本节内容主要包括:
更多组态编辑器的介绍参见组态系统介绍。
当新建画面时,会跳出默认的组态编辑态串口,此时,组态编辑态主要由菜单栏、工具栏、画面视图、编辑工作区、属性窗口组成。

❖菜单栏:由文件、编辑、工具、绘图、操作、窗口和帮助组成。菜单栏里的各种功能,可以控制整个组态编辑态。在这里不一一详述,详细的功能,请参考“iCentroView系统的配置-配置客户端-全局配置-资源管理-组态画面”章节。
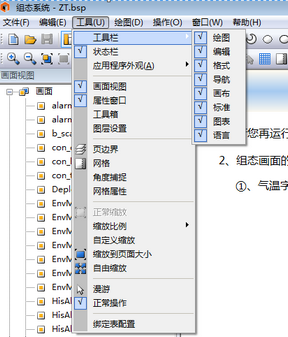
❖工具栏:工具栏中有各种功能的工具,工具栏的显示和隐藏可以在工具这个选项中进行勾选。

❖画面视图:画面视图的树状结构,是用于管理编辑窗口中的页面、以及用于查看页面中包含的对象的,功能丰富。具体的功能如下面的示意图:
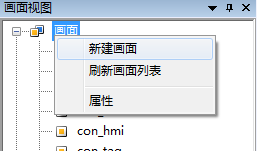
⟡画面:右单击“画面”这两个字,会弹出“新建画面”、“刷新画面列表”、“属性”等菜单。这些菜单,在编辑画面时,可帮助用户快速完成相应地功能,例如,运行工程的ZT文件夹中(如“C:\iCentroView\Projects\icvdemo\ZT)新增了一副画面,此时,利用“刷新画面列表”可迅速刷新出这个页面。

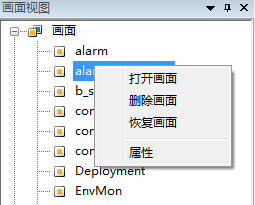
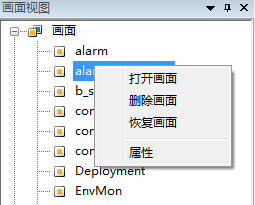
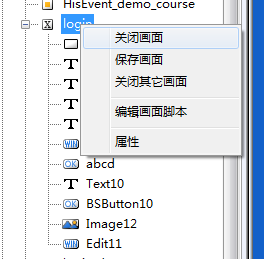
⟡画面的操作:右单击树结构中的任意一个具体的画面,菜单中会弹出对选中的页面的快捷操作。

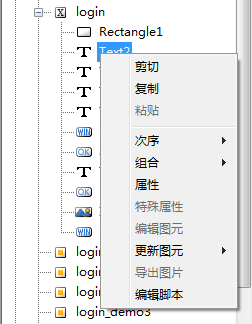
⟡画面的对象:当页面打开后,右单击页面按钮,会出现更多的页面控制选项,并且,会显示页面中的各种元素,右单击这些元素,会出现这些元素的控制菜单,从而可以便捷地控制。


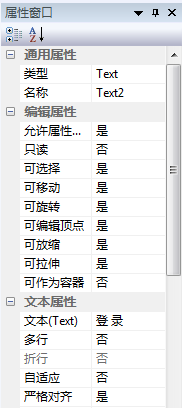
❖属性窗口:单击页面中的任何一个对象,属性窗口中会出现这个对象的相关属性。

❖线条、多边形等图形对象的绘制:点击工具栏中的图形按钮,在画布中鼠标变为相应的绘画状态,在画布上绘制图形即可。小技巧:在绘制时,按住shift键,可以画“正”的图形,例如正方形,水平直线,垂直竖线、正圆等。
❖线条、多边形等图形对象的动画配置:在画面上绘制一个矩形,此处的示例,我们为矩形配置一个“根据不同的数值变颜色的动画”。
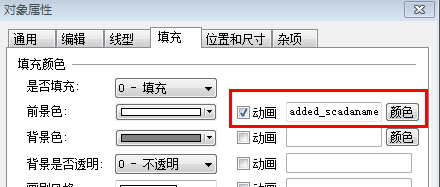
⟡首先,在页面上绘制一个图形,并打开这个图形的属性窗口。

⟡其次,为这个矩形勾选一个动画变量,勾选这个变量的目的是,用变量的值来控制动画的效果。此处,我们勾选在“变量”这个章节中配置的“userhelp_AI_16”这个变量。

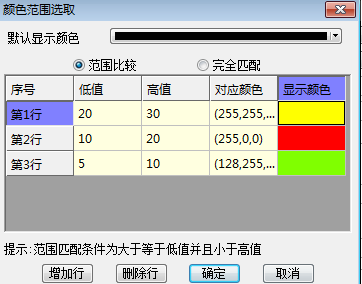
⟡第三,勾选好动画这个变量后,点击变量旁边的“颜色”这个按钮,打开颜色配置的窗口,添加效果,示意图如下,在使用“范围比较”时,需要注意,这个数值区间,是左开右闭的。

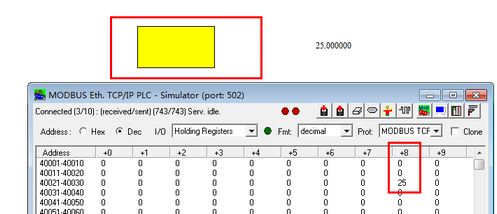
⟡最后,保存这幅画面,将modbus模拟器打开,就可以看到效果了。效果如图:

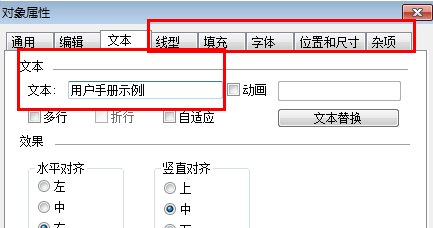
❖文本对象的绘制:点击工具栏中的“文本”按钮,然后在页面上拖动,可以绘制出“文字对象”,选中并右单击“文本对象”,弹出属性对话框,在对话框中,可以配置这个对象的基本属性,如文本、线条、填充等等:

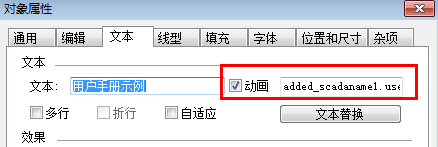
❖文本对象的动画:打开这个“文本对象”的属性对话框,我们为这个对象配置一个根据不同的DI的值来显示不同文本的动画。
⟡为这个“文本对象”勾选一个动画变量,勾选这个变量的目的是,用变量的值来控制动画的效果。此处,我们勾选在“变量”这个章节中配置的“userhelp_DI”这个变量。

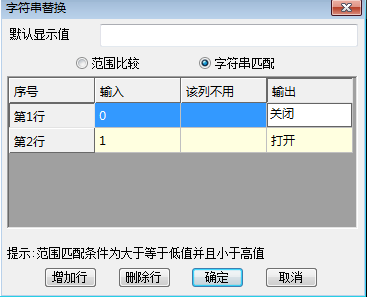
⟡点击“文本替换”按钮,打开文本替换的对话框,具体的配置项如下:

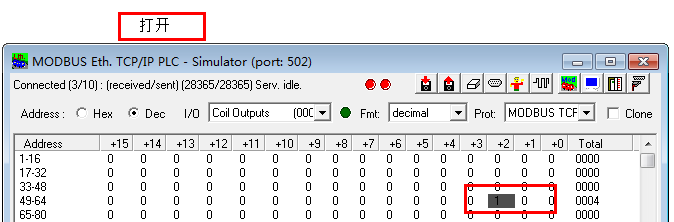
⟡最后,保存这幅画面,将modbus模拟器打开,就可以看到效果了。效果如下图:

❖输入输出域的动画:输入输出域也可以做文本替换、线条、填充等的颜色替换动画,方法和上面的动画配置方式类似。输入输出域还有一个作用,就是可以在页面上直接输入值、或者获取到实时的值。配置方法是:打开属性窗口、勾选动画、并选择变量。配置完成后,运行页面,点击输入输出域、输入数值后,点击回车键确定,就可以直接控制设备上的实际值了。
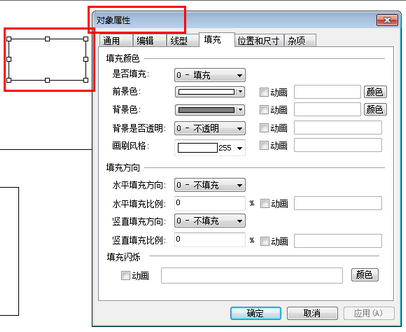
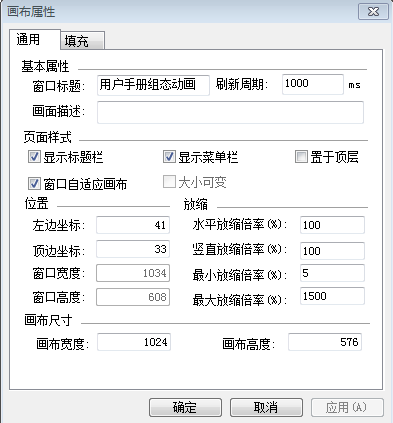
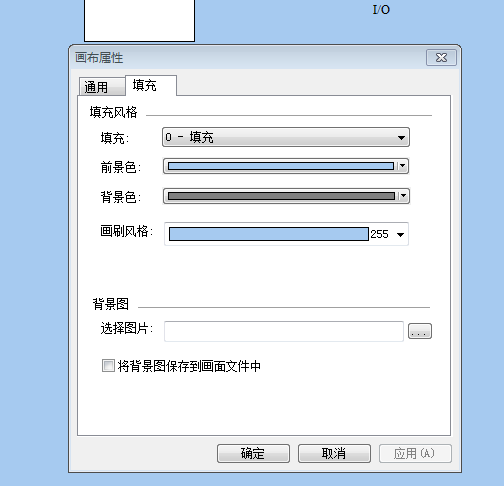
在画面的空白处,右单击,可以打开画面属性的配置对话框,可以对画面进行定制。
❖通用属性:可以在这里设置标题栏、页面的大小、画布的大小、是否至于顶层等等。

❖填充:在填充里,可以根据需要,将页面的背景色设置成任意颜色,或者插入背景图片,在这个示例中,我们将页面设置为淡蓝色。选中颜色后,点击“应用”按钮,就可以看到预览效果。

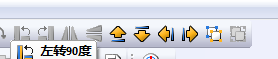
当页面上有了不同的对象,如多个按钮、多个文本等等,此时,可以根据需要,使用布局工具,便捷地达到布局的效果。使用布局工具,可以达到向上、向下、尺寸相同、间隔相同、对齐等功能。

![]()