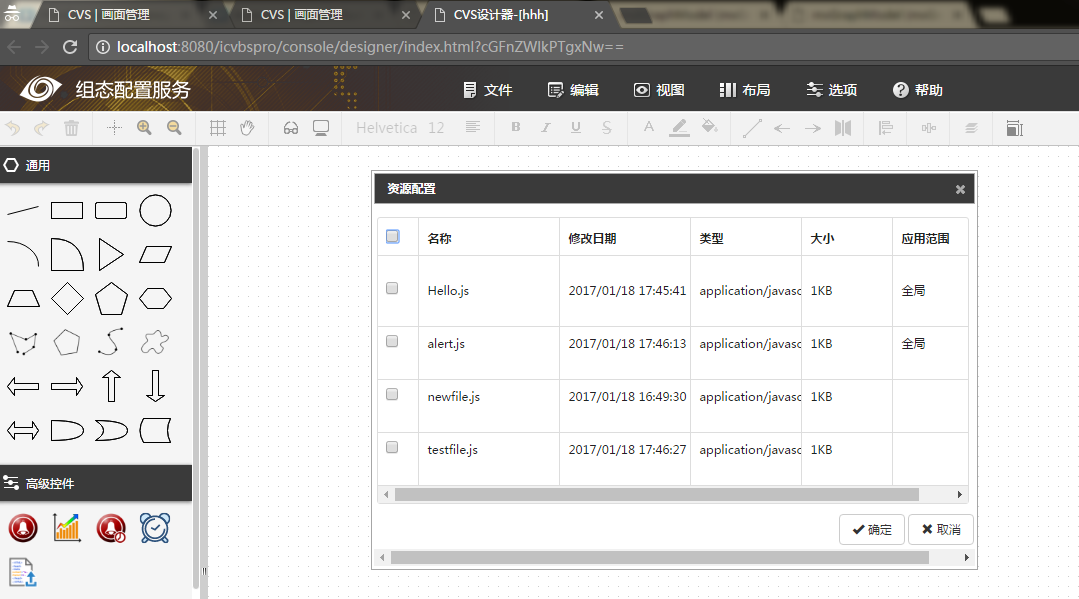
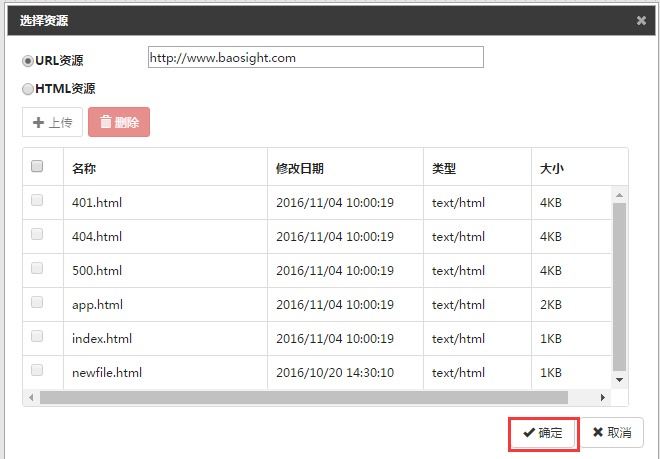
拖到画布上,弹出资源配置界面

默认是选择html资源,用户点击URL资源按钮,输入可用的URL资源,如图:

点击确定按钮。该配置被保存到html文件上传控件中。
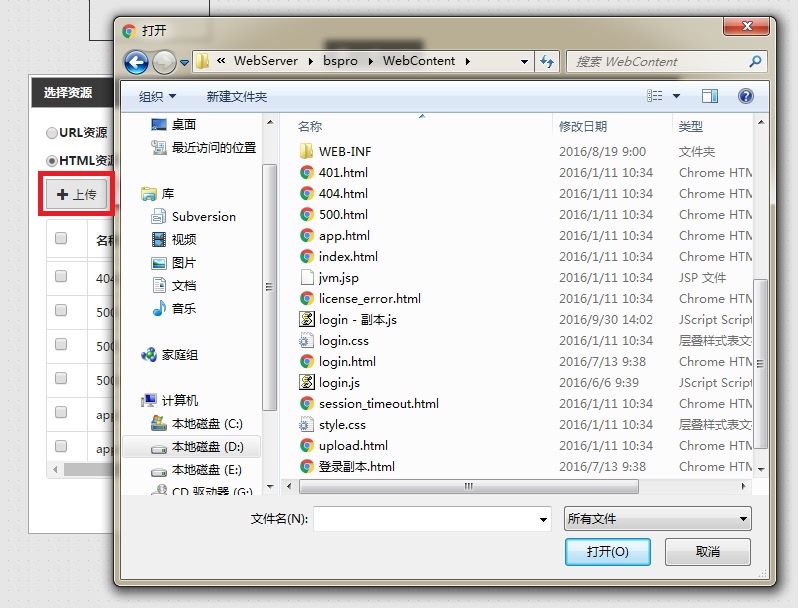
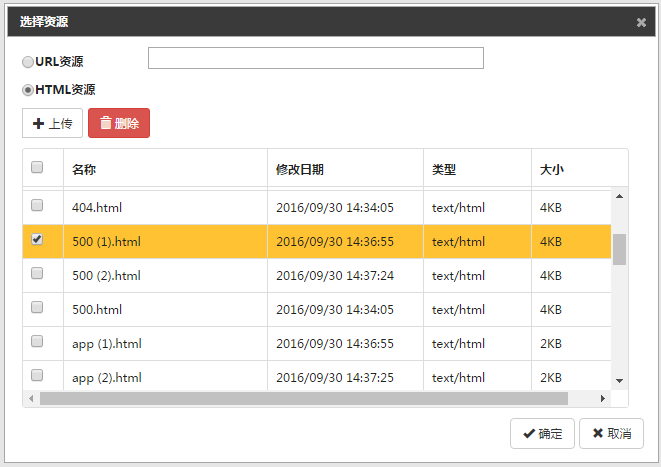
用户点击HTML资源按钮,点击上传按钮,弹出文件选择对话框:

用户可以选择文件后缀为html,js和CSS,否则报错
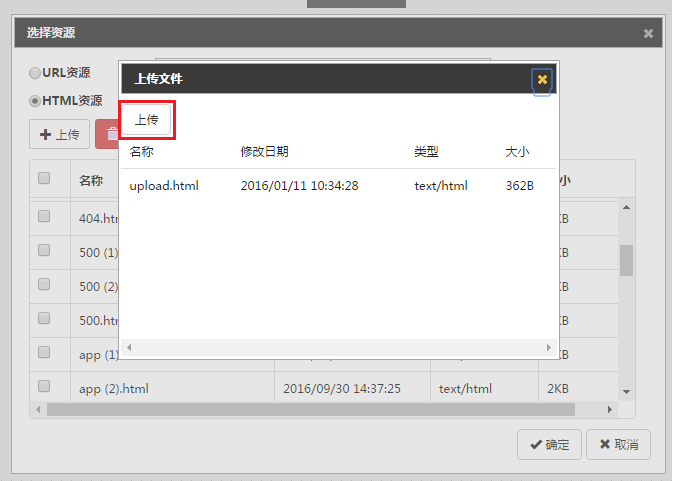
选择好文件以后,点击确定,弹出确认上传对话框:

点击上传按钮,选择的文件被上传到服务器上。
上传后文件以后,选择一个要显示的html文件(注意,这里只支持html文件的选择,如果同时选择了js和css文件,将会报错)点击确定

配置的html文件被保存在html文件上传控件中。
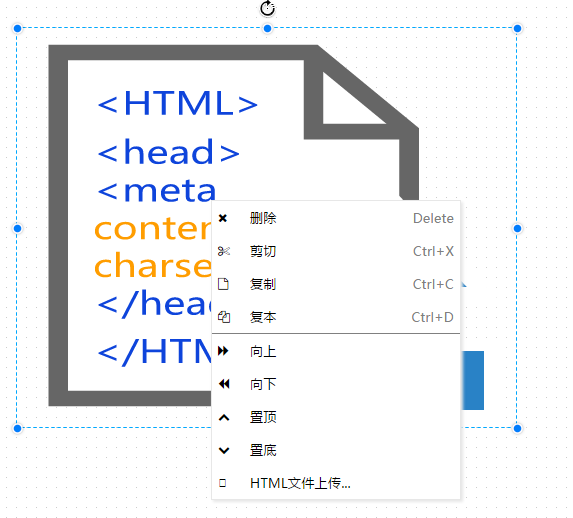
同时该控件还提供了修改配置的功能,在画面的html文件上传控件上右击

点击按钮,弹出修改对话框,操作同第一次配置一样。
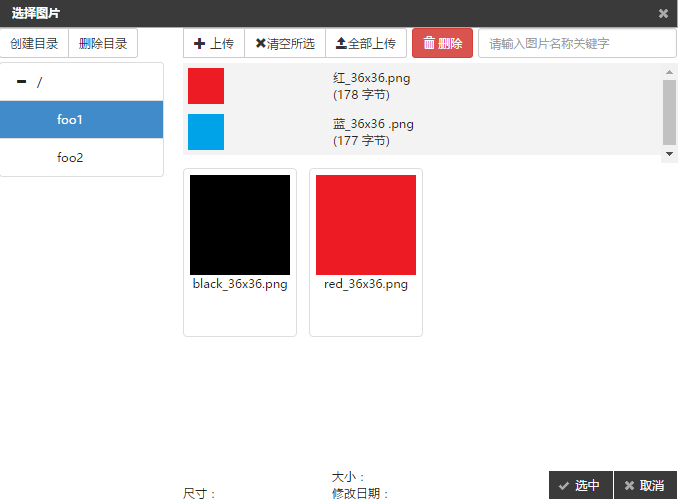
将图片控件拖拽到画面上,弹出图片选择框

折线等图形点击后,鼠标会变成 + 的样式,左键点击开始,在画布上拖动,再次点击左键为折点,双击左键结束 对于多边形和闭合曲线,绘制完成后,各个顶点为红色,用户可以继续拖动顶点来调整元素的形状;拖动边框的大小可以按比例缩放整个图形。

对于折线和曲线,顶点为蓝色,用户可以直接拖动顶点改变形状。

这些图形拖动到画布之后,会有红点标记。拖动红点可以按比例修改图形。

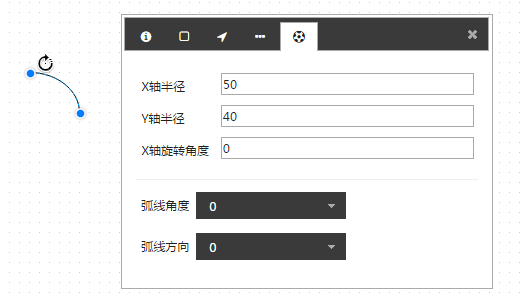
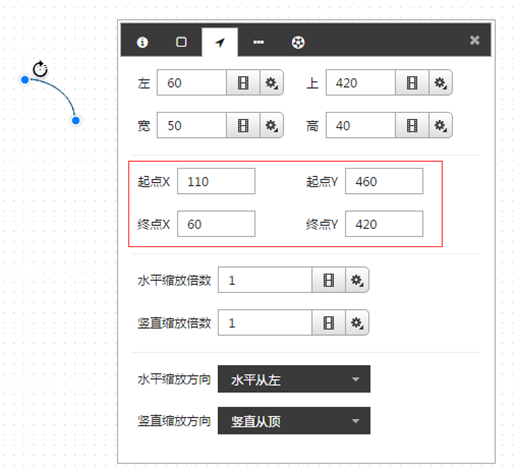
将弧形拖动到画布上,会显示默认的弧形。点击弧形属性页按钮 ,可以配置弧形属性。
,可以配置弧形属性。

在位置属性页中,可以修改弧线的起点和终点位置。

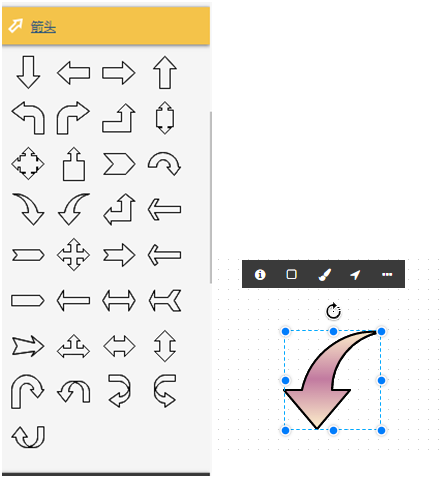
在左侧工具栏中增加了箭头tab。展开有各种箭头样式。

选中后拖动话画布上,可以对箭头进行填充线型动画的配置。
图元是用户自定义的具有业务逻辑的可复用元素。用户可以根据自身业务需要创建所需的图元,并在画面中为图元关联不同对象,从而大大扩展画面可展示的内容,并提高画面创建效率。
图元设计请参照 5 图元设计章节,本节所描述的是图元应用。
在设计器的左边栏中,图元根据用户在图元管理界面中的配置显示。
如 sys.SetAttribute("can39939680", "#fgclr", v);

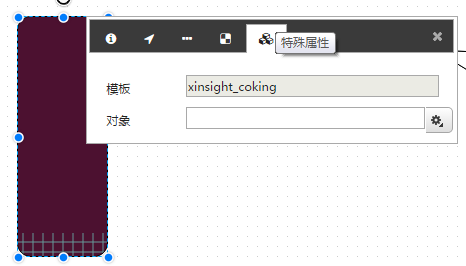
如果图元中配置了模板,在特殊属性中会显示配置的模板名,并在对象输入框中可以选择派生于该模板的对象。

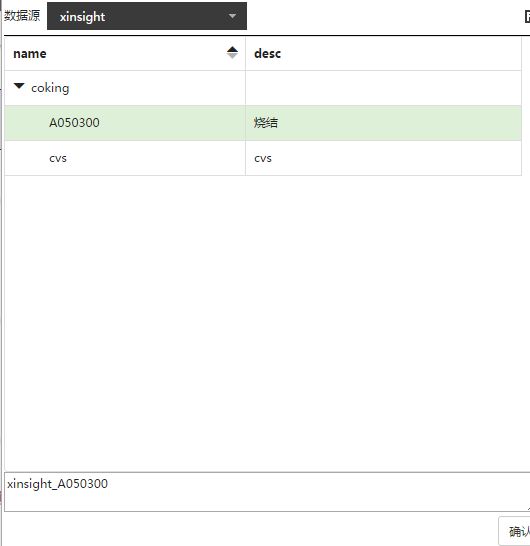
点击选对象按钮,弹出对话框

选择对象后,该图元就可以实际运行了。
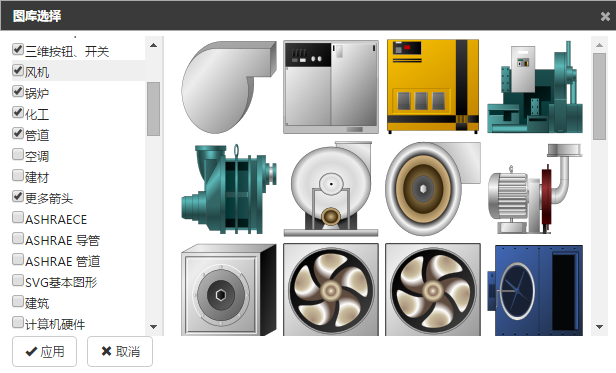
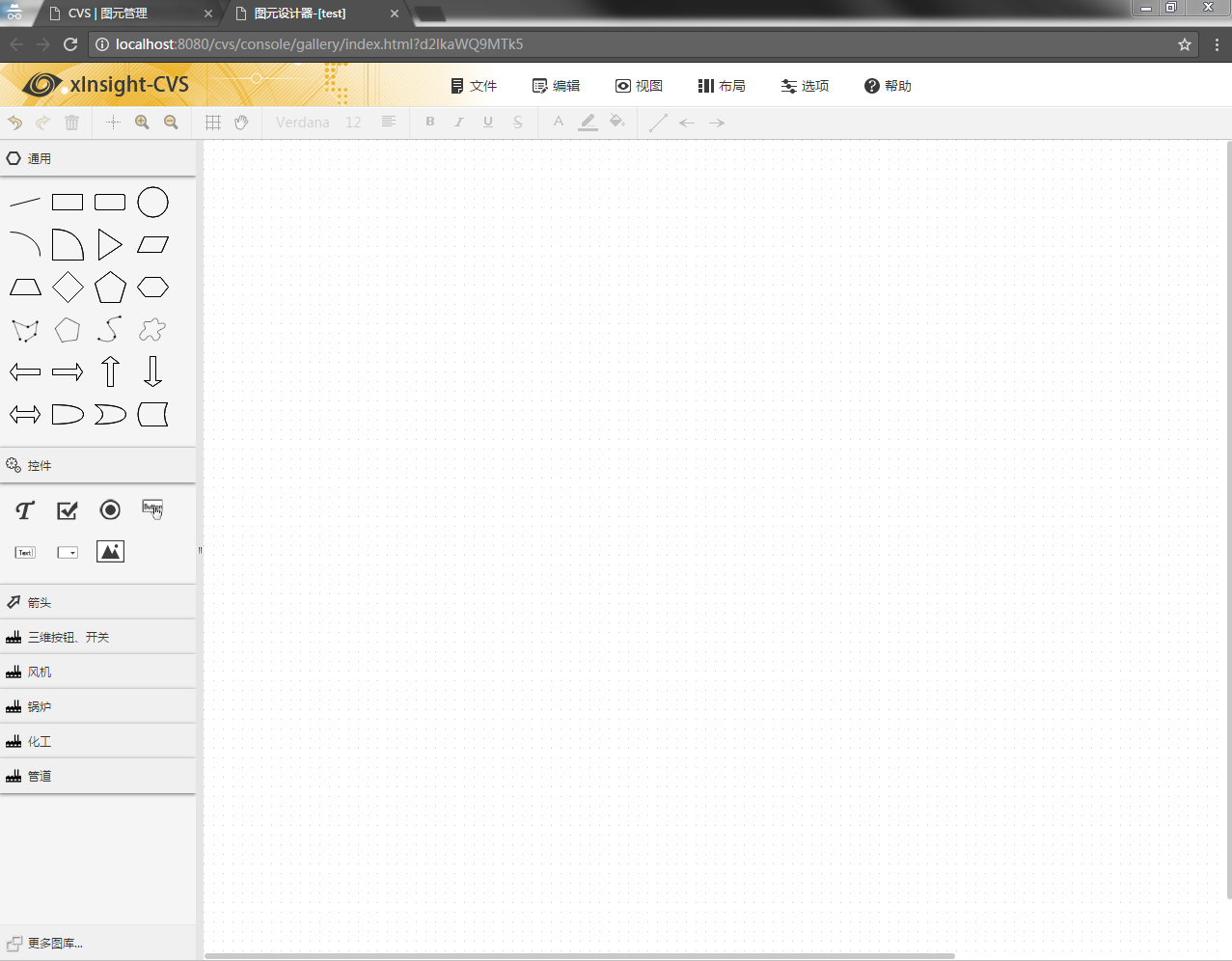
工业图库是由系统提供的一套样式丰富的矢量图片控件,共计 62 个大类。用户在首次访问设计器时会在边栏默认加载三维按钮、风机、锅炉、化工、管道等 5 个图库。可以在组态设计器或者图元设计器中拖拽使用,可以配置旋转闪烁等属性,可以与其他画面元素组合,也可以给图库元素关联脚本。

图库的选择
点击设计器边栏下方的 更多图库 按钮,可以弹出“图库选择”对话框,如下图所示。点击图库名称可在对话框右侧预览该图库,对于不需要在边栏显示的图库,可以取消勾选。边栏隐藏图库不会影响画面中已经拖拽出来的图库元素。点击 应用 按钮将会关闭图库选择对话框,并更新边栏的项目。
图库元素的使用
展开任意图库,鼠标移动到图标上方是将会出现预览浮层。鼠标拖拽任意图标至画面上释放,将在该位置上出现对应的图标。具体的属性配置(包括名称属性、位置属性、其他属性)、脚本设置,请参照图片控件中的相关章节。
完成编辑后保存画面,即可在运行态查看图库的使用情况。
CVS 系统为用户提供了两组时下网页最流行的图标图库,分别叫做 Font Awesome 图标和 Bootstrap 图标。
包含 800 多个常见图标,包括加减、缩放、勾选等等图标。用户可以为图标图库配置颜色、旋转、显隐等属性。
图库的选择
点击设计器边栏下方的 更多图库 按钮,可以弹出“图库选择”对话框,勾选 “Font Awesome 图标”或者 “Bootstrap 图标”,点击 应用 按钮后边栏将出现对应图标图库。
图库元素的使用
图标图库与其他图形、图库相似,拖动相关图标至画面上释放,将在该位置上出现对应图标。用户可以选中创建出来的图标,对其进行缩放、旋转,并可通过属性条配置基本属性、字体属性、位置属性以及其他属性四个项目。其中基本属性、位置属性、其他属性这三个界面可以参考前面的章节。用户可以在字体属性界面中配置图标的颜色。
值得注意的是,图标图库缩放与图片、工业图库有所不同。图标图库在缩放中维持宽高比,当水平、竖直中某一个达到当前最大时,拖动另一侧边框不会增大图标尺寸。
完成编辑后保存画面,即可在运行态查看图库的使用情况。
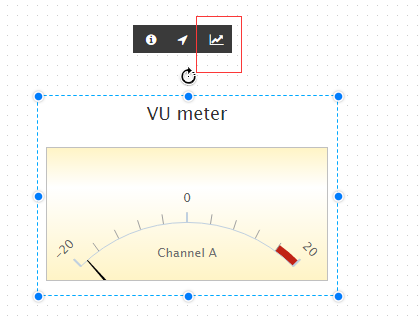
仪表工具栏中支持以下仪表:

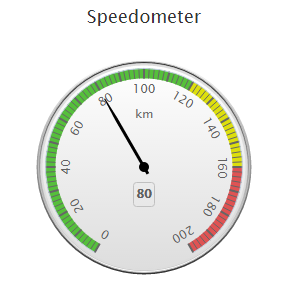
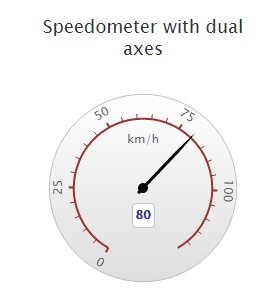
速度仪
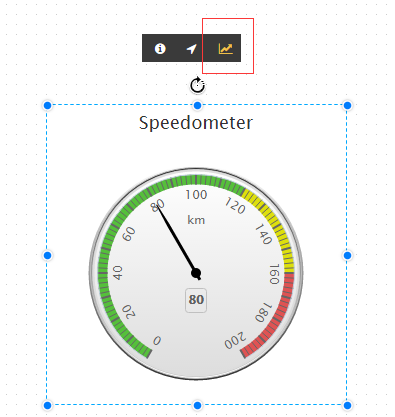
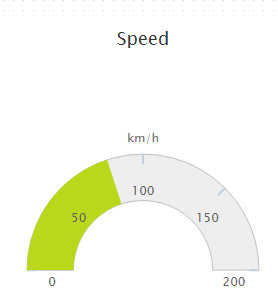
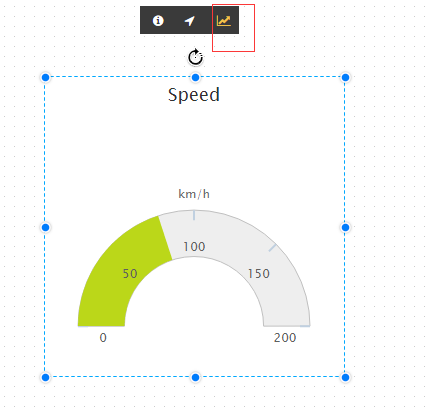
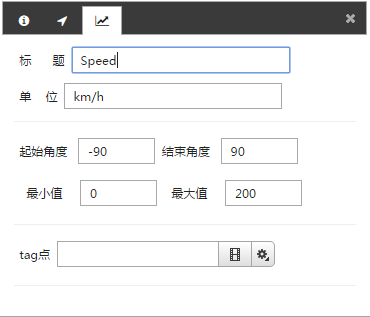
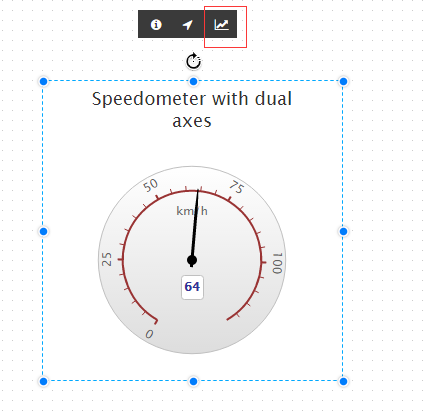
双击速度仪或者直接拉到画面上,可以看到速度仪如下图

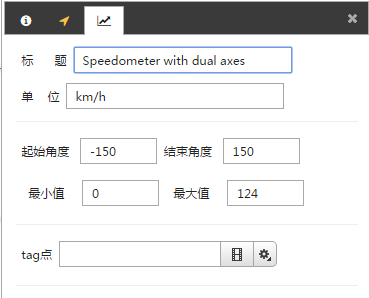
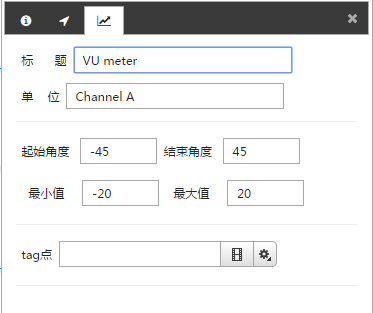
在属性框中选择仪表属性,可以配置速度仪的属性


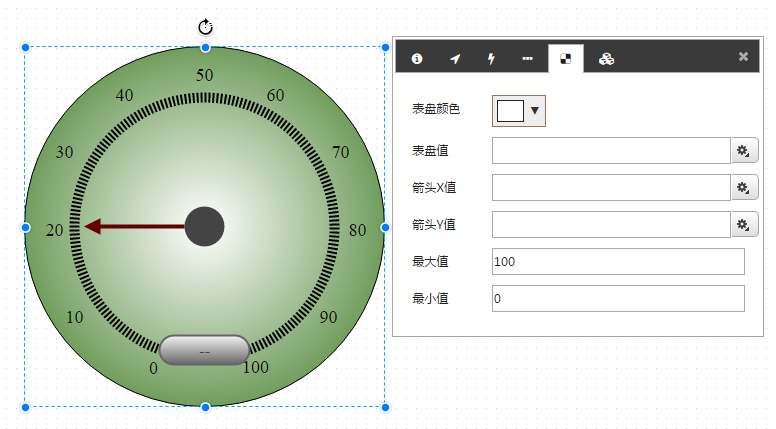
仪表盘
双击仪表盘或者直接拉到画面上,可以看到仪表盘如下图

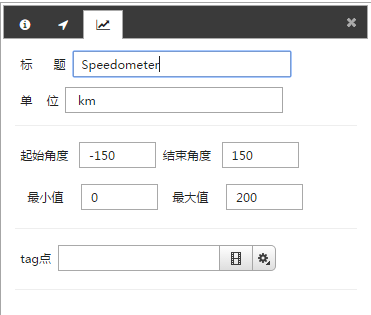
在属性框中选择仪表属性,可以配置仪表盘的属性


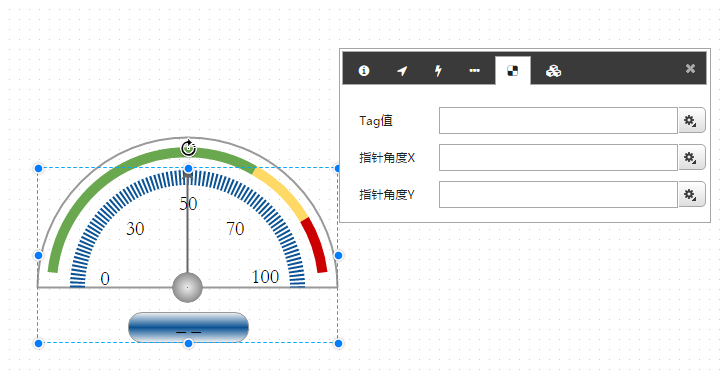
仪表盘2
双击仪表盘2或者直接拉到画面上,可以看到仪表盘2如下图

在属性框中选择仪表属性,可以配置仪表盘2的属性


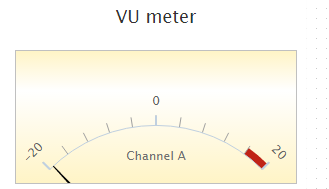
伏压图
双击伏压图或者直接拉到画面上,可以看到伏压图如下图

在属性框中选择仪表属性,可以配置伏压图的属性


图库元素的使用
图标图库与其他图形、图库相似,拖动相关图标至画面上释放,将在该位置上出现对应图标。用户可以选中创建出来的图标,对其进行缩放、旋转,并可通过属性条配置基本属性、字体属性、位置属性以及其他属性四个项目。其中基本属性、位置属性、其他属性这三个界面可以参考前面的章节。用户可以在字体属性界面中配置图标的颜色。
值得注意的是,图标图库缩放与图片、工业图库有所不同。图标图库在缩放中维持宽高比,当水平、竖直中某一个达到当前最大时,拖动另一侧边框不会增大图标尺寸。
完成编辑后保存画面,即可在运行态查看图库的使用情况。
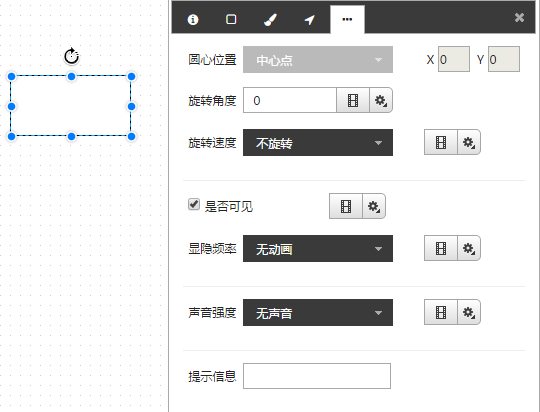
在画面设计过程中,为每个元素设置其属性,是经常用到的功能。CVS中的属性设置,通过在画面中选择图形后,上方会出现浮动的属性框工具栏。点击相应按钮会弹出配置框,所有的配置在改变后会立即生效,鼠标移动到图标上会有对应的提示信息。

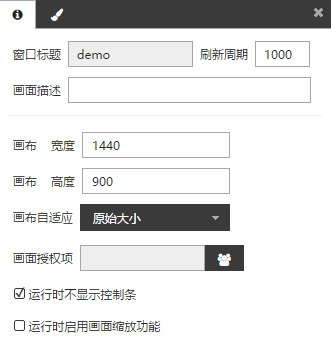
运行时启用画面缩放功能 则可以在运行态按下 F9 功能键,通过鼠标滚轮放大、缩小画面。缩放位置以转动鼠标滚轮时所在的位置为中心。目前缩放的倍率为 1 / 1.25 / 1.5 / 2 / 3 / 4 / 5。(1 为画面初始显示的大小)


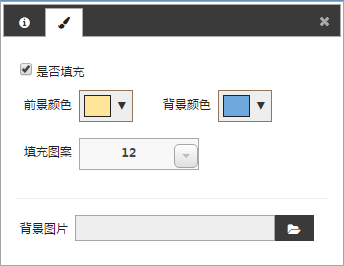
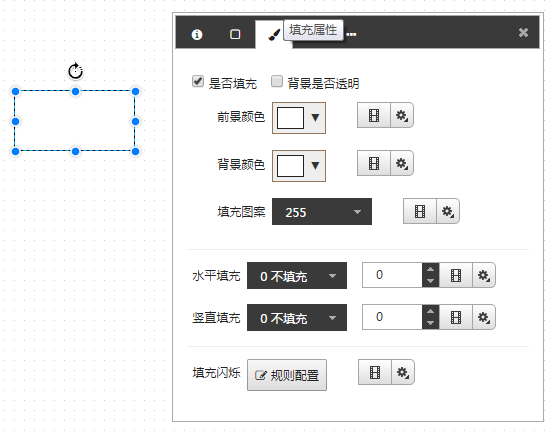
在填充属性中,可选择画面的填充前景色、背景色、填充图案或背景图片

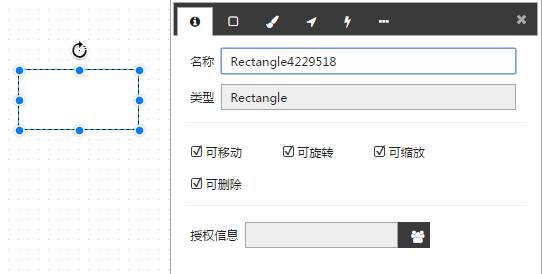
点击基本属性,弹出属性框内容


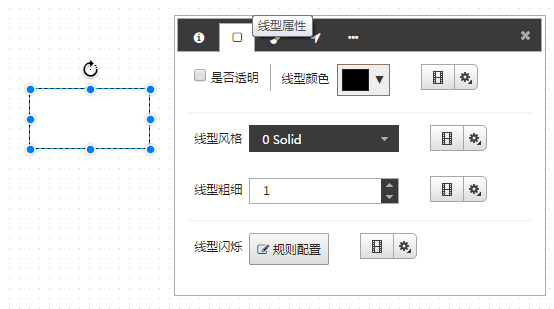
点击线型属性tab,弹出属性框内容

线型属性支持颜色规则匹配和闪烁规则匹配,需要搭配动画功能。请参阅元素动画配置、颜色规则配置以及闪烁规则配置等章节。
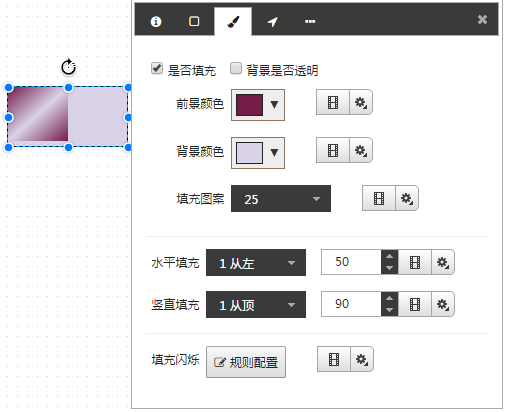
点击填充属性,弹出属性框内容

填充属性支持颜色规则匹配和闪烁规则匹配,需要搭配动画功能。请参阅元素动画配置、颜色规则配置以及闪烁规则配置等章节。

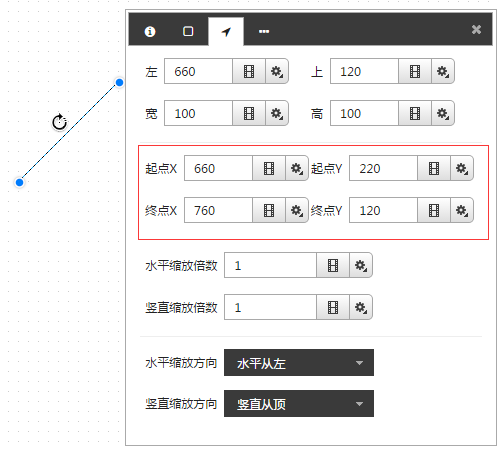
点击位置属性,弹出属性框内容

快捷操作,可以选中一个元素,按住ctrl + up, left, right, down 键,元素大小进行微调,每次调整一个像素。
对于直线类型,还可以配置起点和终点的信息

其他属性配置

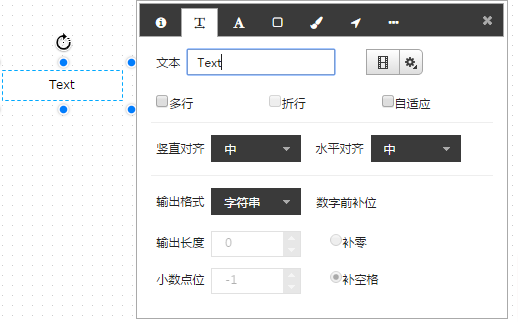
对于文本元素,可以配置文本

填充属性支持动画功能和文本规则匹配。请参阅元素动画配置和文本规则配置等章节。动画可单独使用,显示变量表达式的值。在配置文本规则后,依据变量表达式的值显示对应内容。

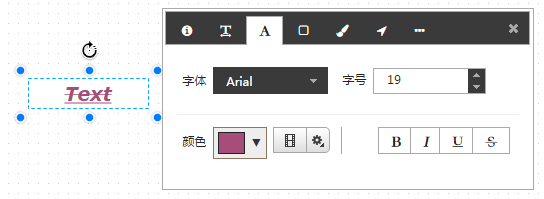
可以配置字体,字号,颜色,粗体,斜体,下划线,删除线等属性。
字体属性颜色支持颜色规则匹配,需要搭配动画功能。请参阅元素动画配置、颜色规则配置以及闪烁规则配置等章节。

画面中元素的属性,可以关联数据点,实现动态展示画面效果。点击是否启用动画按钮,可以选择是否启用动画配置。

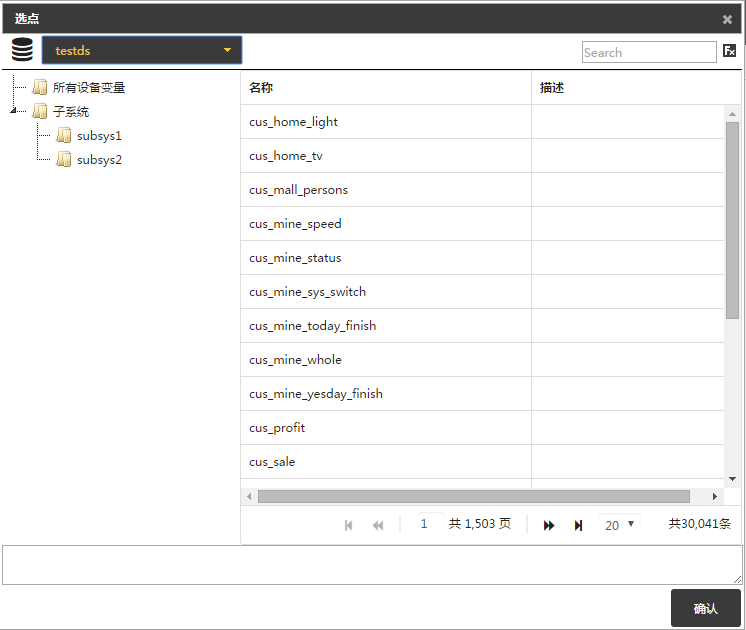
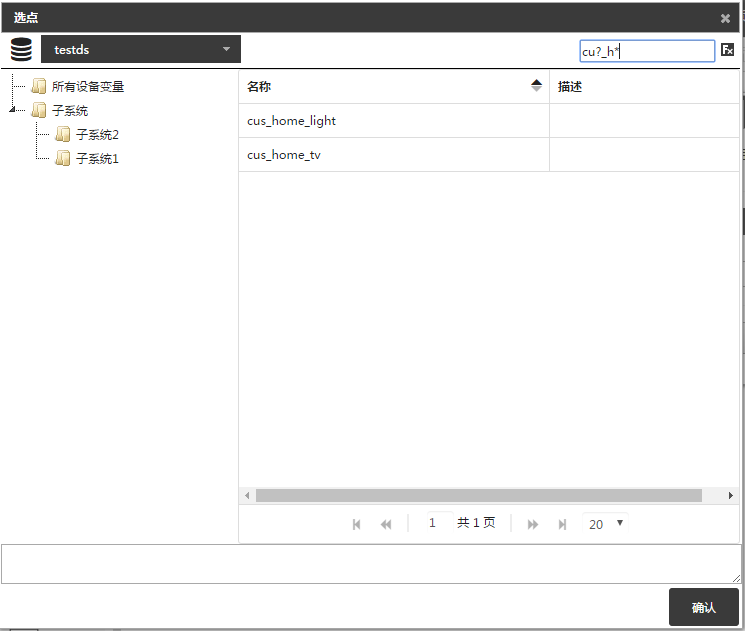
点击选点按钮,弹出选点对话框

对话框左边树形栏可选择对应的所有设备变量或者在子系统下属性

选点后,点击确定,将该变量关联到对应的属性上。点击右上角 fx 按钮会弹出表达式配置框,配置表达式。也可以直接在输入框中输入表达式。

点击闪烁规则,弹出对话框。

变量值 >= 低值 且 变量值 < 高值 时满足规则条件。当前值 == 变量值 时满足规则条件。
颜色规则匹配的按钮藏于颜色选择框中,点击 规则匹配 按钮弹出配置对话框。

变量值 >= 低值 且 变量值 < 高值 时满足规则条件。当前值 == 变量值 时满足规则条件。
文本规则匹配可以独立于动画配置,但如果需要在运行态生效,则必须先启动动画配置。点击铅笔图标,即可打开文本规则匹配的配置界面。

变量值 >= 低值 且 变量值 < 高值 时满足规则条件。输入值 == 变量值 时满足规则条件。
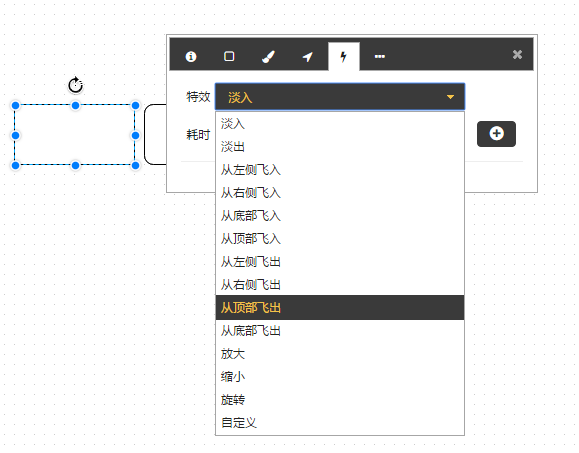
可以对画面中的各个通用图形,文本、图像、组合、图库和图元进行动画配置,可配置的动画包括两种类型,一种是特效动画,一种自定义动画。其中特效动画包括了淡入、淡出、从左侧飞入、从右侧飞入、放大、缩小、旋转等;自定义动画包括两种形式,一种是位置动画,一种是路径动画。
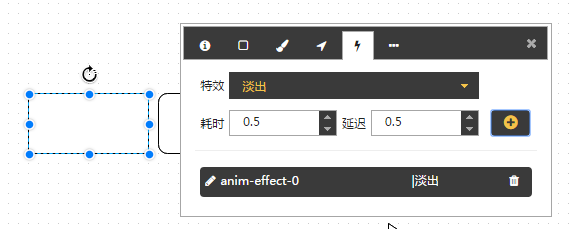
选中需要配置动画的元素,在弹出的属性框中选择动画属性标签页,如下图

特效动画配置
在特效下拉框中选择一种类型,比如淡出,再选择耗时和延迟,单位是秒,然后点击右侧的添加按钮,这样便可以为该元素增加一个淡出效果的动画。

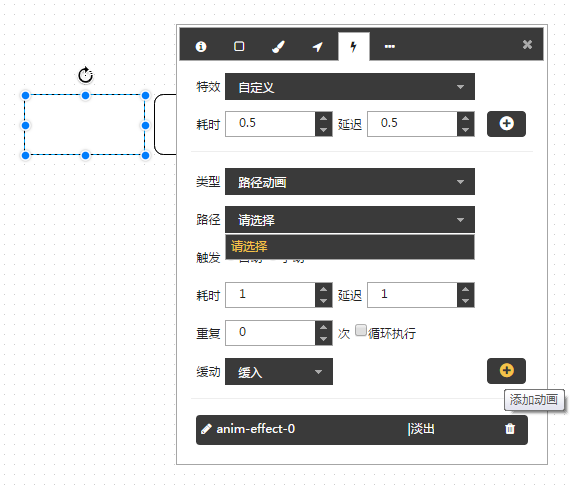
自定义动画配置
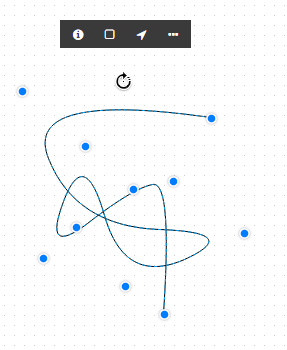
自定义动画可以选择位置动画或者路径动画,位置动画是从A点B点直线运动,路径动画是让元素可以按照一条用户指定的路径运动,可以是曲线、折线、椭圆等。
| 位置动画配置项目 | 说明 |
| ---------------- | ---- |
| 目标 | 最终要到达位置的坐标 |
| 触发 | 自动是不需要脚本去触发该动画;手动需要通过脚本去触发。(脚本使用 PlayAnimation 和 PauseAnimation )|
| 耗时和延迟 | 单位为秒 |
| 重复 | 可以设置重复次数或者持续循环执行 |
| 缓动 | 有四种缓动效果可以选 |
路径动画配置需要首先选择一个路径,也就是让元素按照该路径去运动,其余配置与 位置动画 一致。
配置完成后,点击添加动画按钮。

修改动画名称
在动画配置窗口的下方动画列表中,可以点击动画名称修改,后续可以通过脚本来操作该名称的动画。
CVS系统的所有脚本使用JavaScript语言描述,通过为元素或者画面关联事件,可以实现复杂的业务逻辑。
注意:脚本中请勿包含 ]]> 字符。相关数组元素的获取和使用可以使用 ]] > 或者 ] ]> 之类代替,或者使用变量取代数组元素获取。



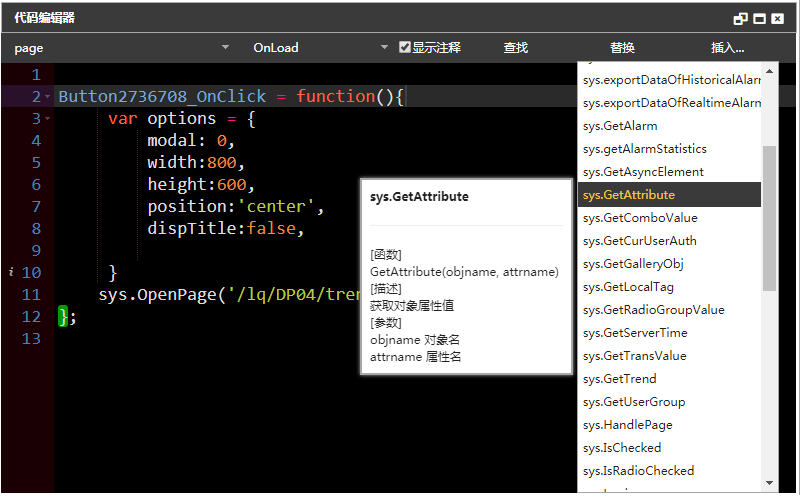
CVS提供了多个系统函数,供用户调用。
CloseModalPage()关闭模态画面。
ClosePage(pageID)关闭指定ID的画面。
pageID 画面ID示例:
```javascript var options = { modal:3, oldtags:"testds.tag10", newtags:"testds.tag100", width:"400", height:"400", position:"center", dispTitle:"no", title:'w2', pageID:"test_close" }; sys.OpenPage("/test/测试", options);
sys.ClosePage("test_close")
```
confirmAlarmGlobal(options)全局确认报警接口,该接口无需报警控件。
options 对象,却仍报警所需的过滤参数及回调函数。过滤参数与 alarm.setFilter 兼容,filterPrioritySetting 除外(参见下方说明)。
confirmAll: Number 类型,0 或者 1,默认值为 0。1 表示确认所有报警,过滤条件不生效。filterPrioritySetting: String 类型,用于优先级过滤,可以使用半角逗号分隔多个优先级段。例如 0,2|4 表示过滤优先级为 0、2、3、4 的优先级。success: 函数类型,可选参数,用于确认成功后调用,接受三个参数 data,status 和 xhr,含义参见 jQuery AJAX API 说明。error: 函数类型,可选参数,用于确认失败时调用,接受三个参数 xhr,status 和 err,含义参见 jQuery AJAX API 说明。示例:
```javascript sys.confirmAlarmGlobal({ enableFilterPriority: 1, filterPrioritySetting: "0,2|4,6", // <---- 确认 0、2、3、4 和 6 级报警 success: function(data) { console.log(data); }, error: function(xhr, status, err) { console.log(status, err); } });
sys.confirmAlarmGlobal({ confirmAll: 1 }); ````
exportDataOfHistoricalAlarms(options)导出历史报警数据,保存为 cvs 或者 tsv 格式。
options 对象,配置参数,可以为空。它包含导出格式、过滤条件,说明如下:
filetype 选填,字符串类型,用于导出的文件格式判断说明,支持的文件格式包括使用逗号分隔值("csv")和制表符分隔值("tsv"),默认值为 "csv";colModel 选填,数组,需要显示的报警数据字段。默认值为全部报警数据字段。colName 选填,对象,它的键名为报警数据字段名,键值为打算替换的字段名。导出数据的列名顺序按照 colModel 数组中的字段顺序显示,与 colName 无关。tagname 选填,选填,字符串,代表需要查询的点名。为空代表所有点。priority 选填,字符串,优先级,"1|3" 代表优先级为 1、2、3 级的报警。为空代表优先级为"0|255"。amtype 选填,字符串,表示报警类型,默认值为 "0"。有效值为 0~10 的整数,以此代表"所有报警", "高高报警", "高报警", "低报警", "低低报警", "变位报警", "偏差报警", "0状态报警", "1状态报警", "0->1报警", "1->0报警"。da 选填,字符串,数据源名称。为空代表所有数据源。time 选填,字符串,导出的岂止时间。为空表示全部时间段。格式参见示例。colModel 和 colName 默认的字段、显示名称和顺序如下:
| No. | colModel | colName |
| :--: | ---------: | :-------- |
| 1 | daName | 数据代理 |
| 2 | alarmTag | 报警点 |
| 3 | priority | 优先级 |
| 4 | alarmType | 报警类型 |
| 5 | alarmTagValue | 报警值 |
| 6 | occurTime | 发生时间 |
| 7 | recoverTime | 恢复时间 |
| 8 | alarmState | 报警状态 |
| 9 | confirmStatus | 确认状态 |
| 10 | nodeName | 节点名称 |
| 11 | alarmID | 报警ID |
| 12 | alarmTagDesc | 报警点描述 |
| 13 | confirmor | 确认者 |
| 14 | confirmTime | 确认时间 |
| 15 | className | 所在类 |
| 16 | subSysName | 子系统 |
| 17 | alarmCategory | 报警类别 |
| 18 | recoverTagValue | 恢复值 |
| 19 | repeatCount | 重复次数 |
| 20 | alarmArea1 | 报警区域1 |
| 21 | alarmArea2 | 报警区域2 |
| 22 | alarmArea3 | 报警区域3 |
| 23 | alarmArea4 | 报警区域4 |
| 24 | alarmArea5 | 报警区域5 |
| 25 | alarmArea6 | 报警区域6 |
示例:
javascript
sys.exportDataOfHistoricalAlarms({
filetype: "csv",
colName: {
"daName": "站点名"
},
amtype: 0,
time: "2017-01-01 00:00:00|2017-02-01 00:00:00"
});
exportDataOfRealtimeAlarms(options)使用脚本导出实时报警数据,保存为 cvs 或者 tsv 格式。
filetype 选填,字符串类型,用于导出的文件格式判断说明,支持的文件格式包括使用逗号分隔值("csv")和制表符分隔值("tsv"),默认值为 "csv"。colModel 选填,数组,需要显示的报警数据字段。默认值为全部报警数据字段。colName 选填,对象,它的键名为报警数据字段名,键值为打算替换的字段名。导出数据的列名顺序按照 colModel 数组中的字段顺序显示,与 colName 无关。alarm.setFilter() 接口一致。示例
sys.exportDataOfRealtimeAlarms({
filetype: "csv",
colName: {
"daName": "站点名"
},
enableFilterPriority: 0,
filterPrioritySetting: "1|3"
});
GetAlarm(name)获取画面上的报警控件。获取到报警控件后可以进一步调用报警接口。
name 字符串类型,报警控件的名字,参见报警控件的基本属性设置示例:
javascript
var alarm = sys.GetAlarm('alarmWidget24321890');
getAlarmStatistics(callback)获取未确认、未恢复的报警总数值。该接口统计所有报警记录,与是否存在报警控件、报警控件显示的分页条数无关。
callback 函数类型,回调函数,会接受两个字符串类型的参数,第一个参数代表未恢复的统计总数,第二个参数代表未确认的统计总数。使用请参看示例。示例:
javascript
sys.getAlarmStatistics(function(unrestored, unconfirmed) {
// 将未恢复的统计总数显示在名为 Text12345 的文本控件上
// 而代表未确认的变量 unconfirmed 没有使用
sys.SetAttribute("Text12345", "text", unrestored);
});
GetAttribute(objname, attrname)获取对象属性值。对于脚本对象(矩形、直线、椭圆、多边形、图片)可以设置/获取的属性有:
| 类型 | 属性名 | 描述 | 类型/形式 |
|:----:|:------:|:----:|:---------:|
| 位置属性 | x | 距左边距离 | 字符串数值 |
| | y | 距上边距离 | 字符串数值 |
| | width | 宽度 | 字符串数值 |
| | height | 高度 | 字符串数值 |
| 填充属性 | fgclr | 填充前景色 | 十进制/字符串(#ffffff) |
| | bkclr | 填充背景色 | 十进制/字符串(#ffffff) |
| | brush | 风格画刷 | 1/2/3... |
| | fillhorscale | 水平填充比例 | 0-100 |
| | fillverscale | 竖直填充比例 | 0-100 |
| | fill-opacity | 背景透明 | 0/1 |
| 线型属性 | stroke | 线型颜色 | 十进制/字符串(#ffffff) |
| | stroke-dasharray | 线型风格 | 1/2/3... (与线型风格下拉选项对应) |
| | stroke-width | 线宽风格 | 1/2/3... (与线宽风格下拉选项对应) |
| 字体属性 | fontclr | 字体颜色 | 十进制/字符串(#ffffff) |
| 其他属性 | visibility | 是否可见 | 1/0 |
| | sound | 声音 | (与声音下拉选项对应) |
| | rotatedegree | 旋转角度 | 度数 |
| | rotaterate | 旋转速度 | 1/2/3... (与旋转速度下拉选项对应) |
| 文本属性 | text | 文本框(Text)的内容 | 字符串 |
| 控件 | value | 输入框(Input)的内容 | 字符串,只能获取 |
| 图元自定义属性 | #+图元自定义属性
如 #显示文本 | 设置图元自定义属性值 | 按类型设置
var: 值
color: 颜色值,如#ffffff |
objname 对象名称,字符串类型attrname 属性名称,字符串类型示例:
javascript
var a=sys.GetAttribute("Line10","stroke-dasharray"); // 获取名为 "Line10" 的控件的线形风格
sys.SetAttribute("Line10","stroke-dasharray","6"); // 设置名为 "Line10" 的控件的线形风格为
var user = sys.GetAttribute("Edit5", "value"); // 对于Edit控件,可以通过value获取输入的内容
GetComboValue(objname)返回给定的combobox当前选中的值
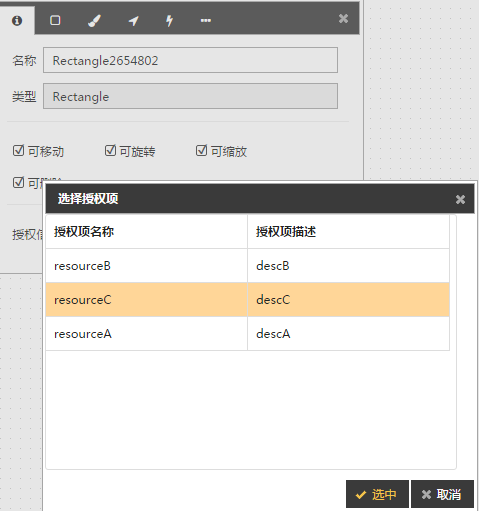
objname combobox对象的对象名GetCurUserAuth(authItem)获取当前用户对某个授权项的权限
authItem 授权项名称0 没有该权限1 可见2 可控示例:
javascript
var authRight = sys.GetCurUserAuth("resourceC");
GetGalleryObj(objname)获取图元关联的对象
objnamne 图元名称示例:
javascript
sys.GetGalleryObj("obj1");
GetLocalTag(tagname)获取本地变量值
tagname 本地变量名,字符串示例:
javascript
var value = sys.GetLocalTag('cc');
alert(value);
GetPropExpr(objname, prop)获取图元自定义属性关联的表达式值
objname 图元的名称;若在图元编辑器中使用,设为 "SELF"prop 图元的自定义属性名称,需要加 #;如属性名为 "abc",则输入 "#abc"示例:
javascript
var a=sys.GetPropExpr("SELF", "#abc"); // 在图元脚本中运行态这个图元自定义属性关联的表达式
GetRadioGroupValue(groupname)获取一组radiobutton的选中情况
groupname radiobutton的名称示例:
javascript
var a=sys.GetRadioGroupValue("Group13"); // 获取Group13这个组中选中的radio
GetTransValue(key)配合 OpenPage 函数使用,从打开页面传值。(OpenPage 第三个参数为传值参数)
key 打开页面传入的parameter对象中的键示例:
javascript
sys.GetTransValue("test1"); // 参考 OpenPage 脚本中的例子
GetTrend(name)获取画面上已经存在的趋势控件。获取到趋势控件后,可以进一步调用趋势接口。
name 趋势控件的名称示例:
javascript
var trend = sys.GetTrend('trendWidget28315350');
GetUserGroup(username)通过用户名称获取该用户所属群组
username: 用户名,字符串类型,可以为空。示例:
javascript
var usergroup = sys.GetUserGroup("userA"); // usergroup = ["groupA", "groupB"]
HandlePage(pagename, oldtags, newtags, pageparam,newWindow)在主视图中根据不同的参数打开画面
pagename 画面名,字符串oldtags 被替换的变量名称,字符串/数组,可以不设newtags 替换的变量名称,字符串/数组,可以不设pageparam 画面参数,字符串newWindow 画面是否在浏览器新窗口打开 (参数"1","true","yes")示例: ```javascript // 跳转到根目录下aa.html画面 sys.HandlePage("/aa");
// 跳转到test文件夹下objtest画面 // 并替换数据源 testds 的 tag67 变量成 testds 的tag99 sys.HandlePage('/test/objtest', 'testdstag67', 'testdstag99');
// 在浏览器新窗口打开目录下aa.html画面, // oldtags、newtags、pageparam 无需设置,使用空字符串 sys.HandlePage("/aa",'','','','1'); ```
IsChecked(objname)返回给定的checkbox是否选中
objname combobox 对象的对象名true 选中false 没有选中IsRadioChecked(objname, groupname)返回指定的radiobutton是否被选中
objname radio对象的对象名groupname 所属的组名,若没有则可以不写true 选中false 没有选中示例:
javascript
var a = sys.IsRadioChecked("RadioButton13");
Login(name, password)同步方式登录系统
name 用户名 (只需输入用户名,不需要添加租户)password 用户密码0=登录成功;示例:
javascript
sys.Login("admin","admin");`
LoginAsync(name, password, nextPage)异步方式登录系统,并可以指定登录成功后跳转的画面
name 用户名 (只需输入用户名,不需要添加租户)password 用户密码nextPage 登录成功后跳转画面,需要全路径。例如 "/a/b/c"示例:
javascript
sys.LoginAsync("admin","admin","/a/b/c");
OpenNewTrend(tagName, objectOptions)打开某个点的趋势图
参数:
tagName 要查看的变量点//2.3版本后可以设置成nullobjectOptions 新的趋势图的配置项,对象类型。新的趋势图的配置项包含以下参数:
openMode 新趋势的打开方式,0 表示新窗口模式,1 表示新页面模式width 打开新窗口的宽度 新窗口下有效height 打开新窗口的高度 新窗口下有效position 新窗口在画面上显示的位置,例:[100,200] 新窗口下有效bModal 打开的新窗口是模态还是非模态窗口 true 表示模态,false 表示非模态 新窗口下有效title 新的趋势控件的标题 字符串backgroundcolor 窗口背景色 设置好以后,当趋势以窗口模式打开以后,窗口和趋势呈现出设置的颜色lines 新的趋势控件的配置的曲线数组包括5个参数:linename, tagname, linecolor, linewidth, linestyle (丢弃)YAxises 趋势控件要添加的Y轴数组,每个数组包括参数有Y轴的title,(丢弃)tcolor,linewidth,和阈值数组thresholds,每个阈值但对象包括参数:name,color, style, width,只有该条Y轴被设置了对应曲线,该条Y轴才显示,否则不显示。xAxisTimeSpan 新的趋势控件的X轴坐标范围,包括2个参数:timenumber, timeunit 引入版本:2.0
示例: ```javascript // 新窗口模式: Text25419436_OnClick = function(){ var objectOptions = { openMode:0, width:800, height:600, position:[100,200], bModal:true, title:'testtrend', lines:[{ linename:'line1', tagname:'ihd.tag1', linecolor:'#5E78F6', linewidth:1, linestyle:'Solid', yAxis:'testYAxis1' }, { linename: 'line2', tagname: 'ihd.tag2', linecolor:'#5E78F6', linewidth:1, linestyle:'Solid', yAxis:'testYAxis1' }], YAxises:[{ title:'test', tcolor:'#22f768', linewidth:'10' }, { title:'testYAxis1', tcolor:'#ffee99', linewidth:'5', thresholds:[{ name: 'ht1', value:100 }]
},
{
title:'testYAxis12',
tcolor:'#cce99',
linewidth:'5'
},
], xAxisTimeSpan:{ timenumber:20, timeunit:'minute'} }; sys.OpenNewTrend('testds.tag100', objectOptions);
};
// 新页面模式: Text12260030_OnClick = function(){ var objectOptions = { openMode:1, title:'testtrend' }; sys.OpenNewTrend('testds.tag100', objectOptions); }; ```
注:新页面下打开趋势图,不支持浏览器刷新页面。
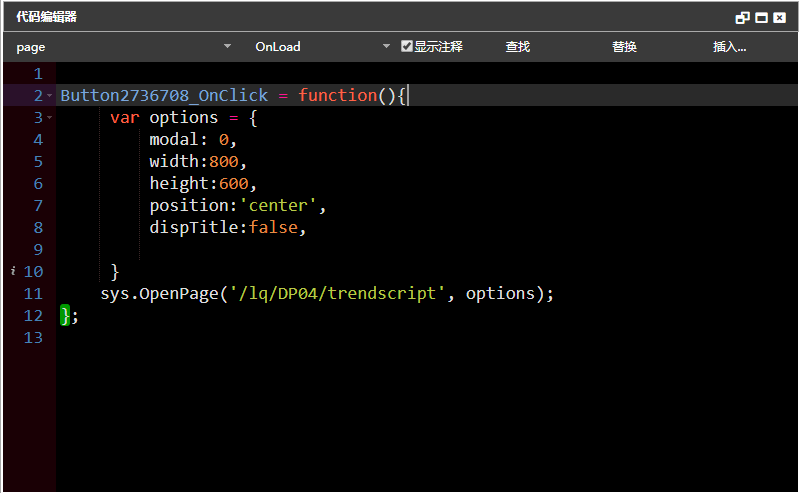
OpenPage(pagename, options, parameter)通过输入不同参数以不同方式打开画面,支持页面传值
pagename 画面名,字符串options 属性对象(可选),例如 {modal:"3"}
modal 模式(数字),可以有四种方式
0 页面跳转1 新页面跳转2 弹出非模态画面3 弹出模态画面width 宽度 (字符串)height 高度 (字符串)position 位置,可以有三种方式
dispTitle 是否显示标题(可选) (字符串)title 标题(可选)(字符串)oldtags 被替换的变量名(可选)(字符串)newtags 替换的变量名(可选)(字符串)pageID 用于关闭画面ID(可选)(字符串)dispFrame 是否显示边框(可选)(布尔类型)windowName 打开新窗口的名字(可选,只在modal=1的情况下起作用)(字符串)parameter 传值对象(可选,字符串,获取传值可在 sys.GetTransValue 中获取),例如 {test1:"3"}示例: ```javascript var options = { modal:1, oldtags:"", newtags:"", width:"500", height:"500", position:"center" };
var parameter = { test:"1", test2:"2" };
sys.OpenPage("/test2", options, parameter); ```
打开模态窗口,并且要在打开窗口内关闭自身时,必须要在被打开父类画面的脚本中加入一个函数,如下所示:
function closePage(id){
$("#" + id).remove();
$("#" +id).dialog("destroy");
}
PauseAnimation(objName,animName)暂停动画
objName 对象名称animName 动画名称PlayAnimation(objName,animName)播放动画
objName 对象名称animName 动画名称ReadMultiValues(variableArray)读取多个变量的相应域值,目前只能获取已经注册的点的值,最多可以一次性获取32个点。
variableArray 字符串数组,其中的每个元素是 数据源.点名 或者 数据源.点名.域名 形式的字符串variableArray 中注册的点名,值为获取到的对应的值示例:
```javascript var a = sys.ReadMultiValues([ "testds.tag1.value", "testds.tag2.A_DESC" ]);
console.log(a); // a = { // testds.tag1.value:"1", // testds.tag2.A_DESC:"设备" // }
console.log(a["testds.tag2.ADESC"]); // "设备" // 请勿使用 a.testds.tag2.ADESC 的方式获取值 ```
ReadMultiValuesAsync(variableArray, callback)ReadMultiValues 接口的异步版本。
variableArray 字符串数组,其中的每个元素是 数据源.点名 或者 数据源.点名.域名 形式的字符串callback 回调函数,用于取完值后调用示例
javascript
sys.ReadMultiValuesAsync(["testds.tag1.value", "testds.tag2.A_DESC"], callback(values) {
console.log(values["testds.tag2.A_DESC"]);
});
ReadValue(tagname)读取变量的相应域值,目前只能获取已经注册的点的值。
tagname 字符串类型,点名,必须是 数据源.点名 或者 数据源.点名.域名 的形式SendUserAppInvoke(userPath, options, callback)调用用户应用程序
userPath 所要调用的用户应用的path信息 http://host:port/{userPath}options 调用参数[可选]
method GET/POST 默认GETasync 是否异步 默认false;如果是异步,需要提供callback函数data: 【可选】post的数据callback 异步调用的回调函数[可选]示例:
```javascript var options = { method:"POST", async:true, data:"abcdef" };
sys.SendUserAppInvoke("testweb/userService", options, function(msg) { console.log("async return data = " + msg); }); ```
SetAttribute(objname, attrname, value)设置对象的属性值
objname 对象名称attrname 属性名称value 值SetLayerVisible(layer, visible)设置图层的显示隐藏
layer 图层名称visible 是否显示图层,true 显示图层,否则隐藏SetLocalTag(tagname, value)给本地变量设值
tagname 本地变量名,字符串。注:本地变量名与其他变量名不能重名。value 值示例:
javascript
sys.SetLocalTag('cc',10); //给本地变量cc设置值10
ShowModalPage(pagename, width, height, position, dispTitle, title, oldtags, newtag, pageid)按模态对话框方式打开画面
pagename 画面名称width / height 打开画面的宽高position 指定打开画面的位置,可以有三种方式。
dispTitle 是否不显示标题(可选)title 标题(可选)oldtags / newtags 变量替换,各为数组,一对一对应(可选)pageid 用于关闭画面ID(可选)ShowMsgBox(type, title, content, buttons, functions)消息框、确认框
type msgbox类型,包括 "info" 和 "confirm" 两种title msgbox标题content msgbox内容buttons msgbox按钮数组functions buttons数组触发的事件,分别对应每个buttons示例:
javascript
var buttons = [
{ value: "Yes" },
{ value: "No" },
{ value: "Cancel"}
],
func1 = function() {
console.log("foo");
},
func2 = function() {
console.log("bar");
},
functions = [ func1, "", func2];
sys.ShowMsgBox("confirm", "Msgbox Title", "msgbox content", buttons, functions);
ShowPage(pagename, width, height, position, dispTitle, title, oldtags, newtags, pageid)以对话框方式打开画面
pagename 页面名称width / height 打开页面的宽高position 指定打开画面的位置,可以有三种方式。
'center';'left center';[left,top],例如 [100, 100]dispTitle 是否显示标题(可选)title 标题(可选)oldtags / newtags 变量替换,各为数组,一对一对应(可选)pageid 用于关闭画面ID(可选)WriteValue(tagname, tagvalue)向指定的Tag点写值
tagname 要写入值的tag点tagvalue 新写入的值趋势控件目前提供一些脚本函数供用户调用,这些函数包括曲线的添加,删除,修改和获取。
AddCurves(group, lines)在已经存在的趋势组下面添加曲线
group 趋势组名,字符串lines 要添加的曲线对象的数组,数组脚本示例:
javascript
Button1255490_OnClick = function(){
var trend = sys.GetTrend('trendWidget28315350');
var group = 'trendgroup';
var lines = [
{
name: 'testline',
tagname: 'testds.tag1000',
},
{
name:'testline1',
tagname:'testds.tag1002',
color:'d35400',
width:1,
style:'ShortDash',
yAxis:'testYAxis1'
}
];
trend.AddCurves(group, lines);
};
说明:
* trendgroup 为趋势组名称
* lines 为要添加的曲线对象数组
* line 对象可以配置5个属性:
* name 曲线名称
* tagname 曲线对应的变量名称
* color 曲线颜色 可以不配
* width 曲线宽度 可以不配 只能是数字 例如width:1, 不支持'1'字符串
* style 曲线类型包括五种(Solid, ShortDash, ShortDot, ShortDashDot, ShortDashDotDot) 可以不配
* yAxis 该条曲线对应的Y轴,如果配置的Y轴不存在或者才参数不配置就用默认Y轴。
后面三个属性如果不配置就给出默认的,预配置颜色数组中第一个未使用的颜色 / 1 / Solid。
如果要输入的趋势组不存在,则添加一个名字为trendgroup的新的趋势组,曲线添加在该组下面。
GetCurve(group, curvename)在已经存在的趋势组下面获取已经存在的曲线
group 趋势组名,字符串curvename 要获取的曲线名称,字符串示例:
javascript
Button1255490_OnClick = function(){
var trend = sys.GetTrend('trendWidget28315350');
var oldline = test.GetCurve('trendgroup', 'testline1');
if(oldline === null){
alert('trend line is not exist');
}
};
ModifyCurve(group, newcurve)在已经存在的趋势组下面修改已经存在的曲线
group 趋势组名,字符串newcurve 修改后的新曲线,曲线对象示例:
javascript
Button1255490_OnClick = function(){
var trend = sys.GetTrend('trendWidget28315350');
var oldline = test.GetCurve('trendgroup', 'testline1');
if(oldline === null){
alert('trend line is not exist');
}
oldline.tagname = 'testds.tag204';
oldline.color = '#FF0000';
test.ModifyCurve('trendgroup', oldline);
};
说明:
DeleteCurve(group, curvename)在已经存在的趋势组下面删除已经存在的曲线
group 趋势组名,字符串curvename 要删除的曲线名称,字符串示例:
javascript
Button1255490_OnClick = function(){
var trend = sys.GetTrend('trendWidget28315350');
test.DeleteCurve('trendgroup', 'testline1');
};
如果需要在page_onload的方法里面调用添加,删除,修改,获取等方法,需要等到趋势加载完成以后再调用。
示例:
javascript
page_OnLoad = function(){
var trend = sys.GetTrend('trendWidget28315350');
if(trend === null){
alert('get trend failed');
}
//如果需要调用AddCurves方法,需要在trend的onload函数里面调用
trend.onload = function(){
var group = 'testgroup';
var lines = [
{
name: 'testline',
tagname: 'testds.tag1000',
},
{
name:'testline1',
tagname:'testds.tag1002',
color:'d35400',
width:1,
style:'ShortDash'
}
];
trend.AddCurves(group, lines);
};
};
报警控件目前包含设置过滤条件和确认报警两个接口,使用前请务必先调用 sys.GetAlarm() 函数获取报警控件。
confirmAlarm(gridNo, callback, error)通过脚本确认报警。
请注意,confirmAlarm() 函数不同于 confirm() 函数,后者是浏览器内置的函数。
gridNo 数值类型,待确认的报警位于表格中的编号callback 函数类型,可选参数,用于确认报警成功后执行(即异步回调函数)。callback 函数可以声明一个参数,其在被执行的时候,会被传递确认报警接口的数据。error 函数类型,可选参数,用于确认失败时调用,接受三个参数 xhr,status 和 err。该参数的引入版本 2.3。示例:
```javascript var alarm = sys.GetAlarm('alarmWidget24321890');
// 不传递 callback alarm.confirmAlarm(0);
// 传递 callback 函数,但 callback 函数不包含参数 alarm.confirmAlarm(0, function() { console.log("confirmed"); });
// 传递 callback 函数,并包含参数 alarm.confirmAlarm(0, function(APIData) { // callback 函数最多一个参数,超出的参数不生效 console.log(APIData); }); ```
confirmAllAlarms(callback, error)确认当前报警页的所有报警。
callback 函数类型,可选参数,用于确认报警成功后执行(即异步回调函数)。callback 函数可以声明一个参数,其在被执行的时候,会被传递确认报警接口的数据。error 函数类型,可选参数,用于确认失败时调用,接受三个参数 xhr,status 和 err。该参数的引入版本 2.3。confirmSelectedAlarms(callback, error)确认当前报警页所有选中的报警。
callback 函数类型,可选参数,用于确认报警成功后执行(即异步回调函数)。callback 函数可以声明一个参数,其在被执行的时候,会被传递确认报警接口的数据。error 函数类型,可选参数,用于确认失败时调用,接受三个参数 xhr,status 和 err。该参数的引入版本 2.3。setFilter(options)设置报警过滤条件
options 对象类型,可以包含如下属性| 属性名 | 数据类型 | 说明 |
| ------ | -------- | ---- |
| enableFilterArea | number | 0 或 1,0 表示不启用报警区域过滤,1 表示启用 |
| enableFilterStatus | number | 0 或 1,0 表示不启用报警状态过滤,1 表示启用 |
| enableFilterTime | number | 0 或 1,0 表示不启用报警时间过滤,1 表示启用 |
| enableFilterPriority | number | 0 或 1,0 表示不启用报警优先级过滤,1 表示启用 |
| enableFilterTag | number | 0 或 1,0 表示不启用变量名称过滤,1 表示启用 |
| enableFilterType | number | 0 或 1,0 表示不启用报警类型过滤,1 表示启用 |
| enableFilterAgent | number | 0 或 1,0 表示不启用数据代理过滤,1 表示启用(引入版本:2.2) |
| enableFilterDesc | number | 0 或 1,0 表示不启用报警点描述过滤,1 表示启用(引入版本:2.2) |
| enableFilterSubsysname | number | 0 或 1,0 表示不启用子系统过滤,1 表示启用(引入版本:2.2) |
| filterAreaSetting | array | 报警区域过滤设置。输入数组,每个元素为字符串。每个字符串对应一个报警区域名称。使用详情参见 4.4.2 章节。|
| filterStatusSetting | string | 报警状态过滤设置。输入 "x|y|z" 格式的字符串,x y z 分别代表 “未确认未恢复”“已确认未恢复”“未确认已恢复”,可以分别设置为 0 或者 1。例如配置为 "1|0|1" 表示过滤出所有未确认的报警。 |
| filterTimeSetting | string | 报警时间过滤设置。输入 "t1|t2" 格式的字符串,t1 t2 分别代表起止时间,时间格式为 yyyy-MM-dd hh:mm:ss。示例配置:"2016-10-04 00:00:00|2016-11-08 00:00:00"。|
| filterPrioritySetting | string | 报警优先级过滤设置。输入 "p1|p2" 格式的字符串,p1 p2 分别代表最小优先级和最大优先级(0~255 之间的整数)。示例配置:"10|20"。 |
| filterTagSetting | string | 变量名称过滤,输入变量名称表达式字符串。详情参见 4.4.2 章节。 |
| filterTypeSetting | string | 报警类型过滤,输入包含一个或者多个类型的字符串,多个类型间使用竖线 | 分隔。示例配置:"低低|偏差|0->1"。|
| filterAgentSetting | string | 数据代理过滤,输入数据代理表达式字符串。详情参见 4.4.2 章节。(引入版本:2.2) |
| filterDescSetting | string | 报警点描述过滤,输入报警点描述表达式字符串。详情参见 4.4.2 章节。(引入版本:2.2) |
| filterSubsysnameSetting | string | 子系统过滤,输入子系统表达式字符串。详情参见 4.4.2 章节。(引入版本:2.2) |
options 对象无需提供每项的配置。调用时没有设定的属性将按照上一次的设定执行(不区分界面、脚本设定)。
示例:
javascript
var alarm = sys.GetAlarm('alarmWidget24321890');
alarm.setFilter({
enableFilterArea: 1,
filterAreaSetting: [ "正门", "办公室", "走廊" ]
});
setGlobalMute(value)设置全局静音
value 布尔类型,true 表示全局静音,false 表示取消静音setPage(num)设置翻页
num 整数类型,需要跳转的页面序号,从 1 开始索引。setPriorityMute(priority, value)设置优先级是否静音
priority 优先级,"default" 字符串或者报警级别的整型数值value 布尔值,true 表示该级别静音,false 表示取消静音在图元管理页面双击图元或者选中图元点击编辑就会打开相应的图元,进行编辑。

在打开的图元编辑器中左侧列中的控件使用同画面设计器中的使用。具体元素的使用和属性配置请参照第四章节内容。
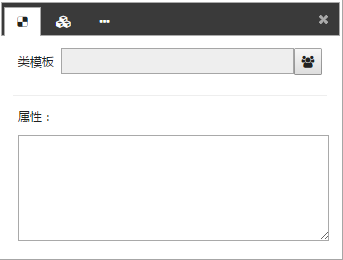
在图元的画布空白处双击画布,弹出对话框,点击图元属性,打开图元属性配置界面


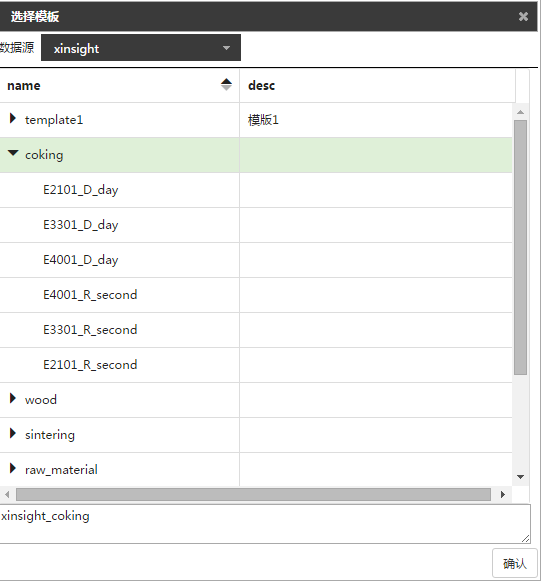
类模板:点击选择模板,弹出模板选择界面。选择图元需要关联的模板。

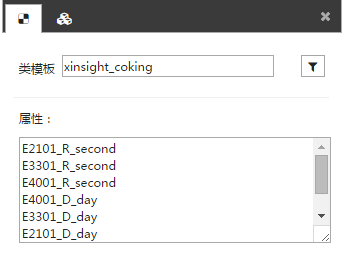
点击确认,在模板属性tab页可以看到选中的模板,以及该模板对应的属性。

属性:模板对应的属性。在选择模板tab页选择了模板后,点击确定按钮,模板的属性就会显示在属性中。只读。

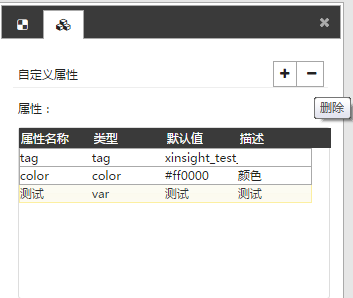
在自定义属性tab页中包括新增和删除自定义属性以及自定义属性的列表。
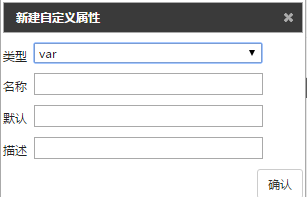
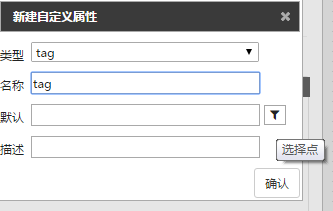
点击加号,弹出新增自定义属性对话框



在自定义属性tab页选中需要删除的自定义属性,点击删除自定义属性按钮即可

所有的自定义属性都会显示在列表中。

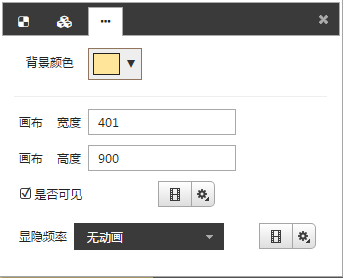
在其他属性中可以配置图元的背景色和显隐闪烁属性。

背景颜色只在图元中有效。
图元大小可以设置图元画布的高度和宽度。
显隐和闪烁的配置和设计器中一致。
拖放到设计器中后,以图元中配置为准,在画面设计器中不能配置。
控件使用和设计器中一致。需要注意的是,在控件中关联动画时,可以关联点包括图元属性以及tag点两种类型。

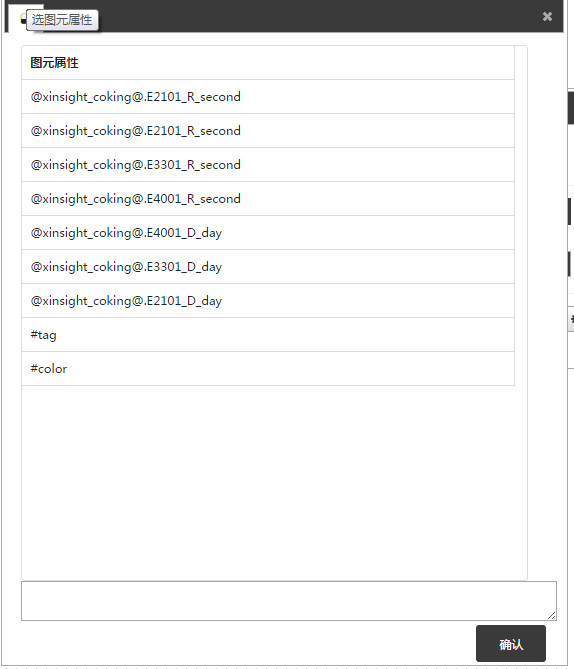
选图元属性页面包括图元属性中关联的模板以及自定义属性
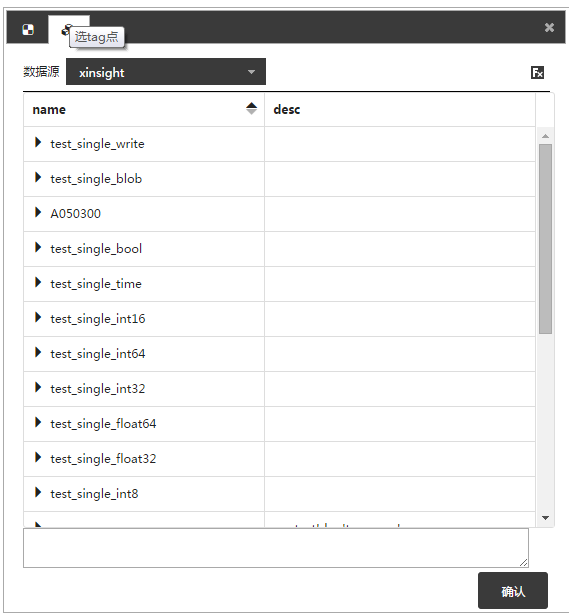
选tag点页面包括数据源的选择以及数据源下tag点的选择。

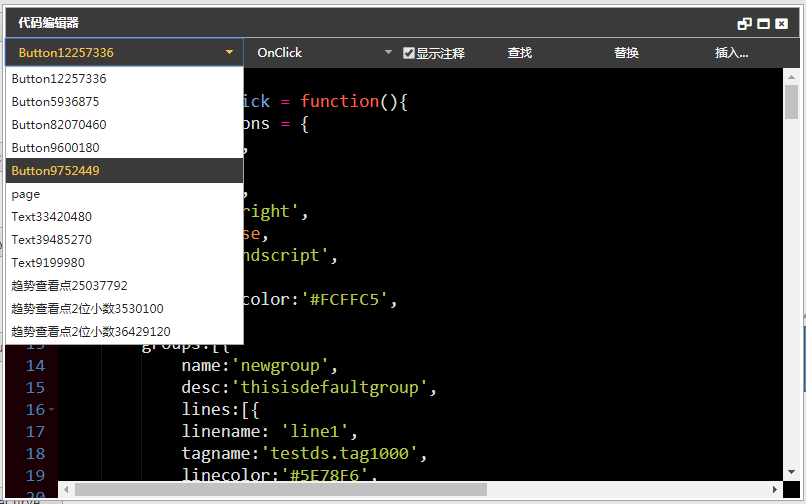
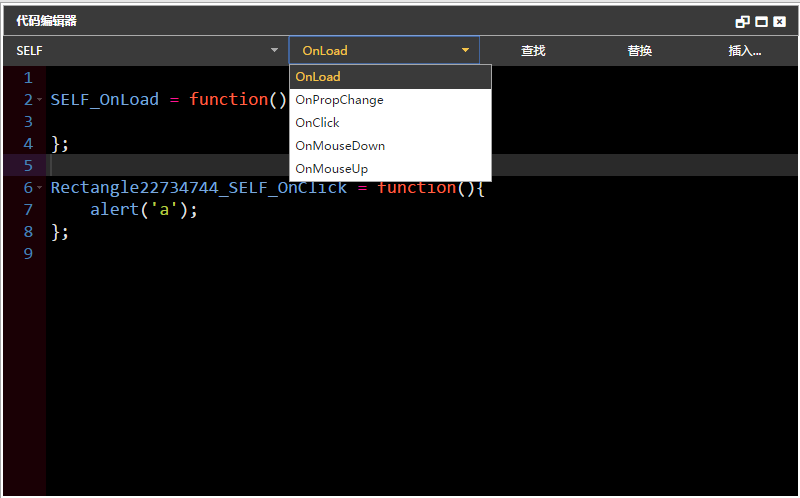
在画布空白处点击右键,选择编辑脚本就可以对图元进行相应的脚本编辑

图元的事件包括:OnLoad、OnPropChange、OnClick、OnMouseDown、OnMouseUp
OnLoad:图元加载时调用该方法OnPropChange:图元关联的变量(包括图元的自定义属性以及 tag 点等变量)改变时调用该方法OnClick:图元点击时触发OnMouseDown:鼠标在图元上点下时触发OnMouseUp:鼠标从图元上抬起时触发示例:
javascript
SELF_OnPropChange = function(evt, prop,value) {
if(!prop)
return;
if(prop == "#open") {
cnsole.log('page name ' + value);
}
}
控件的事件包括:OndbClick、OnMouseOver、OnClick、OnMouseDown、OnMouseUp
OndbClick:双击图元时调用该方法OnMouseOver:鼠标在该控件上移动时触OnClick:控件被点击时触发OnMouseDown:鼠标在控件上点下时触发SELF 关键字:获取图元在画面设计器中的唯一标识(图元id会在运行态中被唯一标识替换)
示例:
javascript
sys.GetAttribute("SELF","x"); // 获取图元在画面设计器中当前X值(获取其他属性与4.9.1画面获取列表一致)
系统默认会发布一些常用图元,用户可以直接使用或者根据需要改动后使用,也可以打开系统图元文件学习如何制作图元。目前共有17个图元,以下将对主要图元的使用方法进行介绍。

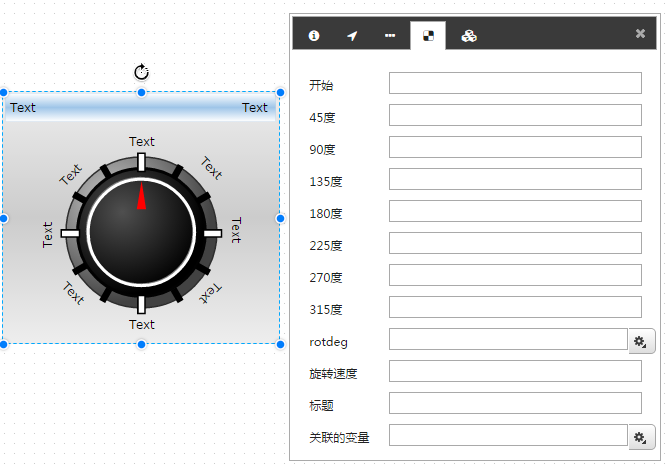
仪表盘图元的功能是根据关联的数据值,仪表盘指针根据当前值指向表盘中的刻度。目前系统共提供三种样式的仪表盘,用户可以根据需要选用。
主要配置属性介绍:
其他类型的仪表盘截图如下:



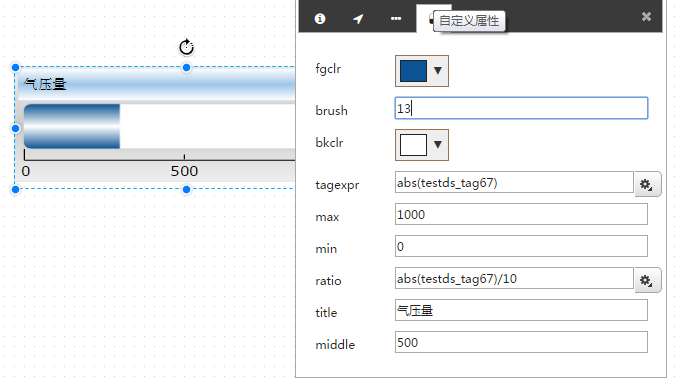
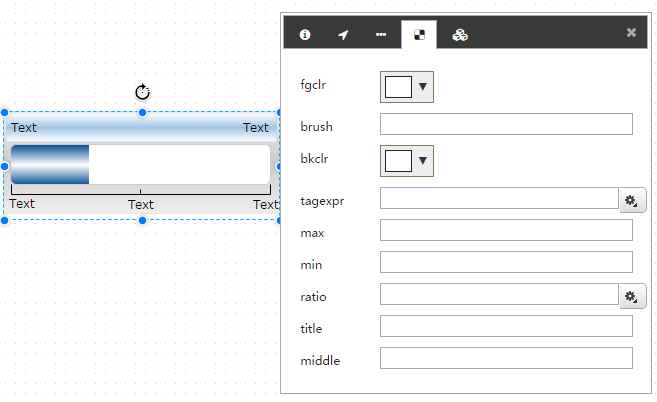
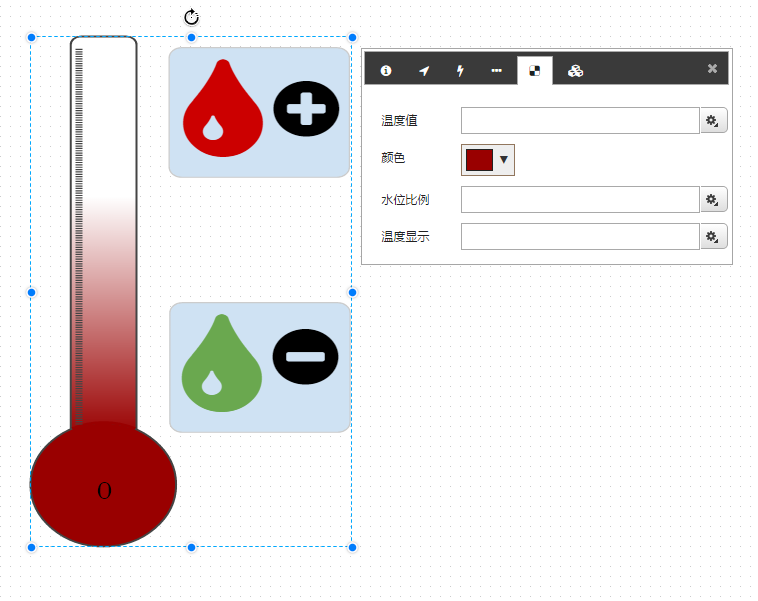
数据刻度计根据关联的变量,以温度计的形式显示当前值,随着数据值变化液位高低发生变化。主要配置属性介绍:

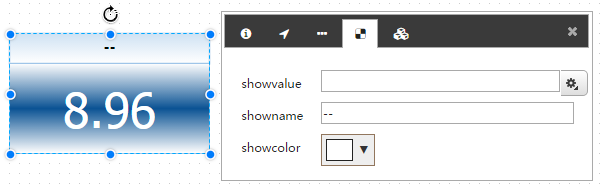
数据展板以较大的展板方式显示关联数据值。

开关灯图元主要功能是通过脚本控制图片的切换,从而实现开关灯效果。
脚本内容:
开关灯2249520_OnClick = function() {
var isClosed = sys.GetAttribute("开关灯2249520", "#isClosed");
if (isClosed == 1) {
// open it
sys.SetAttribute("开关灯2249520", "#isOpened", 1);
sys.SetAttribute("开关灯2249520", "#isClosed", 0);
} else {
// close it
sys.SetAttribute("开关灯2249520", "#isOpened", 0);
sys.SetAttribute("开关灯2249520", "#isClosed", 1);
}
};
主要功能是根据配置的open属性,切换不同的图片,可以在图元设计器中查看。

趋势查看点图元通过绑定数据点,可以展示该关联点的实时值,同时点击之后可以直接打开该点的趋势。
一个温度展示图元,随着底层温度值的变化,图元中的数值和填充比例会变化,同时可以支持对该温度值的写值操作,可以升高和降低温度。

一个两层圆圈状的数据展示图元,可以配置实时数据进行展示。如下所示:

其余图元可以在系统图元管理菜单中看到,用户可以直接打开查看或者在自己的监控画面中使用。
最终设计完成的画面,可以通过画面管理中的分享按钮生成最终访问的URL,直接拷贝该URL到浏览器中,可以访问设计好的画面。
在画面设计过程中,可以直接使用快捷键 F6 预览画面,也可以点击预览按钮打开。如果您需要设置最终预览的设备屏幕大小,请查阅画面设计器中有关工具栏视图按钮的介绍。
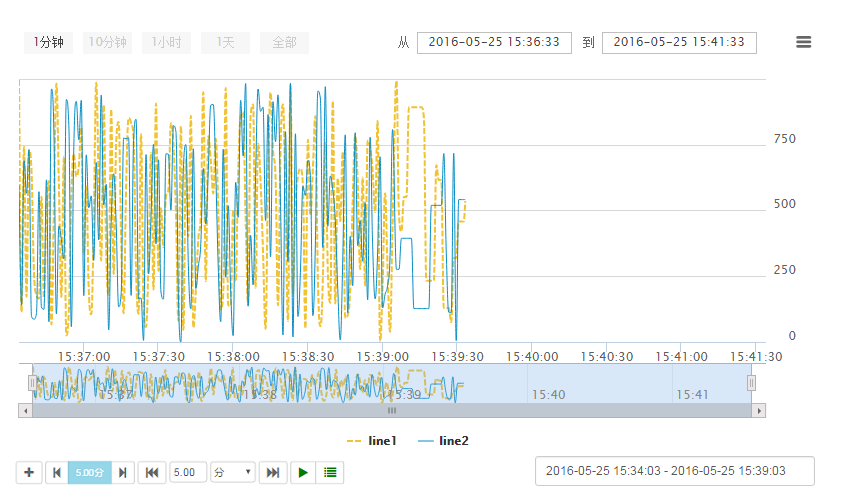
趋势图运行起来有2种方式:一种是在设计器中使用快捷键 F6 预览画面,还有一种方式是通过脚本函数打开趋势图。
当以预览画面方式打开时,趋势图运行起来以后,界面如下图:

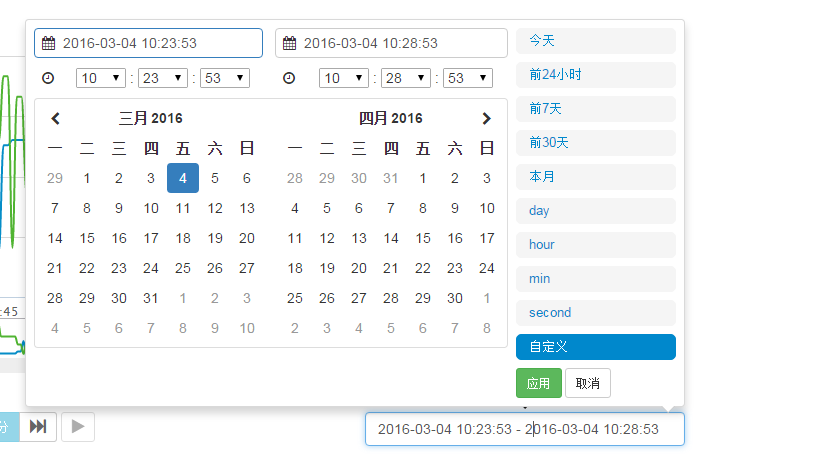
默认显示的实时数据,用户也可以通过配置历史时间查看历史趋势:

历史趋势时间配置界面:

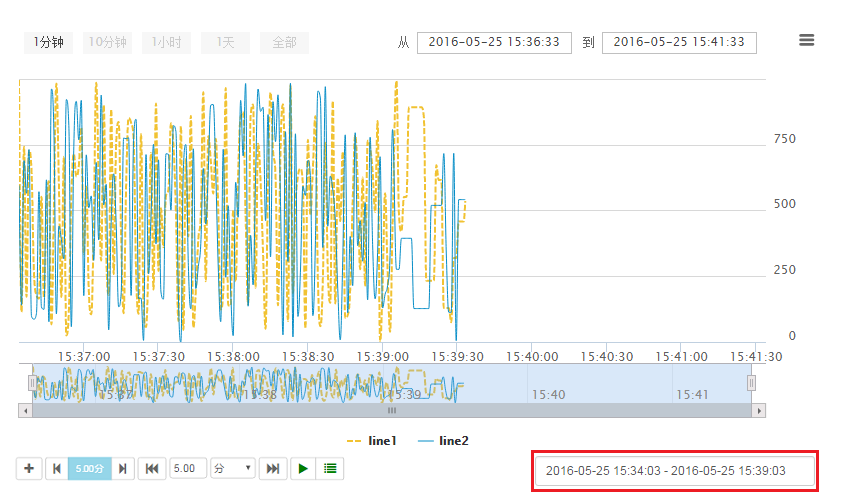
用户也可以通过点击向前或者向后翻页查看时间段前后的数据

点击加号按钮可以弹出切换趋势组界面

在切换趋势组界面,可以选择想要查看的组点击组名,切换到该组。右侧该组下的曲线列表显示出来,也可以在运行态给已经存在的趋势组配置新的曲线(只在运行态有效)。


以上操作以后,点击“应用”按钮,编辑生效。注意:修改已经存在曲线的统计值曲线,即时生效。
选中组名,右侧列表显示改组下所有的tag点,勾选前面的checkbox,如果勾上,该条曲线显示,如果不勾选,则该条曲线不显示。配置好以后,点击应用按钮,配置生效。如果该条曲线配置为不显示,则对应的统计曲线也不显示。
注:1. 当用户时间范围选择的很小时候,系统默认界面显示5个点的值,统计曲线统计的是最右上方时间框范围的统计值,所以当时间范围内只有一个点时,这时候最大值和最小值平均值是重叠的。
2.隐藏掉导航栏以后,运行态会出现一个滚动条,拖动滚动条会改变时间范围,当范围超出当前时间范围时,可能看不到数据值,只需要拖动滚动条到合理时间范围内,就可以看到了。
3.当主题选择统计时,统计曲线说明字体默认黑色,直接看可能会看不清楚,选中是可以看到的。
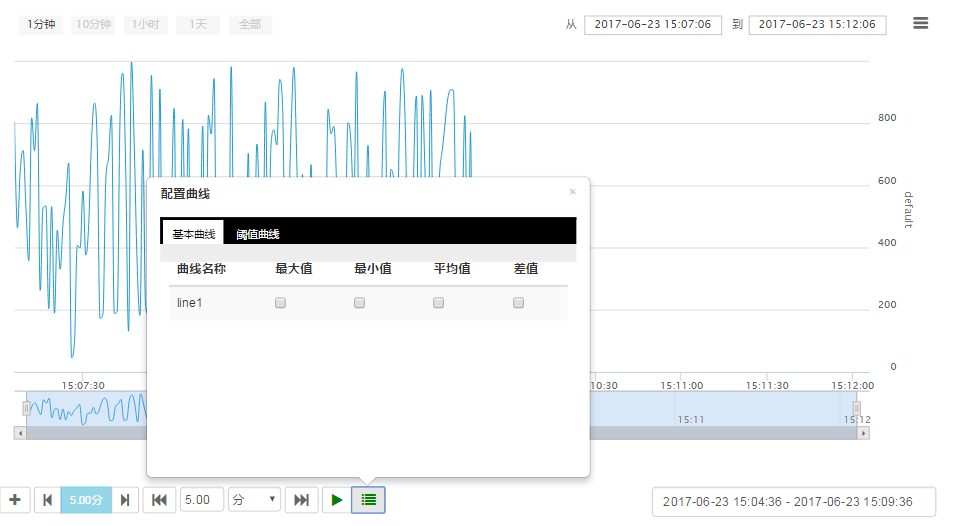
统计曲线配置界面:
点击如图按钮:弹出统计曲线配置界面

勾选想要查看的统计曲线,该曲线显示在主界面上(注,当该曲线值与Y轴值一致时,该曲线显示看不到)
阈值曲线界面配置:

勾选想要查看的阈值曲线,该曲线显示在界面上。
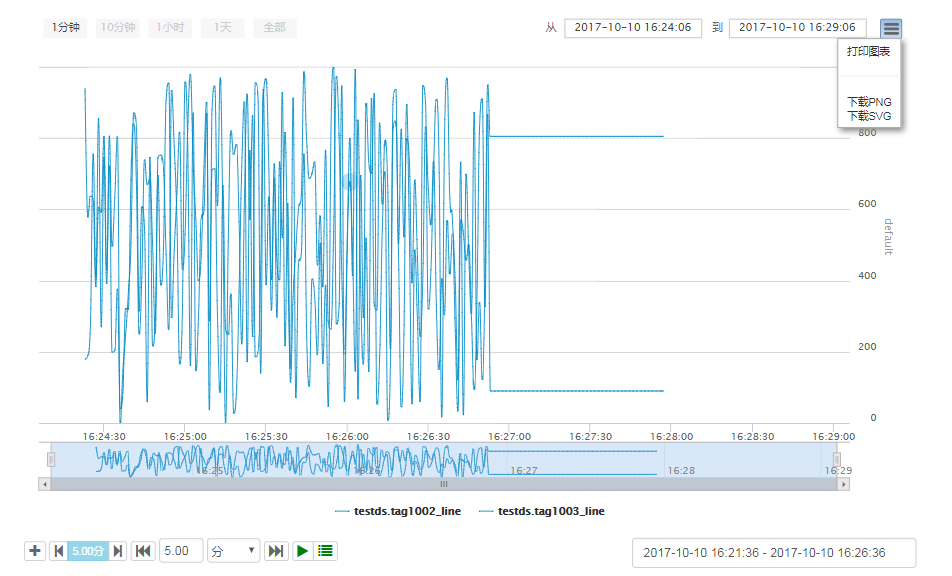
趋势图打印和下载

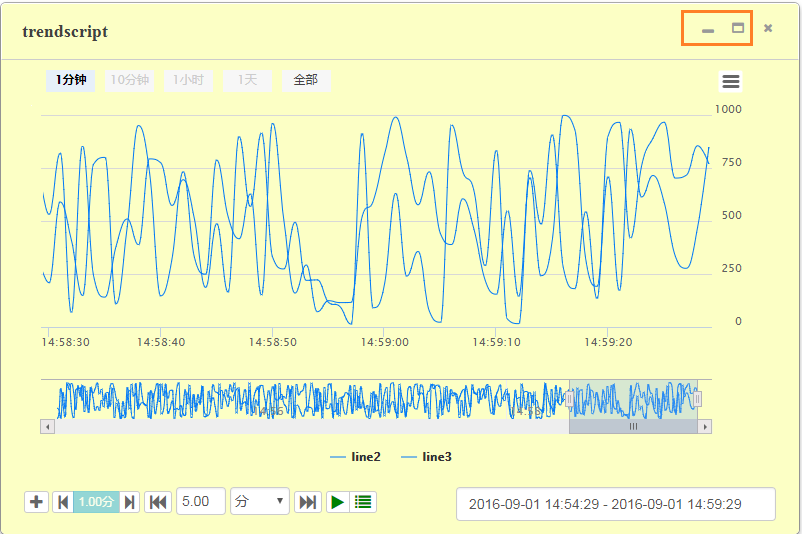
当在对话框中打开趋势图时,我们可以在脚本中添加对趋势图背景色的设置(见OpenNewTrend函数说明),同时我们也可以通过最大化,最小化,恢复按钮控制趋势图的窗口大小。

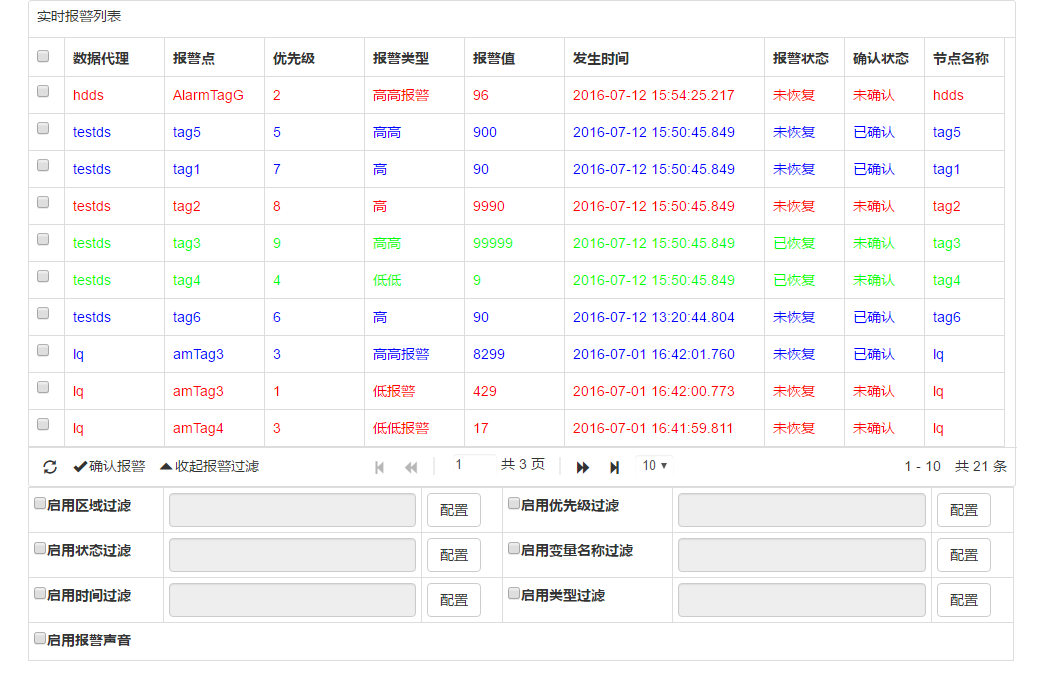
报警控件默认的运行效果如下图显示。实际运行中,会依据用户配置的列选项、报警过滤等等信息有所变化。

报警控件每间隔5秒自动从服务器抓取一次最新的报警信息,并显示在运行态。用户可以通过点击刷新按钮手动刷新。
运行态向用户提供了报警分页功能,提供每页 10、20、30 条报警信息的分页选项。打开运行态的时候,会默认采用 10 条报警信息分页的配置,并且停留在第一页。用户可以通过报警列表下方的分页导航键(第一页、上一页、下一页、最后一页)进行分页跳转,也可以通过输入相对应的页码后按下回车确认,快速跳转到对应页码。
用户可以通过点击表格第一栏的勾选框选中当前页的所有报警信息,也可以通过逐一勾选,选中当前页的部分报警信息。在选中报警信息后,用户可以通过点击确认报警按钮,会通过后台改变 未确认 状态的报警信息为 已确认。确认成功后,页面上将给出提示信息,同时清除已勾选的项目。
报警控件提供了双击确认报警的功能,只需要在某一行报警记录上快速点击两次鼠标,即可完成确认操作。
用户可以在运行态点击表格中的列名触发报警排序。目前支持报警排序的列包括:
第一次点击列名的时候触发升序排列,第二次点击则触发降序排列。
用户可以在运行态修改报警过滤条件。点击报警控件上的 展开报警过滤 按钮,弹出过滤配置界面。若画面设计的时候已经配置了过滤条件,则配置界面中将加载有关的配置信息。通过勾选单选框可以启用、停止某一过滤条件。点击配置按钮则会弹出相对应的配置界面。配置方法与画面设计中一致,请参见画面设计中有关报警控件使用的章节。运行态的过滤条件不会保存,下一次打开画面时依旧按照画面配置的过滤条件运行。
用户可以在过滤配置界面中勾选或者取消勾选来决定是否在运行态启用声音报警。
若配置了精简模式,则运行态下的报警控件显示成如下样式

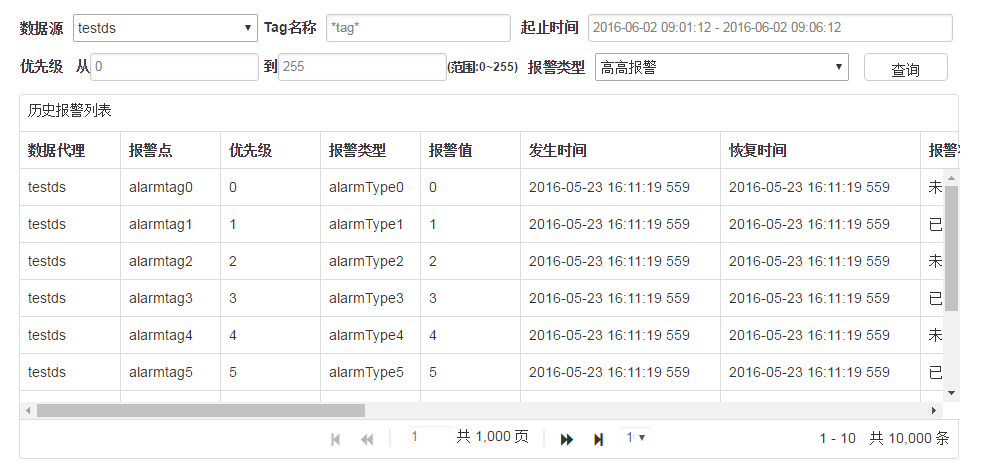
历史报警控件默认的运行效果如下图显示。实际运行中,会依据用户配置的列选项、查询条件等信息有所变化。

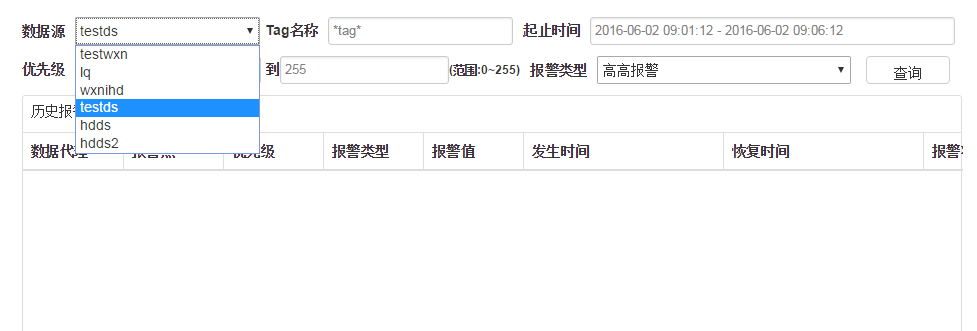
用户可以根据实际需求,输入查询条件,包括数据源名称,Tag名称,历史报警发生的起始时间,优先级,以及报警类型五个条件进行查询。输入好查询条件以后,点击查询按钮,得到查询结果。



运行态向用户提供了报警分页功能,提供每页 10、20、30 条报警信息的分页选项。打开运行态的时候,会默认采用 10 条报警信息分页的配置,并且停留在第一页。用户可以通过报警列表下方的分页导航键(第一页、上一页、下一页、最后一页)进行分页跳转,也可以通过输入相对应的页码后按下回车确认,快速跳转到对应页码。
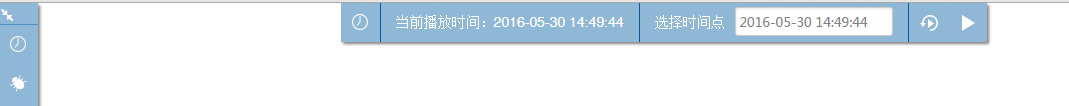
在运行态可以按照时间进行画面回放。 在运行态,鼠标移到屏幕左上方,左侧会出现浮动条,点击回放按钮,在屏幕上方弹出回放工具条

默认为回放指定时刻的,选择需要回放的时间点,点击回放按钮,画面会进行回放,点击实时按钮,回到实时刷新状态。
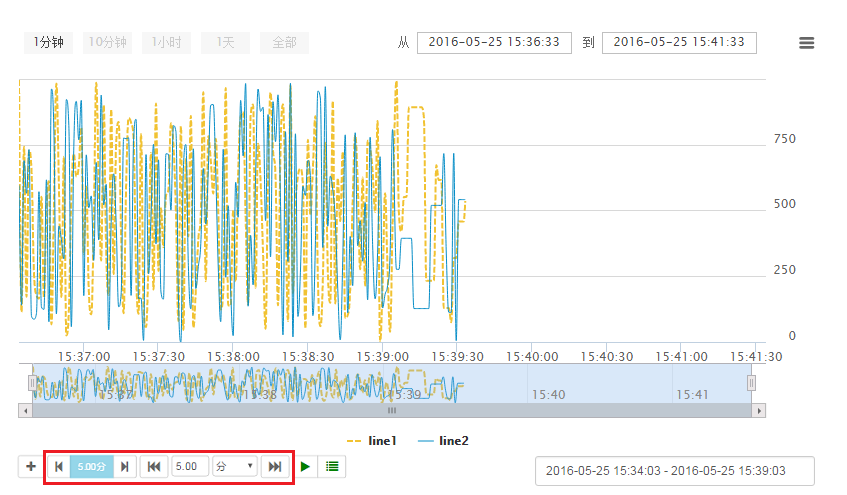
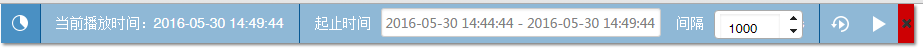
点击工具条左侧按钮,可切换到回放时间段界面。

选择时间段,回放数据的间隔,点击回放,画面会根据设置的时间段,按照间隔进行回放刷新。在当前播放时间中显示当前回放的变量时间戳。点击实时按钮,跳转回实时刷新状态。 点击关闭按钮,如果当时处于回放状态,界面上方会有悬浮图标显示,点击该按钮,打开回放界面。

历史回放的回调事件
用户在选择时间点的回放后,将会触发 OnGetHisDataEvt(timems) 函数。用户可以在页面脚本中定义该函数,传入的 timems 是当前选择的毫秒值。
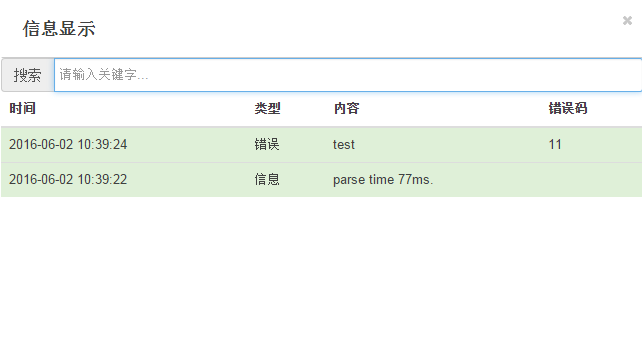
通过快捷方式 Ctrl + Q调出日志查看器,查看刷新数据中的错误信息和部分其他消息。
可显示最新的100条信息。

当用户配置好hmtl控件以后,就可以在运行态加载起来,例如,用户配置了URL资源:http://www.baosight.com,然后运行画面

如果用户配置了HTML资源(一个上传文件的界面):

start_ds.bat 脚本首先确认当前系统是64位,再查看当前系统可用内存大小,默认redis配置了1G的启动内存,如果实际可用内存小于该值,将无法正常启动。
启动模拟数据源,需在 iMV-Server\iMV-RandDemoCollector 路径下 collector.properties 中配置 redis 的 IP,并且将 lessee 租户配置成正在使用的租户。
每次配置之后需重启模拟数据源,重启间隔为一分钟以上,不然可能会报错。
本系统使用了标准的 HTML5 用户界面,因此您可以方便的将自定义的 JavaScript 函数库添加到系统中,在运行态使用。假设您的函数全部存在在一个叫做 foo.js 的文件中,并且没有使用其他函数库,那么您所需要做得操作步骤是:
foo.js 文件放置在 iMV-Core\webapps\cvs\js 路径下;,选择 Page 对象的 OnLoad 函数。在该函数中动态添加 foo.js 。具体代码如下:
javascript
var myScript = document.createElement("script");
myScript.type = "text/javascript";
myScript.src = "js/foo.js";
document.body.appendChild(myScript);
接下来便可以在该画面中使用foo.js中定义的变量和函数了。
额外的,foo.js 加载在系统脚本函数库之后,因此 foo.js 中可以调用iMV中所包含的库函数,例如 jQuery 的 $ 函数、Moment.js 中的 moment() 函数。
默认安装的 CVS 需要如下端口:
| 端口号 | 说明 | | :----: | ---- | | 18080 | CVS 应用端口,通过浏览器访问,包括设计态、运行态。| | 2998 | Redis 端口,参见 1.5.1 章节,iCV、iHD 数据转储时需要与该端口通信。| | 5432 | PostgreSQL 端口,参见 1.5.2 章节。|
设置Tomcat的session共享配置,打开 $TOMCAT_HOME$/conf/context.xml 文件,给 <Context /> 标签添加 path="" 和 sessionCookiePath="/" 的两个属性,再给该标签添加如下子元素
xml
<Valve className="com.orangefunction.tomcat.redissessions.RedisSessionHandlerValve" />
<Manager className="com.orangefunction.tomcat.redissessions.RedisSessionManager"
host="0.0.0.0"
port="2998"
password="baosightpage"
database="0"
maxInactiveInterval="60" />
注意修改其中的redis地址、端口和密码信息
修改CVS配置文件。修改 bpconf.properties 文件中的 aasonly 配置项为 yes,修改 auth_host、auth_port 配置项为对应的AAS地址和端口
拷贝 xinsight-cvs-share.jar 文件到Tomcat的 lib 目录下。
重启Tomcat,完成配置。
可以的。只要在任何一个颜色选择框中选中某个自定义的颜色,它将会出现在选择框的最下面一排。您可以在其他的颜色选择框中复用它。最多可以保存 7 个自定义颜色。如果使用了超过 7 个自定义颜色,则最早使用的将会被从队列中移除。
选点界面的右上角提供了筛选输入框,输入关键字即可查询特定范围内的点。? 代表单个未知字符,* 代表多个未知字符。

此功能是为了让用户在未登录的状态下更好地了解cvs系统而设计的,用户点击起始页上的示例画面后,能够跳转到相应的分享链接。以下是两个需要注意的点:
页面上的示例画面均是使用了数据代理testds中的用户名和密码进行分享的,所以需要确保testds已授权且状态为运行中;并且collector.properties中lessee的值必须为user。
要使用此功能必须进行系统初始化并重新创建user租户,所以对于老用户需要慎重。